Custom CSS is a slick and powerful tool to simplify the process of adding and changing CSS in real-time while editing the Pricing Table. In other words, your code is changing while you are editing it in the plugin.
How to use CSS editor?
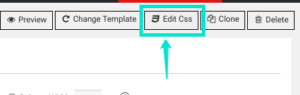
After installing and activating the Pricing Table plugin navigate to Edit CSS button, which is at the top of the editor. All changes are applied immediately without delays. 
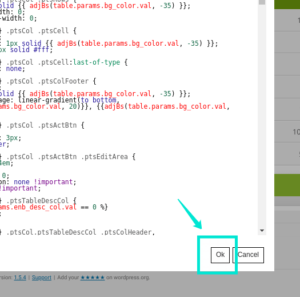
You will see an opened window, that will look like this one below. Users can choose a selector and change its settings just in the browser to edit CSS. You can set rules globally or only to target item. We provide our customers with the several pieces of code, that they can apply anytime.

You have lots of options to change:
- Table width
- Background color
- Border width
- Padding
- Background image
- Font
- Animation, etc.
After editing, do not forget to save your work by pressing on the OK button.