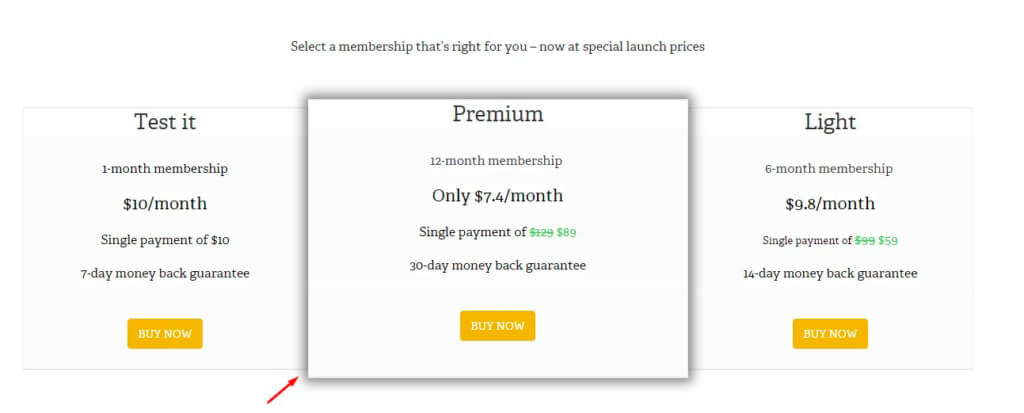
Sometimes you may want to emphasize the best product from your table, and if you guess badges are not enough in your case, then we’ve written this little tip specially for you. Here you can find cool and easy variant of highlighting one of your columns.
#{{table.view_id}} .ptsCol-2 .ptsTableElementContent {
z-index: 100;
box-shadow: 0px 0px 22px 5px rgba(0,0,0,.5);
top: -10px;
}
#{{table.view_id}} .ptsCol-2 .ptsColFooter {
padding: 25px 0;
margin-bottom: 20px;
}
Just insert this code to your CSS editor

Here is a result you’ll get.