By making some small changes in CSS you can edit your fields borders color and make it with round shape at Contact Form by Supsystic.
To change color follow these steps:
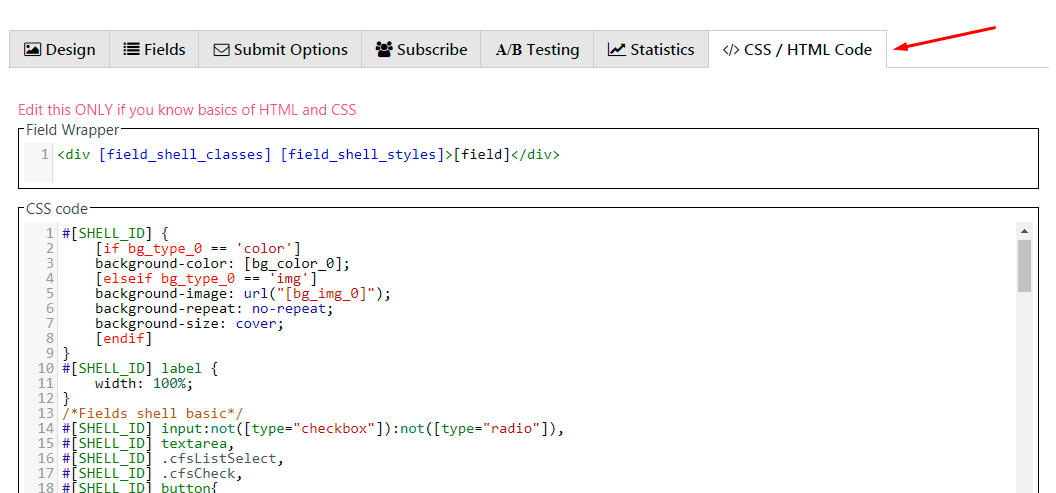
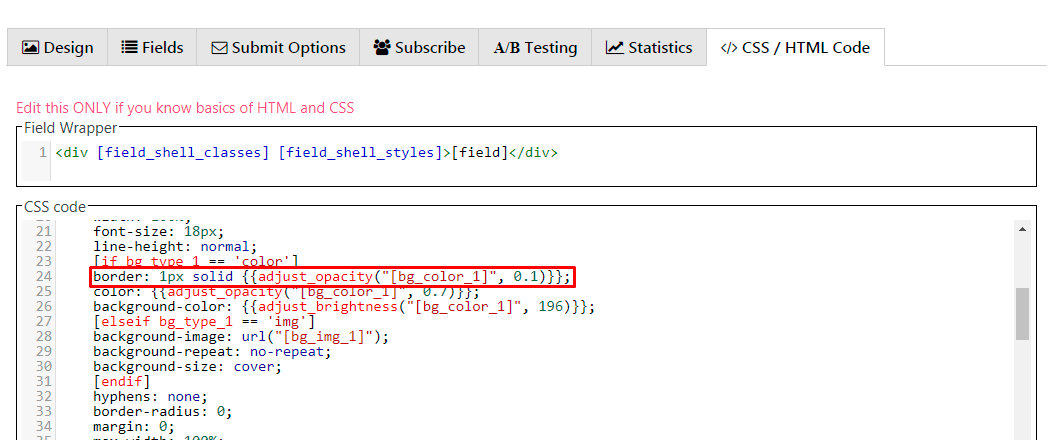
- Open your Contact Form settings and find “CSS/HTML code” tab:

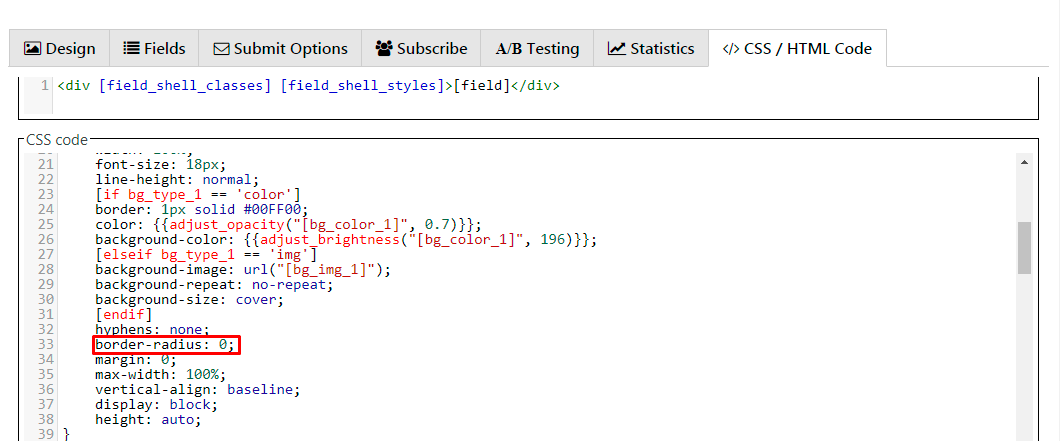
- In the “CSS code” window find this line:
 and change it to, for example, this
and change it to, for example, this border: 1px solid #00FF00;where#00FF00is hex code of the color you chose.
You will get this result (borders are green):

To make shape of the fields round, in the “CSS code” window change this line:

to this – border-radius: 8px;, where 8 – is the value of radius.
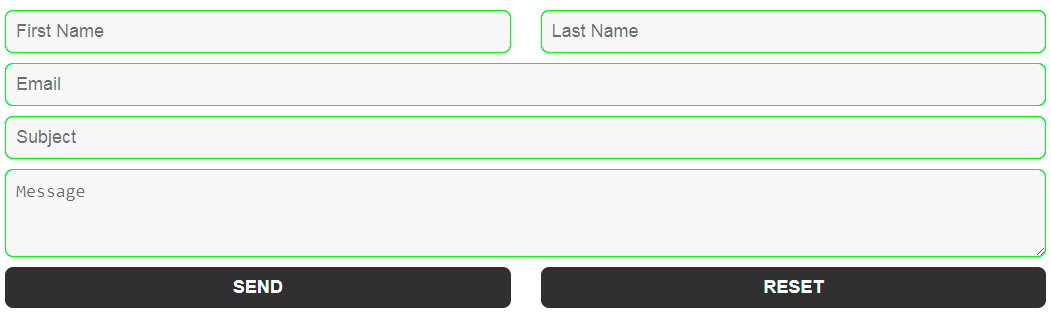
The result will be looks like:

 and change it to, for example, this
and change it to, for example, this