1. Select for required gallery “Polaroid” animation effect in “iCaptions” tab.
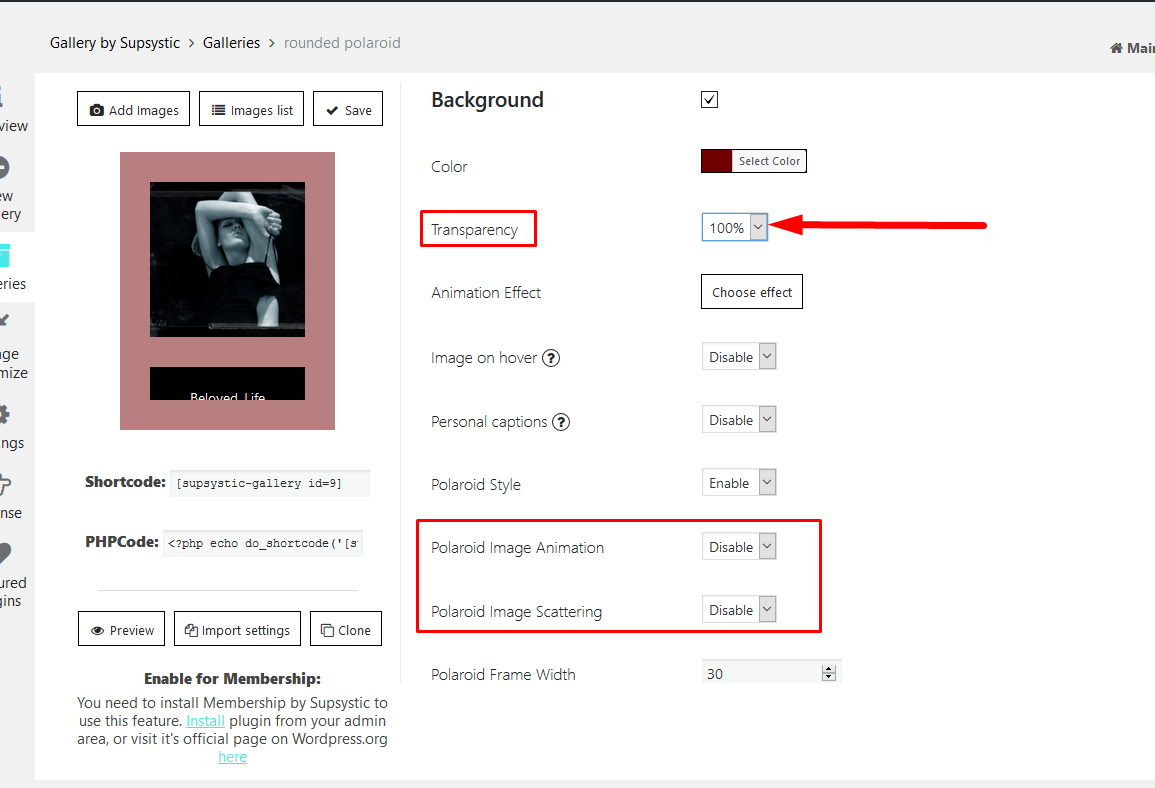
2. Set Background transparency to 100% and disable polaroid animation and scattering:
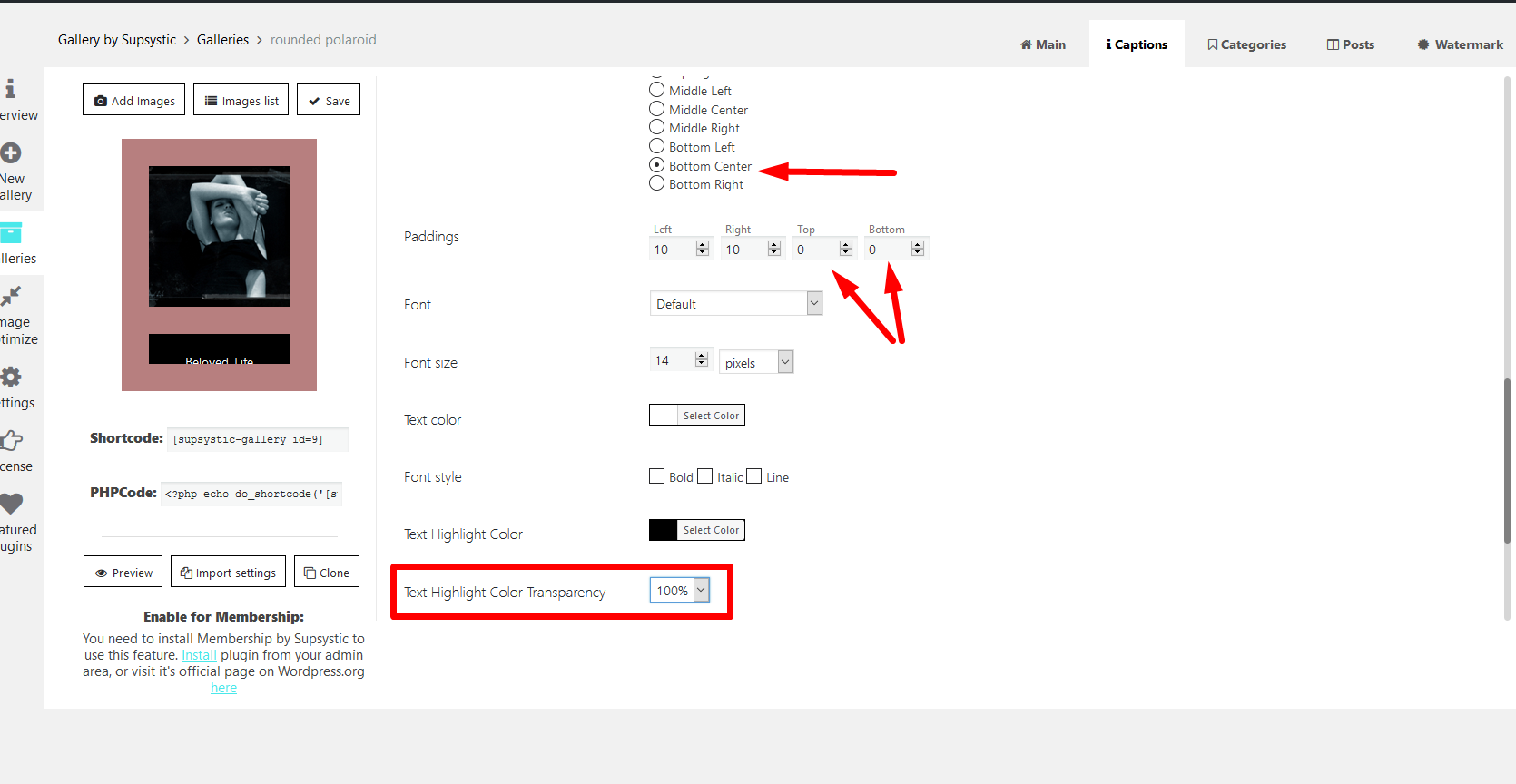
3. Set “Bottom Center” position for Captions, remove top and button paddings, and set “Text Highlight Color Transparency” to 100%:
4. Save changes
5. Copy shortcode of gallery and paste it on required page via default WordPress Text Editor.
6. Copy this CSS code and paste it at head of required page:
<style> .grid-gallery-caption[data-grid-gallery-type="polaroid"] img { border-radius: 100%; } </style>
Here is clarifying screenshot for you:
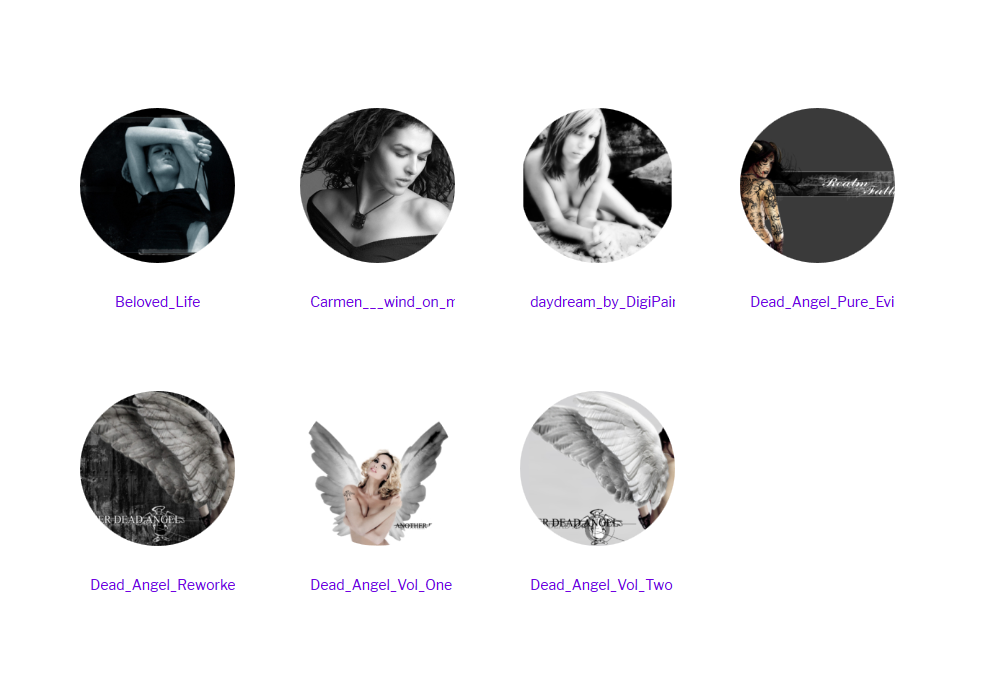
7. Here is the result on our testing server: