All of us have seen standard UI elements on Google Map used for user interaction with the map. They’re called controls and site owner can vary elements to be included to map. But most picky map owners would better like to customize them (like everything on the site). For this purposes, we have developer special menu for Custom Controls which allows you to change UI elements appearance to fit your site perfectly.
You can find this feature between Add KML Layers and FullScreen Buttons in Google Map Settings Tab.
- To begin with, select this checkbox:

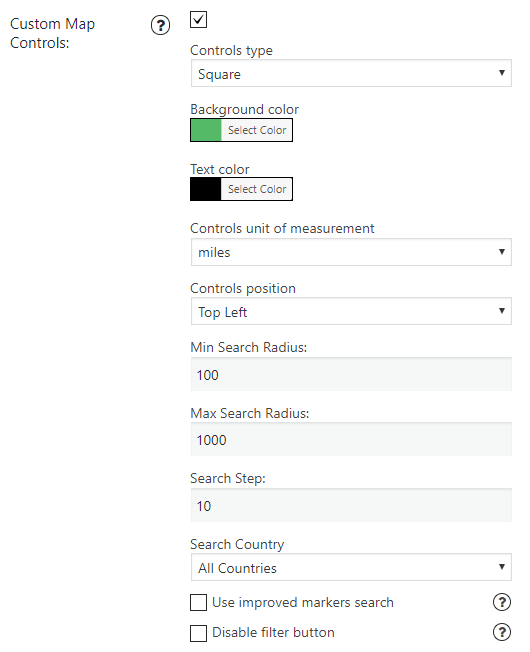
- Here we can find a list of settings:

- Controls type – Square, Rounded and Rounded Edges types are available to be chosen for this list.
- Background Color – in this palette you can select a color for your buttons
- Text Color – set a color for your fonts here
- Controls unit of measurement – choose the way of measurement: miles or meters
- Controls position – an option for customizing placement of UI elements bar – Left and Right attributes for horizontal alignment, and Bottom, Top, and Center ones for vertical
- Minimal and Maximal Search Radius – set the radius to search for a map by (values are used in meters)
- Search Step – set amplitude size for searching (also in meters)
- Search Country – select a country to search through
- Use improved markers search – this option allows you to search and show multiple markers for the selected date, categories and keywords. NOTE: it removes separate markers categories filter button from custom map controls
- Disable filter button – Check this option if you want to disable filters button on front-end.
Don’t forget to Save changes!
Example of the Google Map Custom Controls