Image Optimization is a Galleries’ tool which is integrated with TinyPNG plugin. It optimizes website loading by using smart lossy compression techniques to reduce the file size of your PNG files.
First of all, you need to login in TinyPNG by entering API. To create your API key, you need:
- Open the site: https://tinypng.com/developers
- Enter your Name and E-mail
- Click on Get your API
- At your email you will receive letter with a link. Open it to find your personal TinyPNG API Key
Open Image Optimizer and click on Change Details to enter your API key.

After that you can optimize your media files.
To do that, you need:
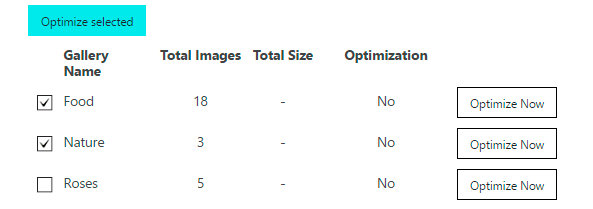
- Select galleries, which you would like to optimize.

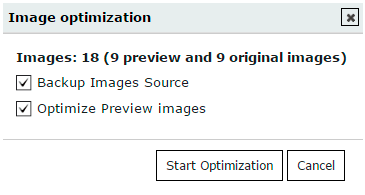
- Click on Optimize Selected. There, you can choose settings for optimization:

- Backup Images Source – is a function for saving initial images to have a possibility to restore them to previous state;
- Optimize Preview Images – is a function to optimize thumbnails in order to decrease the size of images and loading time for the whole

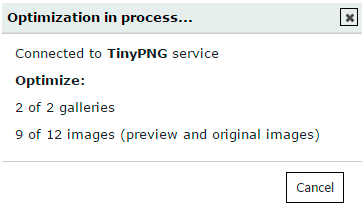
- Click Start Optimization. When optimization is started, you can see progress message.

After the optimization, you can:
- Compare media files before and after optimization,
- See the size of gallery before and after optimization,
- See total saves,
- Optimize them one more time.

If you would like to rewind optimization and come back to initial images, click on Restore Source Images.
WPCom_Markdown class is not exists
At Image Optimize Tab you can monitor data on image optimization for particular period of time by categories:
- Number of images,
- Total size before,
- Total size after,
- Save in size (in Mb),
- Save in percentage.