So, your map suddenly stopped working and you got the following error?
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
Sometimes it’s difficult to find clear and simple google maps api documentation.
Fear not – we have the answers for you.
You don’t need to be a full-blown Google Maps Developer to solve this one!
First, check your browser console. If you see the error This site has exceeded its daily quota for maps. – this article is written for you.
On December 19, 2018 – Google Maps Maps JavaScript API was updated to v3. It was written with a focus on modern JavaScript programming techniques. Additionally, the API was simplified and we saw increased use of libraries.
What are the key changes?
Specifically, it includes the following changes:
- A streamlined core library. Many of the supplementary functions have been moved into libraries. This helps to reduce the load and parsing times for the Core API which lets your map load quickly on any device.
- Improved performance of several features, such as polygon rendering and marker placement.
- A new approach to client-side usage limits. This is to better accommodate shared addresses used by mobile proxies and corporate firewalls.
- Added support for several modern browsers and mobile browsers. Notably, support for Internet Explorer 6 has been removed.
- Removed many of the general-purpose helper classes ( GLog or GDownloadUrl). Fortunately, many excellent JavaScript libraries exist that provide similar functionality. Good examples include Closure or jQuery.
- An HTML5 Street View implementation that will load on any mobile device.
- Custom Street View panoramas with your own photos. This will allow you to share panoramas such as ski slopes, houses for sale, or other interesting wide-angle shots.
- Styled Maps customizations that allow you to change the display of elements on the base map to match your unique visual style.
- Support for several new services, such as the ElevationService and Distance Matrix.
- An improved directions service provides alternative routes, and route optimization (offering an ideal solution to the challenges of many traveling salespeople). Plus there are bicycling directions (with the bicycling layer), transit directions, and draggable directions.
- An updated Geocoding format that provides more accurate type information than the accuracy value from the Geocoding API v2.
- Support for multiple Info Windows on a single Map.
Here you can get more information about all updates. Also please check all Maps JavaScript API Usage and Billing.
It’s worth noting the Maps JavaScript API is no longer supported. As a result, you may encounter the problem described above.
In order to protect yourself, you need to migrate the code to Maps JavaScript API v3.
This guide will help you with migration.
How to upgrade your application?
First, Maps JavaScript API v3 has another key system, so the v2 keys will not work after the migration. You need to generate new keys.
Generating API keys: a quick guide
- At first, you need to create a Gmail Account and log in to it.
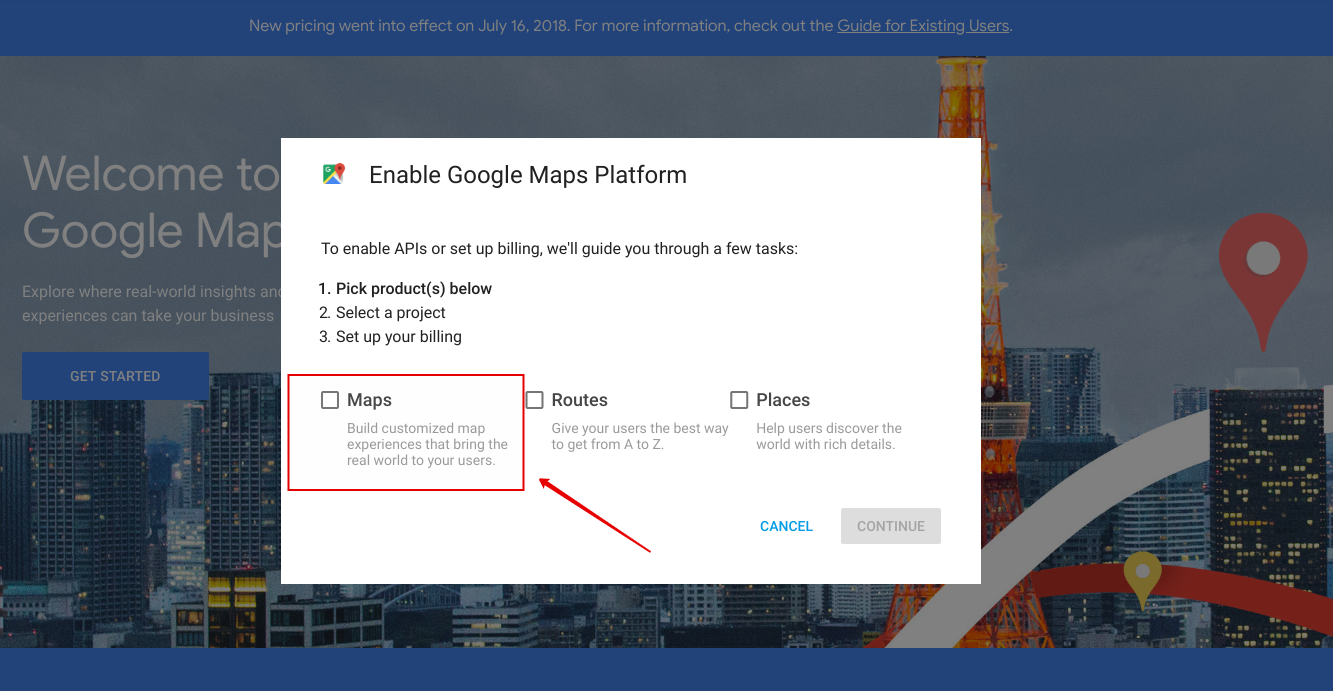
- Then follow this link and you will be redirected to the Google Cloud. Select the “Maps” option.

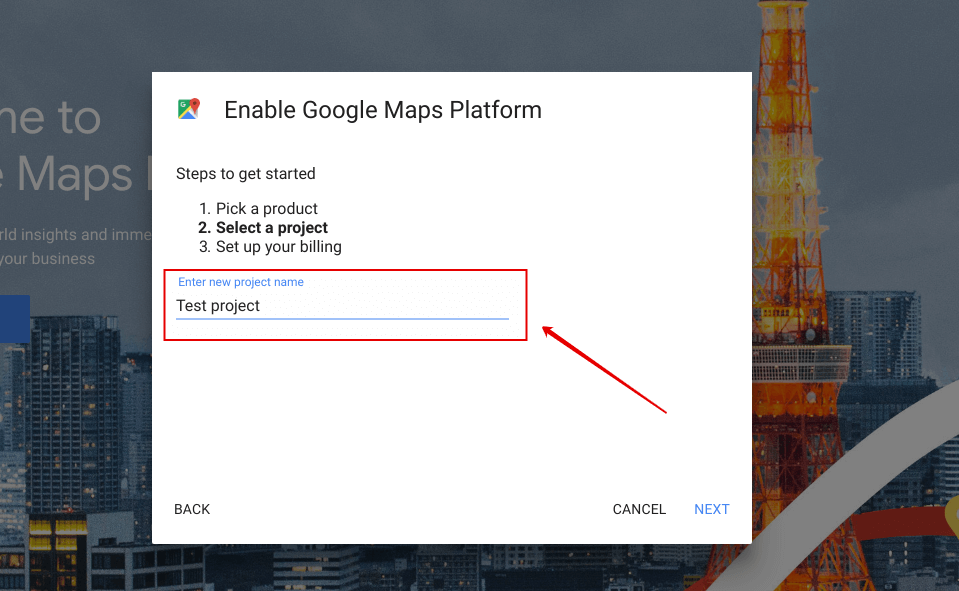
- Set up the project name.

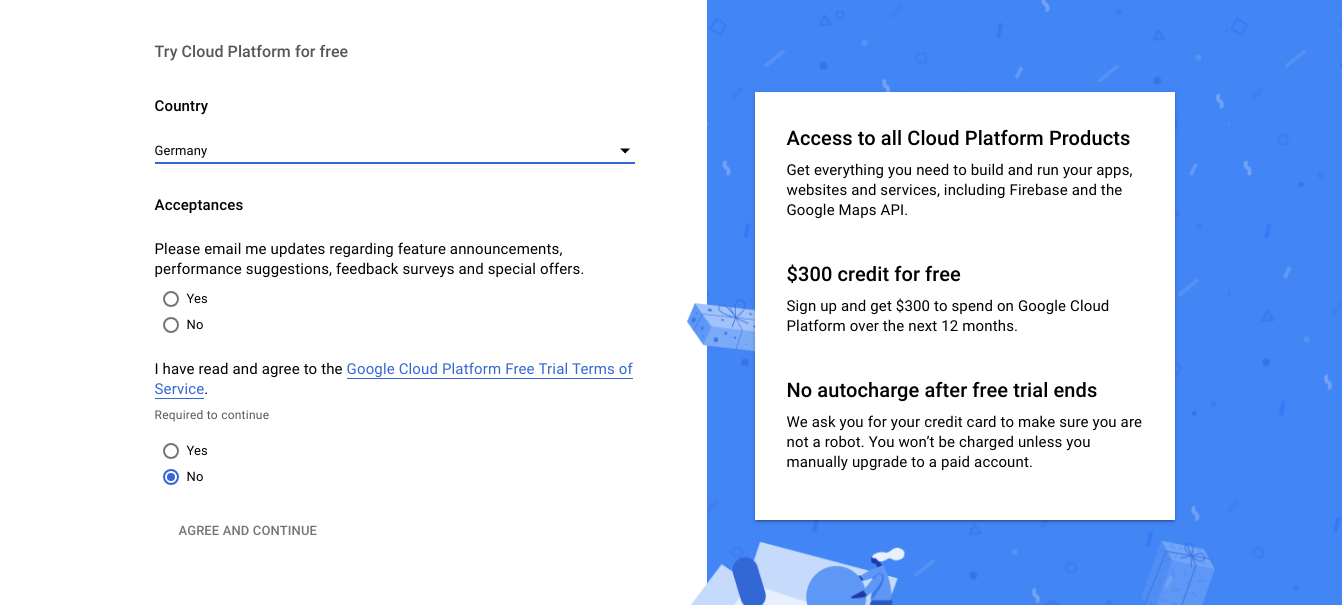
- If you do not have a billing account, Google will ask you to create one. Go ahead and complete all the fields to create your account. In the event you have one, jump to the next step.
- Note, according to Google’s policy, you will be charged automatically only when you reach your billing threshold or 30 days after your last automatic payment, whichever comes first. Initially, Google offers a 12-month free trial period and $200 credits.

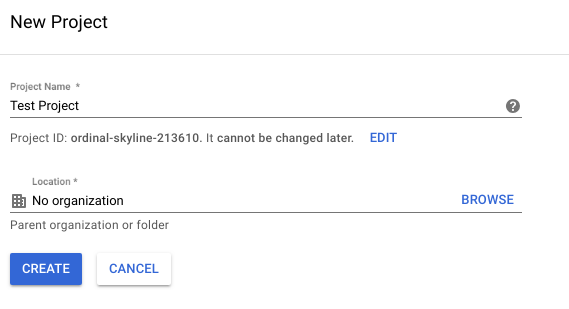
- Create a new project: enter the name and location.

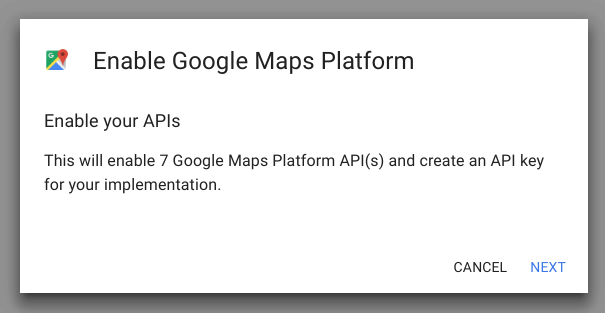
- The last step – enable your APIs by clicking the “NEXT” button.

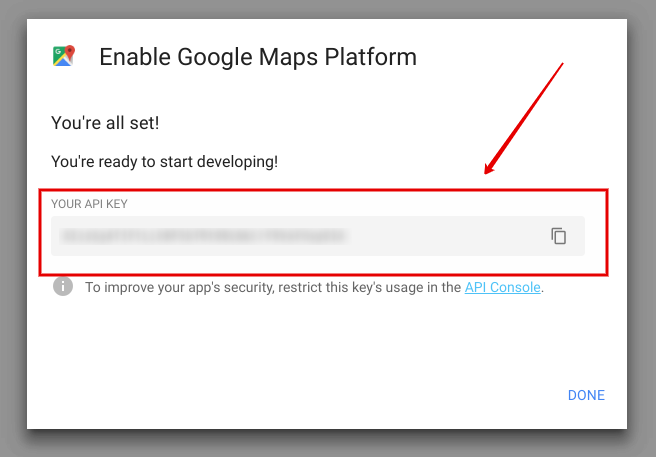
- Done! Your newly generated API key will appear in the window.

How to Load the API
There are some changes in the way you load your Google Map Data API:
- Load the API from //maps.googleapis.com/maps/api/js, NOT FROM http://maps.google.com/maps
- Remove the file parameter.
- Update the key parameter with your new v3 key. Google Maps APIs for Work customers should use a client parameter.
- (Google Maps APIs Premium Plan only) Ensure that the client parameter is supplied as explained in the Google Maps APIs Premium Plan Developer’s Guide.
- Remove the v parameter to request the latest released version or change its value accordingly to the v3 versioning scheme.
- (Optional) Replace the hl parameter with language and preserve its value.
- (Optional) Add a libraries parameter to load optional libraries.
Adding google.maps namespace
As you’ll recall, the v2 API places all objects in the Global namespace by default. This has resulted in naming collisions. Therefore, v3 now locates all objects within the google.maps namespace.
You have to change the code to make use of the new namespace during the migration/ The rule is simple: instead of “G”, you have to write “google.maps” – see the example below.
GMap2 – google.maps.Map
Removing Obsolete Code
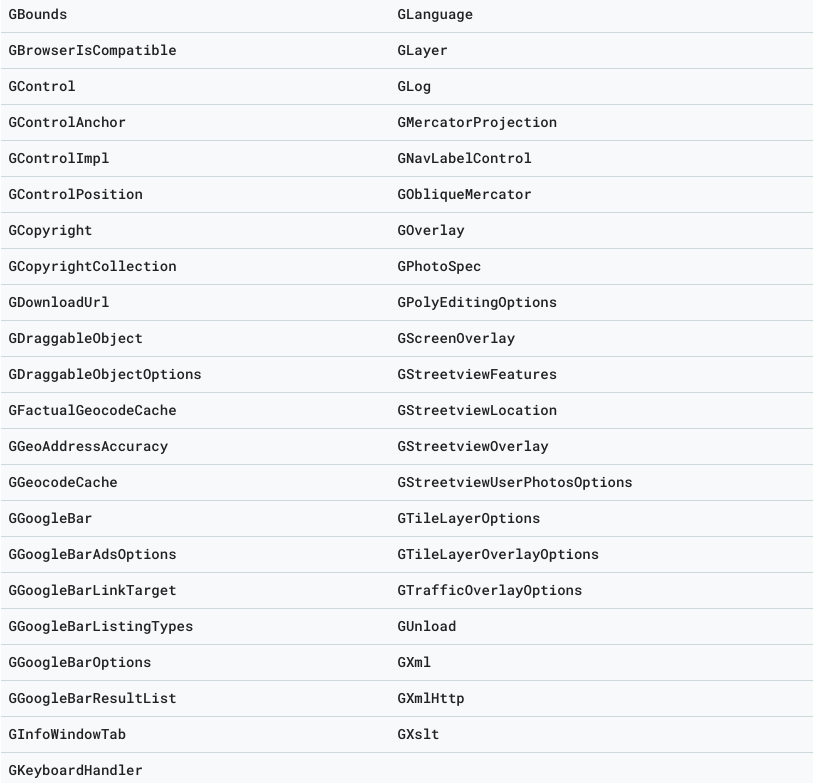
v3 doesn’t support some of the classes. So, you need to replace them. There are two ways:
Replace these classes.

Summary
Read more about our Google Maps solution and enjoy our Demos.
If you run into another problem with WordPress Google Maps Easy plugin, or you have some questions – don’t hesitate to contact our support team through our internal support. We will be glad to help you.
Addionally, we want to remind you about some changes made by Google in regard to their price policy this summer. Read it carefully so you are fully aware of the detail.
If, after studying it, you’re not happy with Google’s policy on the collection of personal data, you may like to try our Ultimate maps plugin. which uses alternate mapping services.