Trigger is an ‘event’ that control how a popup will be displayed in the browser. A popup requires at least one trigger in order to display, and may have different triggers at the same time.
Popups that have been incorporated correctly, can bring in new customers and business, increase conversation rate and more without a lot of effort. You should realize how valuable they can be to your website.
We have the 4 main condition to set triggers:
- When To Show Popup. Make your choice on when to show your popup by checking one of the variants on Popup back-end following the link to article.
- Show Popup On Next Pages. Set up special page/pages for your pop-up appearing! Check the list of available options for popup location.
- Whom to Show Popup. Never forget that everything you’re doing on your website is for your visitors, so, one more of the main popup triggers is personalizing your popup inducing for clients.
- When to Close Popup. Probably even more important nuance, than opening pop-up is its closing. Nobody would like to be annoyed by non-closing popup, so, take some minutes to customize the way to close it.
Popup Plugin will help bring your boldest pop-up ideas to life!
We propose some examples of triggers to understand how they work:
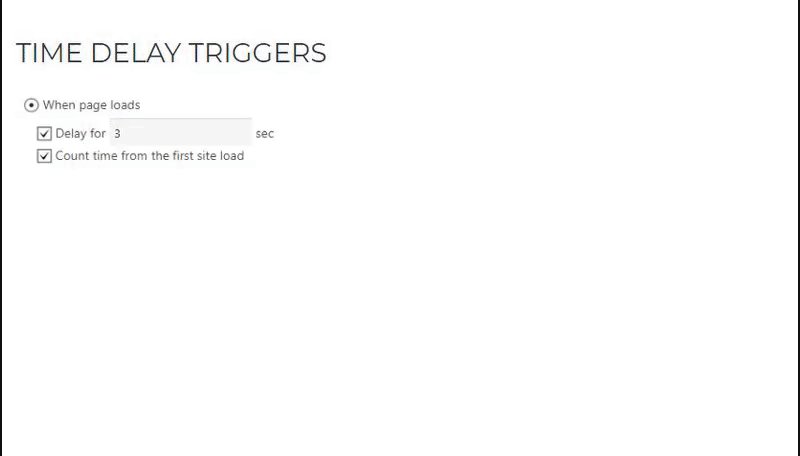
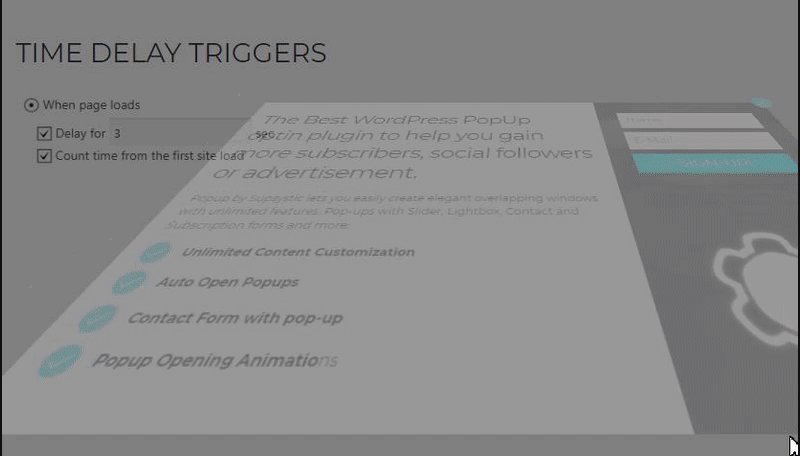
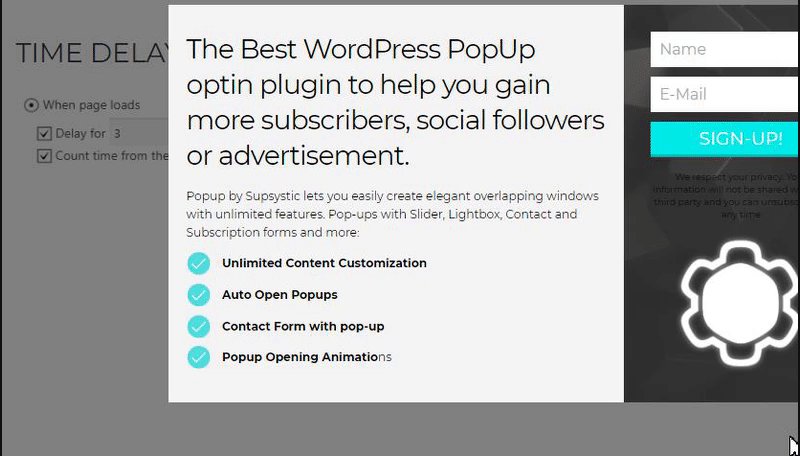
- When page loads is probably one of the most popular pop-up triggers along with the ones that make popups appear some time after page load.

- Click on page trigger is one of the multitude examples, which launches a popup as soon as user click on any space of page and offers site visitors to sign up to a newsletter, receive recipes and discount codes or other.

- Click on certain link / button / other element
Like a variant, try the link trigger, f.e. to offer discount for new visitors on the first order after entering an email address.

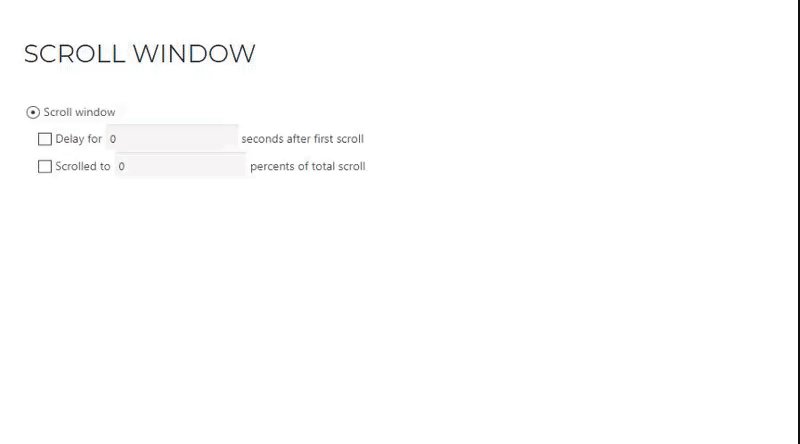
- Scroll trigger
You can experience a scroll trigger, set the delay in seconds or specify the percent of scroll when popup will be shown.

- Bottom of the page
Popup gives you the ability to market specific material to specific users when they scroll down to a bottom on the page, and you can tailor that point to meet your exact needs. For example, display a call to action or purchase prompt when the user reaches the bottom of your landing page.

When used carelessly, pop-ups can be a nuisance to your visitors. However, using them intelligently and in a targeted manner has exactly the opposite effect. Using triggered popups, easy to present the important information, resources, and next steps your audience needs to see – right at the moment they’ll be most receptive.
There are so many ways you can combine triggers, targeting, and frequency to create popup experiences that treat your visitors with relevance and respect. You can make sure it’s possible with Popup plugin by Supsystic.