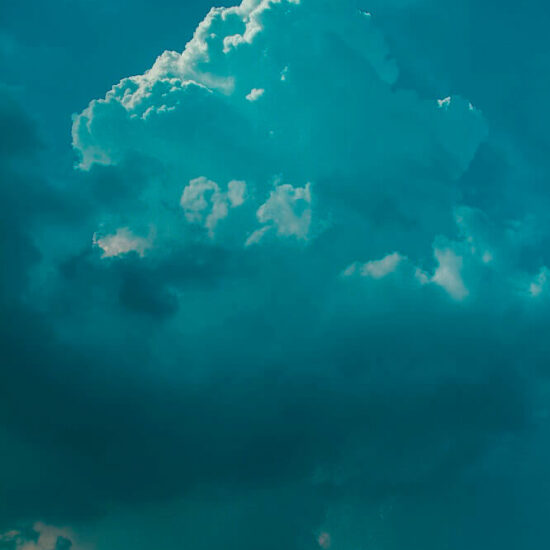
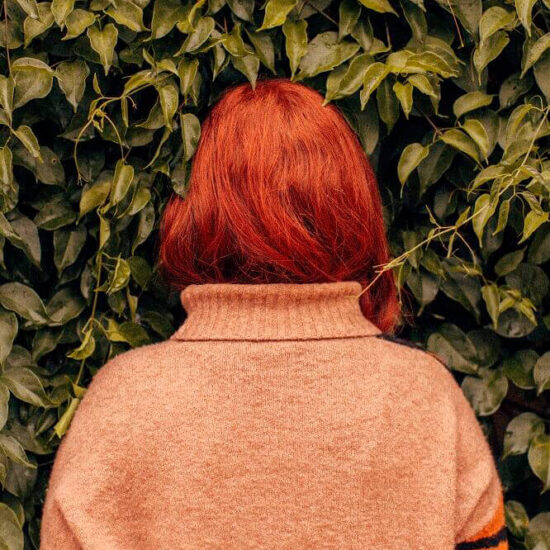
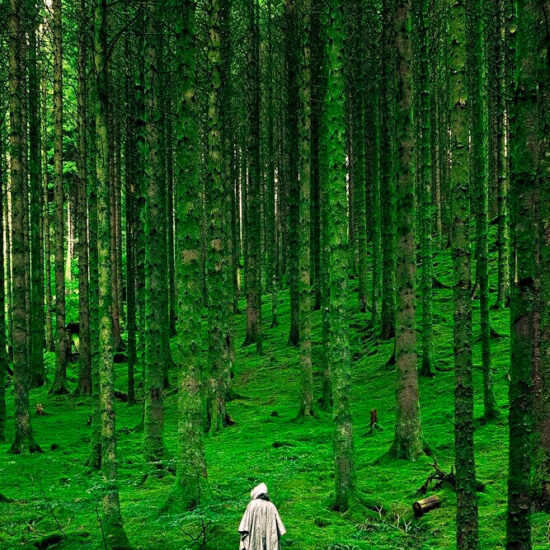
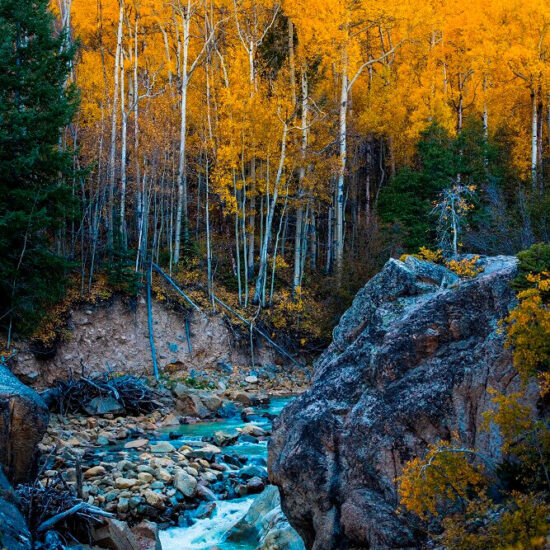
An innovative way to show your pics came up as a bright surprise, like they were born in the Halloween dark night. This new Swiper Slider allows you to demonstrate photos in the new way, like cards in theirs game – swiping, turning and attracting visitors attention. It sparks interest in the full images to see.
New Swiping transition annimation effects will astonish you and your site guests. Just try it by clicking on arrows and get to the satisfying captivity for a long time.
In order to create Swiper slider you need:
-
- In the Slider plugin menu click “New Slider”.
- Enter the name of future slider and choose Swiper Slider.
- Click “Save” button.
- To add images in this Swiper Slider WordPress plugin – click on “Add Images” button.
- Choose images from WordPress Media Library – mark those images that you like or need. If there are no images that you need, click the Upload Files tab – here you can drop files anywhere to upload or select files from your computer.
- Click on “Choose Image” button – images will appear in the Media block at the left side.
- In the settings of WordPress Pager Example a few other options will be already customized. You will be able to change configured settings, here is a list of all configuration options:
- set the width and height of the slider (width and height can be set in pixels only);
- turn on/off your slider to show pics cyclically
- establish the number of slides per view;
- elect pagination type – progress, bullets and fraction;
- disable or enable mousewheel control;
- transition effect between slides – slide, cube, coverflow, flip;
- set needed rotate, stretch and depth parameters;
- enable the slideshow – auto navigation between slides;
- set the color for slider arrows
- disable or enable Autostart Slideshow
-
- You can see the shortcode above WordPress slider plugin settings. Copy and paste the shortcode into your post or page in order to create Swiper Slider by Supsystic plugin automatically on your page with adjustments you made above.
Besides, you can use “add shortcode” button on the WordPress visual editor panel to get better pics solution for your site.