Photo Gallery plugin allows you to optimize your images in different cases. Suggest you to read about them:
- Image Optimize option. You can find this tab on the main Gallery plugin menu.
 Image Optimization is a Galleries’ tool which is integrated with TinyPNG plugin. It optimizes website loading by using smart lossy compression techniques to reduce the file size of your PNG files.First of all, you need to login in TinyPNG by entering API. To create your API key, you need:
Image Optimization is a Galleries’ tool which is integrated with TinyPNG plugin. It optimizes website loading by using smart lossy compression techniques to reduce the file size of your PNG files.First of all, you need to login in TinyPNG by entering API. To create your API key, you need:- Open the site: https://tinypng.com/developers
- Enter your Name and E-mail
- Click on Get your API
- At your email you will receive letter with a link. Open it to find your personal TinyPNG API Key
Open Image Optimizer and click on Setup to enter your API key.
After that you can optimize your media files.
More information here.
- Load More Button is PRO option that you can find on Main gallery tab and it allows you to:
- Load with scroll – choose whether you want to load your images with scroll or not;
- Load more button text – write the text for the button;
- Loading text – write the text for loading images;
- Images amount – define the amount of images that will be shown;
- Load more amount – define the amount of images that will be loaded when you press the button.

Enjoy the example with load more button:
- Make your image gallery easier to use with Pagination option of grid gallery WordPress plugin!Pagination feature of gallery is included in the PRO version of Gallery by Supsystic.
Create “page by page” Gallery
Activate Enable radio button opposite the Pagination option on the Categories tab.

At first you need to set the number of Images per page. As well you have the opportunity to:
- Set Buttons position – top or bottom.
- Define the pagination Align.
In order to customize appearance of pagination – on the Main tab find Custom Buttons option and activate it. Click Show preset Editor and choose the preset or create your own preset. Enter the name of your preset and specify the settings that you need.
After configuring the settings click Save”button.
WPCom_Markdown class is not exists
- Image Optimize option. You can find this tab on the main Gallery plugin menu.
Enjoy the example with pagination:
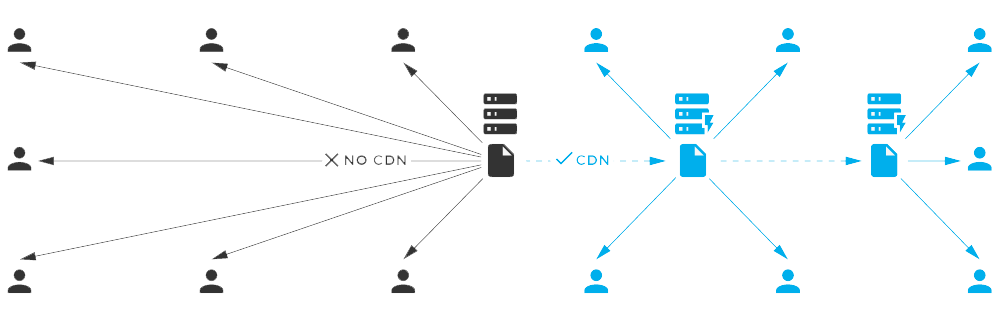
- CDN Transfer
Photo Gallery Plugin provides a feature to transfer your galleries to Content Delivery Network.
CDN stores the data in the servers and when a visitor require some data, the CDN will take the it from the nearest server to the visitor location and display it.
Such option handles the traffic perfectly and improves the page load speed, providing the access to your image galleries globally with great performance.
Try CDN Transfer feature of Photo Gallery Plugin and get all benefits of it usage.

 Image Optimization is a Galleries’ tool which is integrated with TinyPNG plugin. It optimizes website loading by using smart lossy compression techniques to reduce the file size of your PNG files.First of all, you need to login in TinyPNG by entering API. To create your API key, you need:
Image Optimization is a Galleries’ tool which is integrated with TinyPNG plugin. It optimizes website loading by using smart lossy compression techniques to reduce the file size of your PNG files.First of all, you need to login in TinyPNG by entering API. To create your API key, you need:





















