Finally! You have the best solution for slider creation, it?sHTML slider! It’s now easier than ever to create customized WordPress and jquery sliders using images, videos, texts, links, and HTML.
How you add content is up to you. Mix and match, upload photos, or add video URLs. HTML slider contains images and HTML content and it also contains HTML supported navigation. This new product of Supsystic – HTML image slider, can be animated and there is a plenty of space for placing information.
Embody all your fantasy, passion and love in order to reach undreamed clouds of visitors dreams in one genius slider with Supsystic philosophy.
In order to create HTML Slider with HTML Support you need:
- On the left navigation menu click “New Slider”.
- Enter the name of slider and choose HTML content template.
- Click “Save” button.
- To add images – click on “Add Images” button.
- Choose images from WordPress Media Library – mark those images that you like or need. If there are no images that you need, click the Upload Files tab – here you can drop files anywhere to upload or select files from your computer. Attention! The new feature of HTML slider allows you to add pictures from any source you like – Facebook, Tumblr, Flickr or any other. In addition, you can add videos from Youtube or other video-hosting, which allows to share them.
- Click on “Choose Image” button.
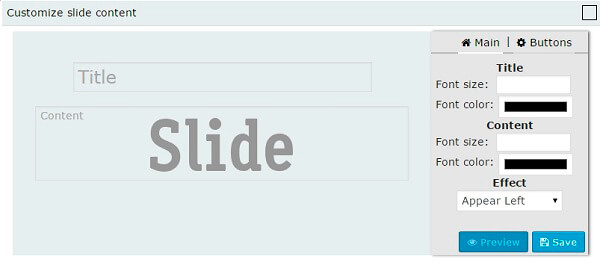
- Images will appear in the Media block at the left side. At Content tab, click “HTML Slide Editor” – here you can put content into a slide and customize it.

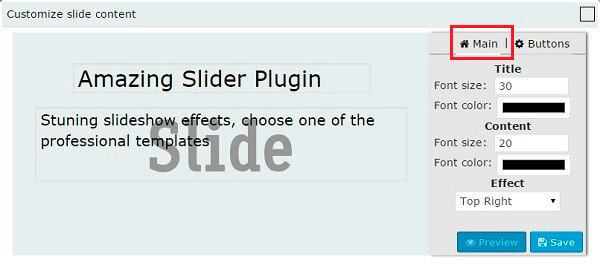
On Main tab you have the ability –
- add title and content into the slide
- set font size and font color for title and content
- select effect of displaying the slide content

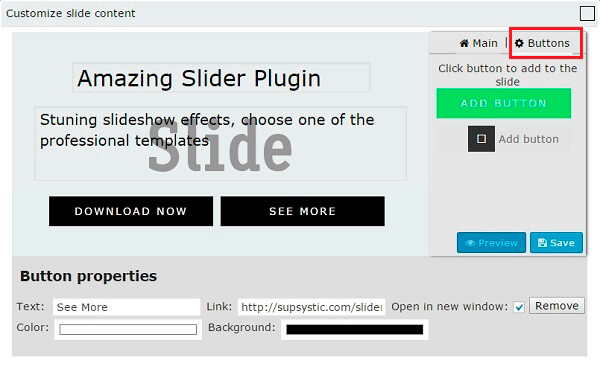
On the Buttons tab of this HTML slider you can add buttons to slide – simply click on button you like. To configure the button settings click on button, which appears in content area. Button properties of HTML slider allow you:
- add name (text) of button
- add link
- open link in new window
- set text and background color
- remove the button

Click “Save” button when customizing slide content has been finished. HTML slider is ready for your site – only your images and videos are in the best order and with features that you wanted. Isn’t it a real miracle?
- Customize the other options of slideshow.
WPCom_Markdown class is not exists - Over the settings of slider you can see the shortcode. Copy and paste the shortcode into your post or page and Slider Plugin by Supsystic will automatically create the slider on your page using the settings you choose above.
You can also use “add shortcode” button in wordpress visual editor of the page.
Are you tired, because you went through thousand of different unattractive photo plugins? Are the videos not working correctly on your site? Doesn’t the main slideshow fit to your needs?
Well, WordPress HTML Slider is what you need! Just install this easy plugin theme and customize it for your own abilities. It includes tons of different options and changeable features only for you. Make your slideshow really cool and attractive for your user with HTML slider!
Choosing the right plugin theme helps you not only improve your visual effect of the site, but also improves the users experience impression. Doesn’t like HTML slider? Something goes wrong? Run out WordPress Slider Examples and find your best solution!