Help us to Solve your Problem Faster
Help us to Solve your Problem
We are always trying to help our users as soon as it possible. But we can’t control the other developers. Therefore bad code of other plugins or templates can provoke a lot of problems. We can help you faster if you’ll try to analyze and describe the problem in more details. For this, follow the next suggestions –
- Test for Conflicts with other WordPress Plugins and Themes
- Enable WordPress Debugging Mode
- Use Your Browser to Diagnose JavaScript Errors
Conflicts with Other WordPress Plugins and Themes
We hope, that you understand that these are WordPress plugins. Therefore you could have conflicts with your WordPress template or any other WordPress plugin that you use. We cannot control all developers of plugins or templates and they often make mistakes, whereas our plugins are being tested at least on 4 testing servers before each release. Nonetheless, errors in other code could cause problems in the work of our plugins.
Try to deactivate all your plugins one by one and check the issue. Thus you will find out which plugin causes the error. If it won’t help, try to switch temporarily to a standard WordPress theme. Afterwards let us know about the result. This will help our developers to solve your problem faster.
Enable WordPress Debugging Mode
In order to check and solve the issues with third-party code (plugins or theme) on your site – you need to enable Debugging mode for your site. Enabling of Debugging mode will display all PHP errors, notices and warnings on your site. For example, if you’ll have white screen of death – after enabling of WordPress Debug mode you’ll see the text of fatal error which is caused the problem. Generally, these WordPress configurations are used by developers and not recommended to use on “live” sites. However this will help to resolve your problem faster. By default Debug mode is disabled, to turn it on –
- Go to wp-config.php file and find such line –
define( 'WP_DEBUG', false );
- Replace this line with such code –
define( 'WP_DEBUG', true );
- Save the file. Now Debugging mode is active.
Use Your Browser to Diagnose JavaScript Errors
If you’re experiencing any issues with your site functionality – this may be due to JavaScript errors or conflicts. One JavaScript error can stop all of the scripts on the page from working. This means that JavaScript error of another plugin can break Supsystic JavaScript on the same page. Therefore you should check the page with issue for any JavaScript errors.
- Open Developer Tools or Console in your browser.Internet Explorer: Press F12 to open Developer Tools. Note that Internet Explorer annoyingly won’t show any errors from before you pressed F12, so it’s likely you’ll have to press F12 then refresh the page to see the error message.Google Chrome: Press Ctrl + Shift + J to open Developer Tools. There should be an error log at the bottom of the pane that opens – if not, click the Console tab.Firefox: Press Ctrl + Shift + J to open the error console. Note you may want to press Clear and refresh the page otherwise you might see error messages from other websites. Press Ctrl + Shift + K to open the advanced log which contains more detailed information.Opera: Press Ctrl + Shift + O to open the error console.Safari: Press Ctrl + Alt + C to open the error console. On iPhone or iPad you can enable Debug mode under Safari – Developer or Advanced in Settings. This will show errors in a bar at the top of the screen which you can tap for more information.
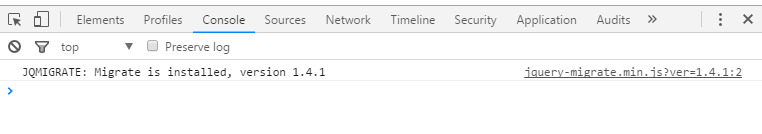
- Check the Console for any JavaScript errors. If there are no errors – the console will look like this –

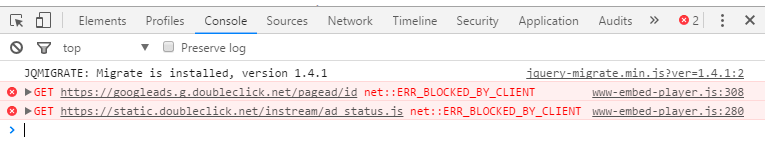
- If in Console of your browser there are some errors, you’ll see something like this –

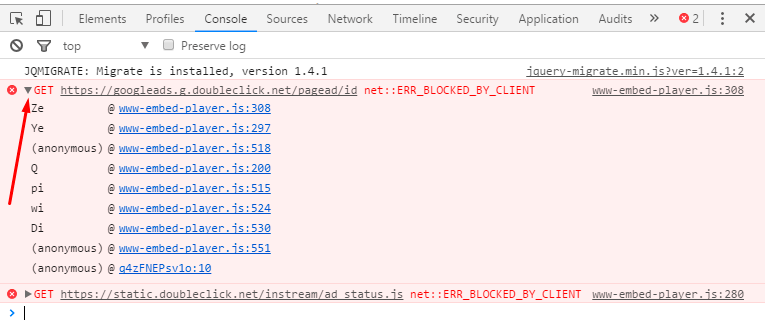
- In order to check the details of error click on black arrow near the error title. It will show the details.

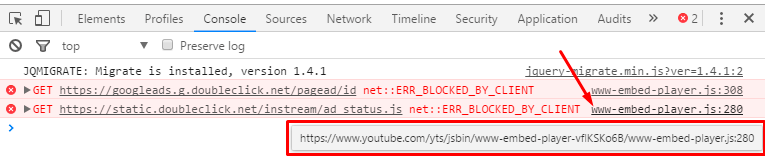
- Also to find the causer of the issue – hover your mouse on text at the right side of the line with error. It will show the path to file where occurs this JavaScript error.

If Javascript error occurs in files of Supsystic plugin – contact us through our ticket system. If the error is placed in file of another plugin or theme – contact developers of this plugin/theme and inform them about the problem. After the error will be fixed – check the issue with our plugin one more time. If the issue will still persists – contact us through our internal support.
Let’s check the most frequent errors and methods of resolving these errors:
- Incorrect selector
![]()
The problem is connected with your another WordPress plugin or theme due to release of new WordPress version. There is a problem with incorrect selector in the file. In order to check the file – hover your mouse on text at the right side of the line with error. It will show the path to file where occurs this JavaScript error.
Also you can read more about this error here – https://github.com/jquery/jquery/issues/2824
Contact you theme/plugin developers. They should fix the problem. Or you can try to fix the problem yourself. In the file with errors, you need to replace the code –a[href=#top] with this –a[href="#top"]
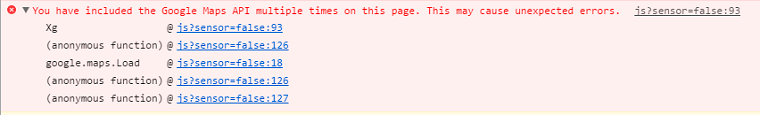
- You have included the Google Maps API multiple times on this page. This may cause unexpected errors.

Problem is that Google Maps scripts are connected to your map page multiple times. In most of such cases – this problem is in your custom WordPress theme.
If your theme include Google Maps – please ask your theme developer to make sure that Google Maps scripts is connected only on pages, that use Google Maps, and not on all site pages. You can also check if problem is in your theme by switching to default WordPress theme. If problem will gone with default WordPress theme – then it is in your custom theme.
It is also possible that on your site is enabled a few map plugins, in this case, please, disable other plugins and the problem should go away.
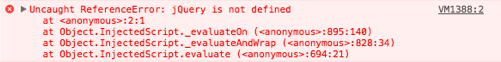
- jQuery is not defined

jQuery Library is not connected on your site or connected incorrectly. Usually it is connected with the theme of the site. In order to connect it yourself you need to open “functions.php” file of your theme and write the following code there:
add_action('wp_enqueue_scripts', 'my_frontend_scripts');
function my_frontend_scripts {
wp_enqueue_script('jquery');
}Or contact your theme’s developers and ask them to enable jQuery for your site. Provide them with this link to find out more details about using jQuery library.