
How to insert social buttons to the blog post?
Are looking the ways to boost the social media presence of your blog? Then be sure to add social buttons to every post. How to do it? Read our post.
 Why do I need social buttons?
Why do I need social buttons?
You want your content to be viral and shareable. Of course, it influences blog traffic and conversions. So make it easy for customers to share your ideas on Facebook, Twitter, Instagram, Google+, and Pinterest without leaving your blog post page. The social share button allows you to loop in new audiences back to your site. This tutorial will guide you through how to add them to the website to your sidebar, footer, or other places, using whatever designs you prefer. ![]()
![]() Attention!
Attention!
Social Share buttons influence blog traffic and conversions
![]()
 What do I need before we get started?
What do I need before we get started?
There is not so much. We have already supposed, that you are running a personal blog on WordPress. Now go to the Plugins, and find Social Share Buttons plugin by Supsystic. Upload it to your WordPress plugins directory. And last, activate this plugin, and let’s move on!
 How to create Social Share buttons?
How to create Social Share buttons?
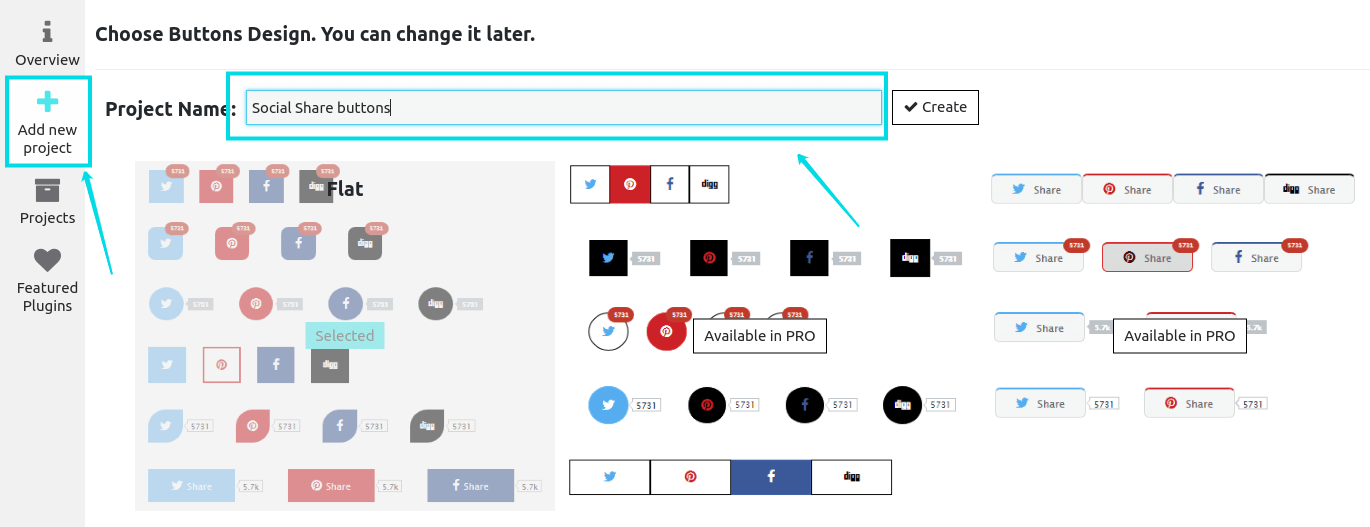
In order to create the first Social Share buttons, click Add a new Project in the left navigation plugin menu. In the opened window enter the Project Name and Buttons design. You can change them later. Press the Create buttons.  Next, you have to choose the social networks from this list:
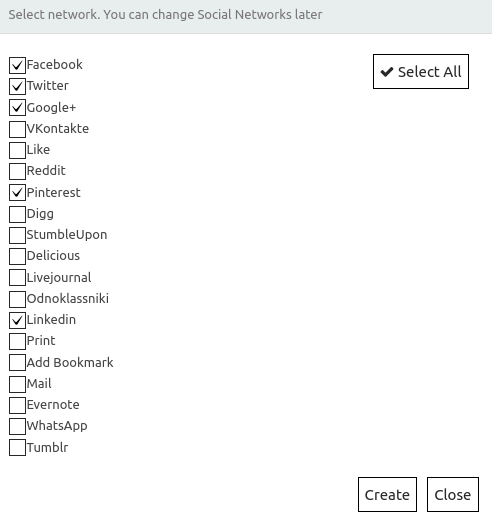
Next, you have to choose the social networks from this list:
- Google+
- VKontakte
- Like
- Digg
- StumbleUpon
- Delicious
- Livejournal
- Odnoklassniki
- Add Bookmark
- Evernote
- Tumblr.
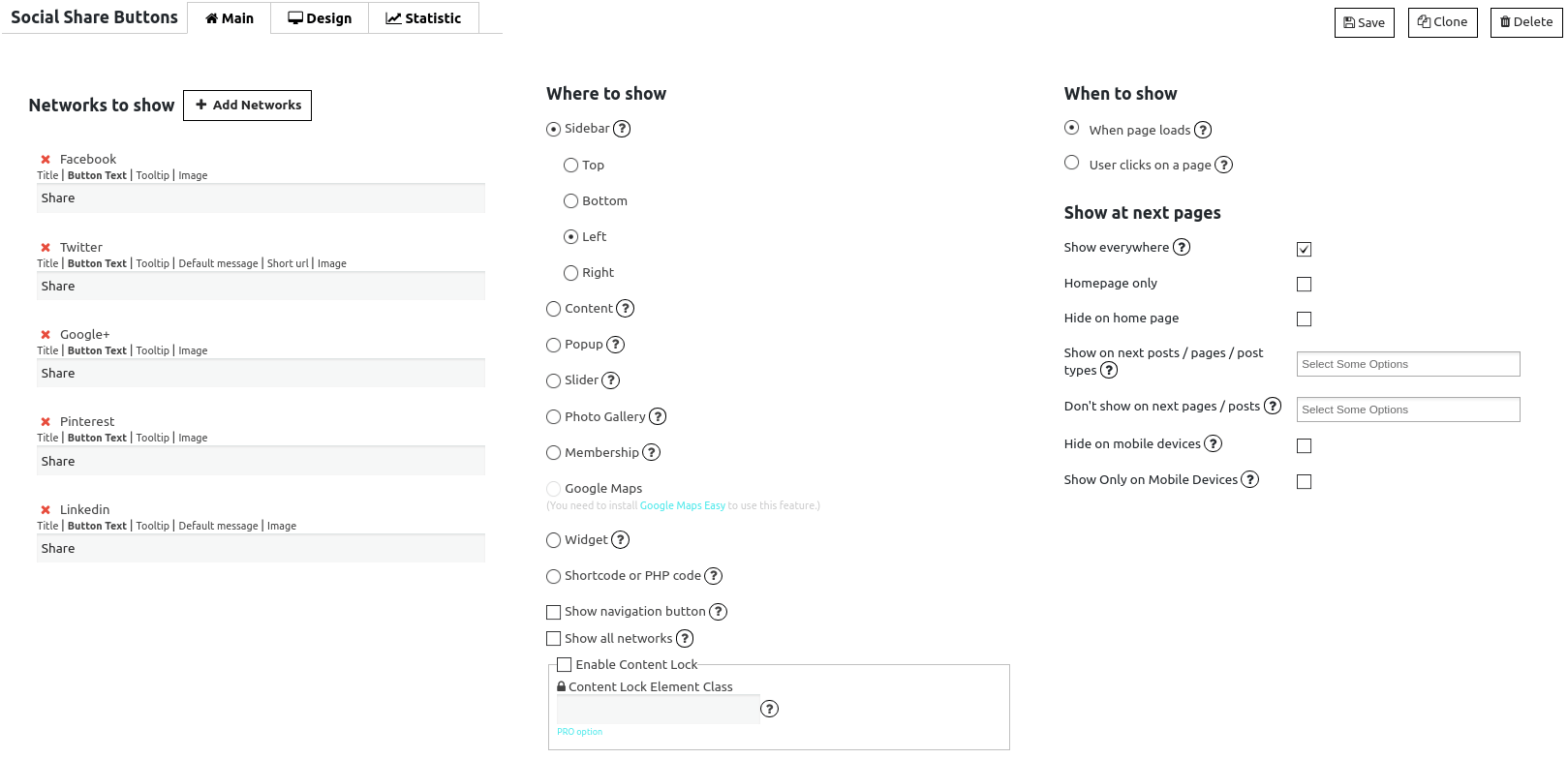
 And now will be the most interesting part. We will customize our buttons. To do this, let’s explore the options from the Main tab. It has three settings:
And now will be the most interesting part. We will customize our buttons. To do this, let’s explore the options from the Main tab. It has three settings:
- Where to show (sidebar, content, popup, slider, photo gallery, membership, widget, etc.)
- When to show (when the page loads, a user clicks on a page)
- Show at next pages (everywhere, homepage only, etc.).
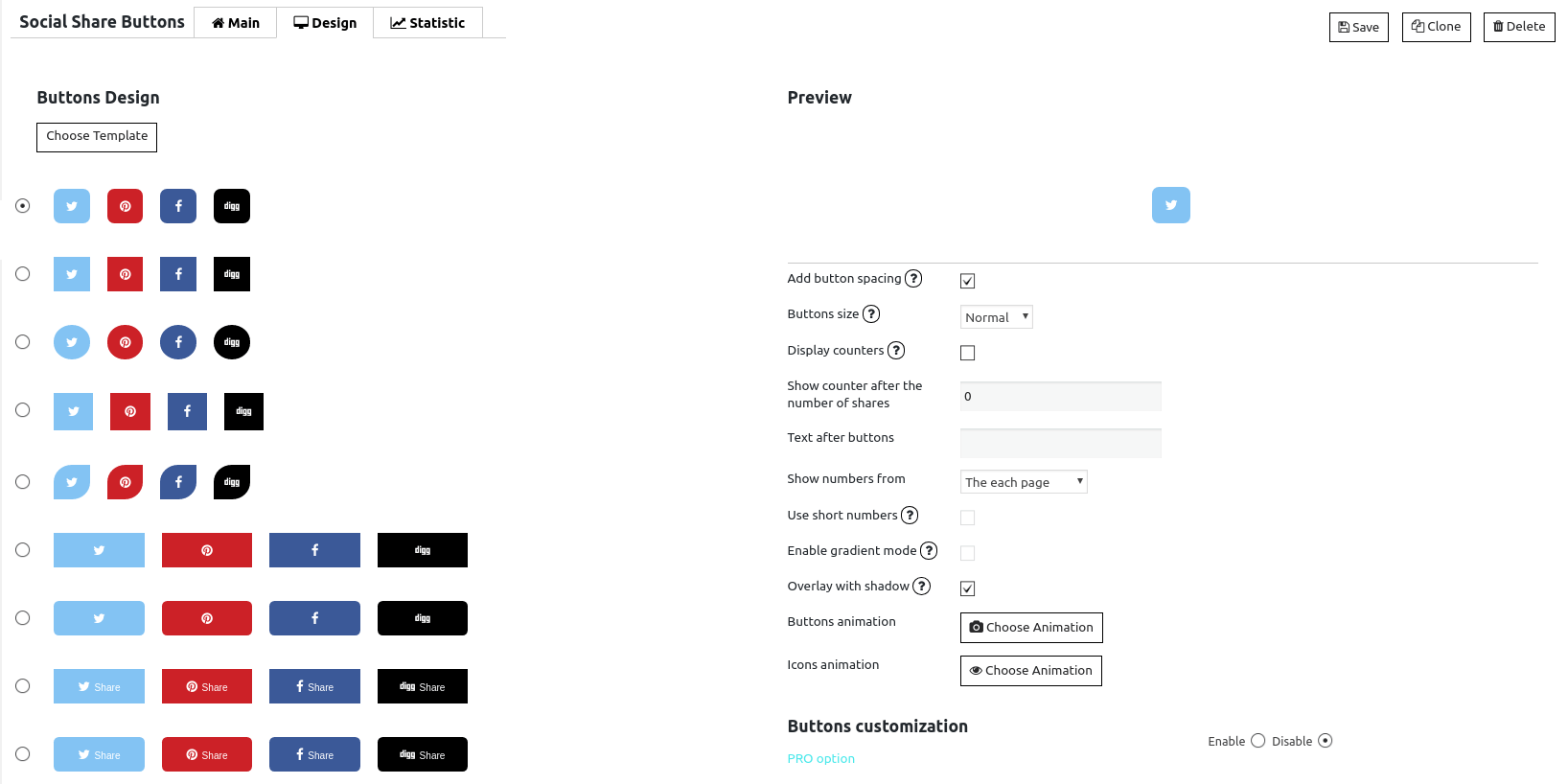
 Design tab allows users to customize the social share buttons’ appearance. You can:
Design tab allows users to customize the social share buttons’ appearance. You can:
- Add button spacing
- Change buttons size
- Display counters
- Type text after buttons
- Enable gradient mode
- Overlay with shadow
- Add animations.
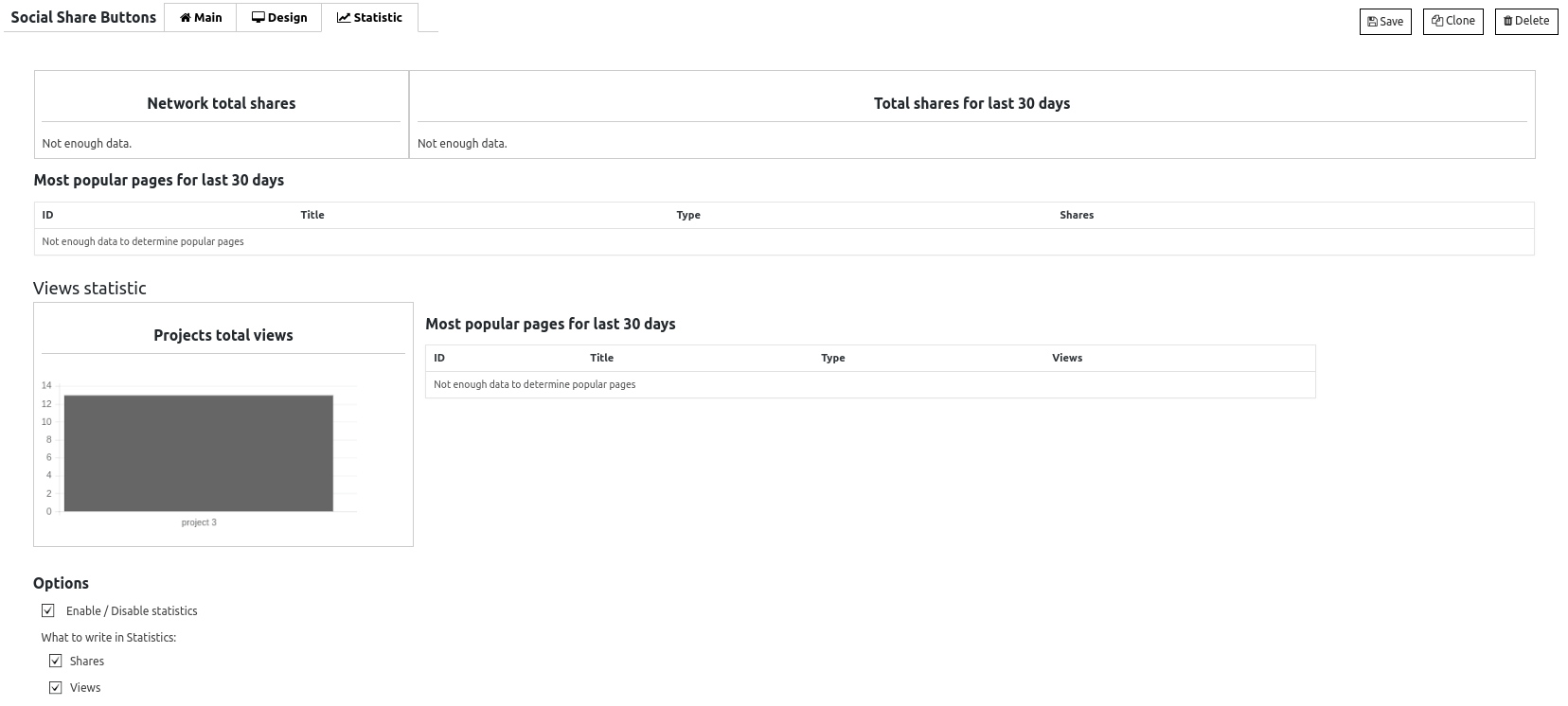
 Also, our users can see the network social shares and view statistics in the Statistics tab.
Also, our users can see the network social shares and view statistics in the Statistics tab.  So, click the Save button, and insert it into the post. You can do it in different ways, like adding the shortcode or creating a new widget. Read more about placement settings in our docs.
So, click the Save button, and insert it into the post. You can do it in different ways, like adding the shortcode or creating a new widget. Read more about placement settings in our docs.