
In fact, page speed influences your SEO and user experience. One of the factors that can lower it is images, which make up 65% of all web content. Lazy loading is a good solution to solve this problem. Implementing lazy load feature can reduce the page loading time approximately on the 250%. If you want to know more about different approaches that can help you to speed up gallery loading read our previous post.
 Lazy Loading – what is this?
Lazy Loading – what is this?
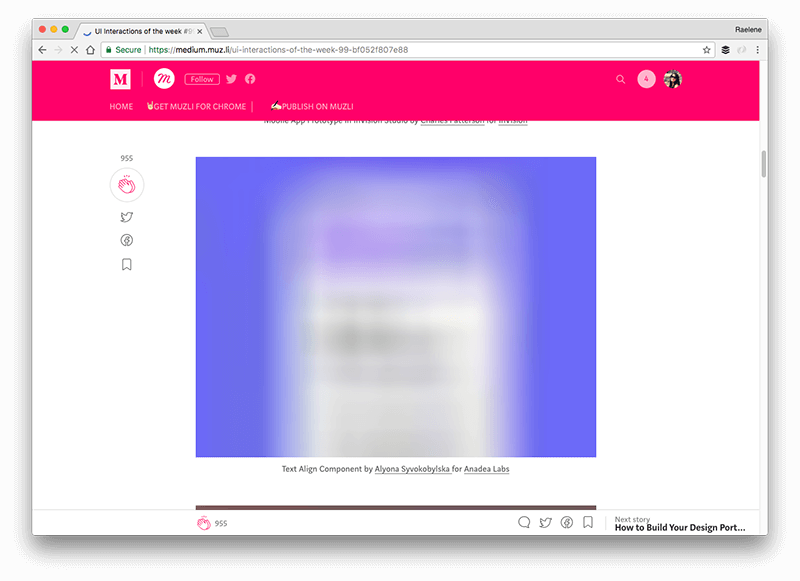
Lazy loading allows you to load images on website asynchronously, meaning only after the whole previous content is fully loaded. Also, you can add some conditions, for example, load these images when they appear in the user’s browser window. See, how it realizes on the Unsplash.  Another way is to show only the frames and the structure of the page, like a Facebook or Medium.
Another way is to show only the frames and the structure of the page, like a Facebook or Medium. 
 I understand what is the LazyLoad, but why I need this?
I understand what is the LazyLoad, but why I need this?
There are a lot of reasons because images loading time has a direct impact on the site performance:
- 1 second delay in the page loading time – 7% loss of conversions, 11% reduction in page views, 16% decrease in the overall customer satisfaction (wpbeginner.com)
- Almost 50% of customers expect a web page to load in 2 seconds
- For 40% waiting 3 seconds for your home page load is too long (wp-rocket.me)
 Ok, I need this thing! How can I implement it in WordPress?
Ok, I need this thing! How can I implement it in WordPress?
If you run a WordPress site, firstly, you need to install and activate a Gallery Plugin by Supsystic. Take a time to read this tutorial. After installation press on the button “New Gallery” and choose the template.  And the last step is to enable this option in the Main -> LazyLoad Tab.
And the last step is to enable this option in the Main -> LazyLoad Tab.  So, lazy load feature is a fast, lightweight and flexible way to speed up your site by loading images as they enter the viewport. Start to experiment with and test out in your project! Download Free WordPress Plugins by Supsystic
So, lazy load feature is a fast, lightweight and flexible way to speed up your site by loading images as they enter the viewport. Start to experiment with and test out in your project! Download Free WordPress Plugins by Supsystic