There are five ways to insert a Contact Form on the page.
The first way – you can use a Shortcode

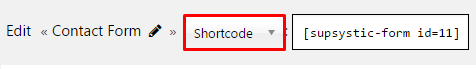
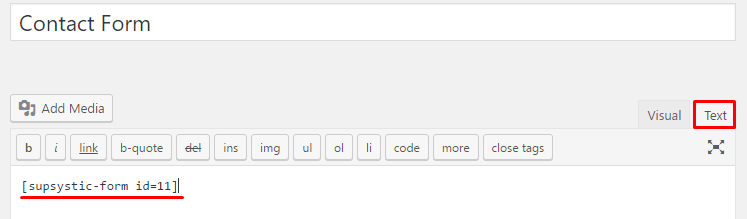
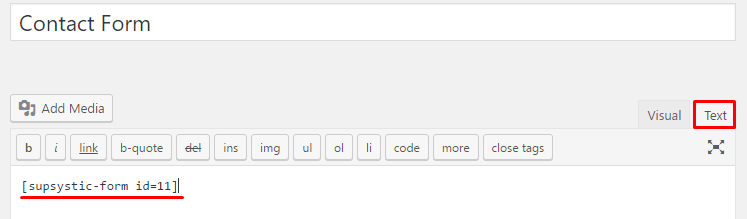
You can find the shortcode over the Contact Form settings. There you can also change the type – how to add Contact Form.
Copy and paste the shortcode into your post or page and WordPress Contact Form by Supsystic plugin will automatically create the contact form on your page using the settings you chose above.
WPCom_Markdown class is not exists

You can also specify the position of your future WordPress Contact Form on page by adding
position parameter into shortcode.
[supsystic-contact-form id=4 position="left"]
This parameter can have three values:
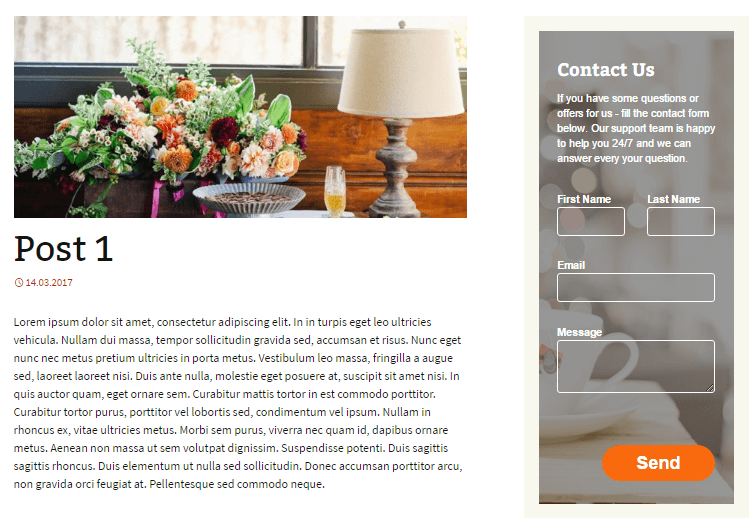
Here is the example of contact form inserted on the page with the help of shortcode.
eyJpZCI6IjU4IiwibGFiZWwiOiJTaW1wbGUgQ29udGFjdCBGb3JtIENvcHkiLCJhY3RpdmUiOiIxIiwib3JpZ2luYWxfaWQiOiIxMiIsInVuaXF1ZV9pZCI6InV3aTIzbyIsInBhcmFtcyI6eyJ0cGwiOnsid2lkdGgiOiI1MCIsIndpZHRoX21lYXN1cmUiOiIlIiwiYmdfdHlwZV8wIjoibm9uZSIsImJnX2ltZ18wIjoiIiwiYmdfY29sb3JfMCI6IiM4MWQ3NDIiLCJiZ190eXBlXzEiOiJjb2xvciIsImJnX2ltZ18xIjoiIiwiYmdfY29sb3JfMSI6IiMxOTE5MTkiLCJmaWVsZF9lcnJvcl9pbnZhbGlkIjoiIiwiZm9ybV9zZW50X21zZyI6IlRoYW5rIHlvdSBmb3IgY29udGFjdGluZyB1cyEiLCJyZWRpcmVjdF9vbl9zdWJtaXQiOiIiLCJ0ZXN0X2VtYWlsIjoic3Vwc3lzdGljQGdtYWlsLmNvbSIsInNhdmVfY29udGFjdHMiOiIxIiwic3ViX2Rlc3QiOiJ3cF9zdWJzY3JpYmUiLCJzdWJfd3BfY3JlYXRlX3VzZXJfcm9sZSI6InN1YnNjcmliZXIiLCJzdWJfbWFpbGNoaW1wX2FwaV9rZXkiOiIiLCJzdWJfbWFpbGNoaW1wX2dyb3Vwc19mdWxsIjoiIiwic3ViX2FjX2FwaV91cmwiOiIiLCJzdWJfYWNfYXBpX2tleSI6IiIsInN1Yl9hcl9mb3JtX2FjdGlvbiI6IiIsInN1Yl9ja19hcGlfa2V5IjoiIiwic3ViX2ZlZWRiX2tleSI6IiIsInN1Yl9ncl9hcGlfa2V5IjoiIiwic3ViX2dyX2N5Y2xlX2RheSI6IjAiLCJzdWJfaWNfYXBwX2lkIjoiIiwic3ViX2ljX2FwcF91c2VyIjoiIiwic3ViX2ljX2FwcF9wYXNzIjoiIiwic3ViX21lbV9hY2NfaWQiOiIiLCJzdWJfbWVtX3B1ZF9rZXkiOiIiLCJzdWJfbWVtX3ByaXZfa2V5IjoiIiwic3ViX3NmX2FwcF9pZCI6IiIsInN1Yl9zZ2FfaWQiOiIiLCJzdWJfc2dhX2xpc3RfaWQiOiIiLCJzdWJfc2dhX2FjdGl2YXRlX2NvZGUiOiIiLCJzdWJfdHh0X2NvbmZpcm1fc2VudCI6IkNvbmZpcm1hdGlvbiBsaW5rIHdhcyBzZW50IHRvIHlvdXIgZW1haWwgYWRkcmVzcy4gQ2hlY2sgeW91ciBlbWFpbCEiLCJzdWJfdHh0X3N1Y2Nlc3MiOiJUaGFuayB5b3UgZm9yIHN1YnNjcmliaW5nISIsInN1Yl90eHRfaW52YWxpZF9lbWFpbCI6IkVtcHR5IG9yIGludmFsaWQgZW1haWwiLCJzdWJfdHh0X2V4aXN0c19lbWFpbCI6IkVtcHR5IG9yIGludmFsaWQgZW1haWwiLCJzdWJfcmVkaXJlY3RfdXJsIjoiIiwic3ViX3R4dF9jb25maXJtX21haWxfc3ViamVjdCI6IkNvbmZpcm0gc3Vic2NyaXB0aW9uIG9uIFtzaXRlbmFtZV0iLCJzdWJfdHh0X2NvbmZpcm1fbWFpbF9mcm9tIjoiIiwic3ViX3R4dF9jb25maXJtX21haWxfbWVzc2FnZSI6IllvdSBzdWJzY3JpYmVkIG9uIHNpdGUgPGEgaHJlZj1cIltzaXRldXJsXVwiPltzaXRlbmFtZV08XC9hPi4gRm9sbG93IDxhIGhyZWY9XCJbY29uZmlybV9saW5rXVwiPnRoaXMgbGluazxcL2E+IHRvIGNvbXBsZXRlIHlvdXIgc3Vic2NyaXB0aW9uLiBJZiB5b3UgZGlkIG5vdCBzdWJzY3JpYmUgaGVyZSAtIGp1c3QgaWdub3JlIHRoaXMgbWVzc2FnZS4iLCJzdWJfdHh0X3N1YnNjcmliZXJfbWFpbF9zdWJqZWN0IjoiW3NpdGVuYW1lXSBZb3VyIHVzZXJuYW1lIGFuZCBwYXNzd29yZCIsInN1Yl90eHRfc3Vic2NyaWJlcl9tYWlsX2Zyb20iOiIiLCJzdWJfdHh0X3N1YnNjcmliZXJfbWFpbF9tZXNzYWdlIjoiVXNlcm5hbWU6IFt1c2VyX2xvZ2luXTxiciBcLz5QYXNzd29yZDogW3Bhc3N3b3JkXTxiciBcLz5bbG9naW5fdXJsXSIsInN1Yl9yZWRpcmVjdF9lbWFpbF9leGlzdHMiOiIiLCJmaWVsZF93cmFwcGVyIjoiPGRpdiBbZmllbGRfc2hlbGxfY2xhc3Nlc10gW2ZpZWxkX3NoZWxsX3N0eWxlc10gZGF0YS1maWVsZC1odG1sPVwiW2ZpZWxkX2h0bWxdXCI+PGRpdiBjbGFzcz1cInJvd1wiPjxkaXYgY2xhc3M9XCJjb2wtc20tMyBjZnNGaWVsZEV4TGFiZWxcIj48bGFiZWwgZm9yPVwiW2ZpZWxkX2lkXVwiPltsYWJlbF08XC9sYWJlbD48XC9kaXY+PGRpdiBjbGFzcz1cImNvbC1zbS05IGNmc0ZpZWxkSW5wdXRFeFwiPltmaWVsZF08XC9kaXY+PFwvZGl2PjxcL2Rpdj4ifSwiZmllbGRzIjpbeyJsYWJlbCI6Ik5hbWUiLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJ0ZXh0IiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIxIiwibmFtZSI6Im5hbWUiLCJic19jbGFzc19pZCI6IjEyIiwiZGlzcGxheSI6IiIsIm1pbl9zaXplIjoiIiwibWF4X3NpemUiOiIiLCJhZGRfY2xhc3NlcyI6IiIsImFkZF9zdHlsZXMiOiIiLCJhZGRfYXR0ciI6IiIsInZuX29ubHlfbnVtYmVyIjoiMCIsInZuX29ubHlfbGV0dGVycyI6IjAiLCJ2bl9wYXR0ZXJuIjoiMCIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJDb21wYW55IiwicGxhY2Vob2xkZXIiOiIiLCJodG1sIjoidGV4dCIsInZhbHVlIjoiIiwibWFuZGF0b3J5IjoiMCIsIm5hbWUiOiJDb21wYW55IiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXplIjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IiIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJFbWFpbCIsInBsYWNlaG9sZGVyIjoiIiwiaHRtbCI6ImVtYWlsIiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIxIiwibmFtZSI6ImVtYWlsIiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXplIjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IjAiLCJkZWZfY2hlY2tlZCI6IjAifSx7ImxhYmVsIjoiUXVlc3Rpb24iLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJ0ZXh0IiwidmFsdWUiOiIiLCJtYW5kYXRvcnkiOiIwIiwibmFtZSI6IlF1ZXN0aW9uIiwiYnNfY2xhc3NfaWQiOiIxMiIsImRpc3BsYXkiOiJyb3ciLCJtaW5fc2l6ZSI6IiIsIm1heF9zaXplIjoiIiwiYWRkX2NsYXNzZXMiOiIiLCJhZGRfc3R5bGVzIjoiIiwiYWRkX2F0dHIiOiIiLCJ2bl9vbmx5X251bWJlciI6IjAiLCJ2bl9vbmx5X2xldHRlcnMiOiIwIiwidm5fcGF0dGVybiI6IiIsImRlZl9jaGVja2VkIjoiMCJ9LHsibGFiZWwiOiJNZXNzYWdlIiwicGxhY2Vob2xkZXIiOiIiLCJodG1sIjoidGV4dGFyZWEiLCJ2YWx1ZSI6IiIsIm1hbmRhdG9yeSI6IjEiLCJuYW1lIjoibWVzc2FnZSIsImJzX2NsYXNzX2lkIjoiMTIiLCJkaXNwbGF5Ijoicm93IiwibWluX3NpemUiOiIiLCJtYXhfc2l6ZSI6IiIsImFkZF9jbGFzc2VzIjoiIiwiYWRkX3N0eWxlcyI6IiIsImFkZF9hdHRyIjoiIiwidm5fb25seV9udW1iZXIiOiIwIiwidm5fb25seV9sZXR0ZXJzIjoiMCIsInZuX3BhdHRlcm4iOiIwIiwiZGVmX2NoZWNrZWQiOiIwIn0seyJsYWJlbCI6IlNlbmQiLCJwbGFjZWhvbGRlciI6IiIsImh0bWwiOiJzdWJtaXQiLCJ2YWx1ZSI6IiIsIm1hbmRhdG9yeSI6IjAiLCJuYW1lIjoic2VuZCIsImJzX2NsYXNzX2lkIjoiMTIiLCJkaXNwbGF5IjoiIiwibWluX3NpemUiOiIiLCJtYXhfc2l6ZSI6IiIsImFkZF9jbGFzc2VzIjoiIiwiYWRkX3N0eWxlcyI6IiIsImFkZF9hdHRyIjoiIiwidm5fb25seV9udW1iZXIiOiIwIiwidm5fb25seV9sZXR0ZXJzIjoiMCIsInZuX3BhdHRlcm4iOiIwIiwiZGVmX2NoZWNrZWQiOiIwIn1dLCJvcHRzX2F0dHJzIjp7ImJnX251bWJlciI6IjIifX0sImltZ19wcmV2aWV3IjoiaW50cmFuc2lnZW50LmpwZyIsInZpZXdzIjoiNzYzNSIsInVuaXF1ZV92aWV3cyI6IjYxNTAiLCJhY3Rpb25zIjoiMzEiLCJzb3J0X29yZGVyIjoiMCIsImlzX3BybyI6IjAiLCJhYl9pZCI6IjAiLCJkYXRlX2NyZWF0ZWQiOiIyMDE2LTEyLTAyIDEzOjMwOjIzIiwiaW1nX3ByZXZpZXdfdXJsIjoiaHR0cHM6XC9cL3N1cHN5c3RpYy5jb21cL3dwLWNvbnRlbnRcL3BsdWdpbnNcL2NvbnRhY3QtZm9ybS1ieS1zdXBzeXN0aWNcL2Fzc2V0c1wvZm9ybXNcL2ltZ1wvcHJldmlld1wvaW50cmFuc2lnZW50LmpwZyIsInZpZXdfaWQiOiI1OF80OTI1MTgiLCJ2aWV3X2h0bWxfaWQiOiJjc3BGb3JtU2hlbGxfNThfNDkyNTE4IiwiY29ubmVjdF9oYXNoIjoiNzczMTYzYjZjMGFjYjZjZGYxOWM0NWEyODAwNjRkYjYifQ==The second way is PHP Code.
You will find the php code at the same place – above all the options. Just open the dropdown and choose PHP code.

In general php code can be inserted at any place of the page code – to display exactly in this place, for example in the header or footer of the page. Besides it can be inserted in the code of template of the theme – to display on all pages.
The third way – make a Widget of Contact Form.

Select “Widget” in dropdown menu and click on “Add Contact Form Widget” button. You will be redirected to the Widget settings. There in Available Widgets list you will find “Contact Form By Supsystic”. Drag it to the required widget zone. Insert the title, select which form to display and click “Save”.

The fourth way to insert Contact Form on the page is Popup method.
Follow next steps to add Contact form to Popup and then to the page:
- Select “Popup” in dropdown menu and click on “Select your form in any popup” button.

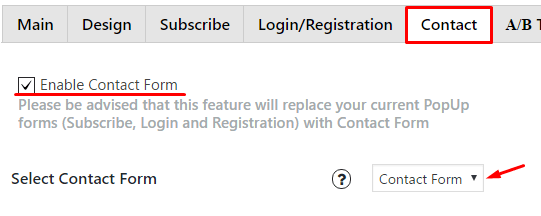
- Here create a new popup, customize how, when, where and for whom you want it to show and go to Contact Tab in Popup plugin.
- Enable Contact Form and select the name of the project.

Check the examples of Contact Form templates integrated with Popup:
The last but not the least way to insert Contact Form on the page is through Membership integration.
If you use Membership plugin by Supsystic you will be able to insert Contact Form to your site. In order to do this, you need following next instruction:
- Create new Contact Form with different settings.
- Enable Contact form for Membership plugin – above plugin settings choose Membership feature and activate it.

- Save the settings.
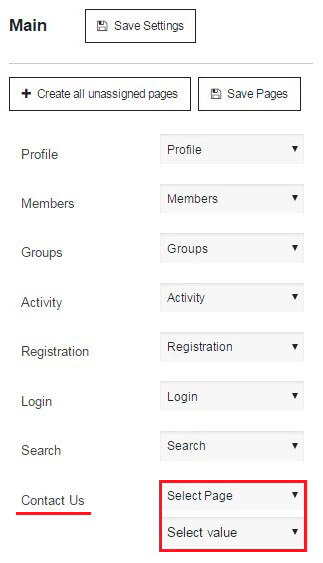
- After that you need to customize your Membership plugin. For this go to the Main tab of Membership plugin -> Pages section.
 Here you will see list of page titles with one more – Contact us, where you can establish next parameters:
Here you will see list of page titles with one more – Contact us, where you can establish next parameters:- Select value – set your Contact form. Here you will see list of available contact forms with activated membership feature.
- Select page – choose one of the existing pages (or create new page by clicking on Create page).

WPCom_Markdown class is not exists
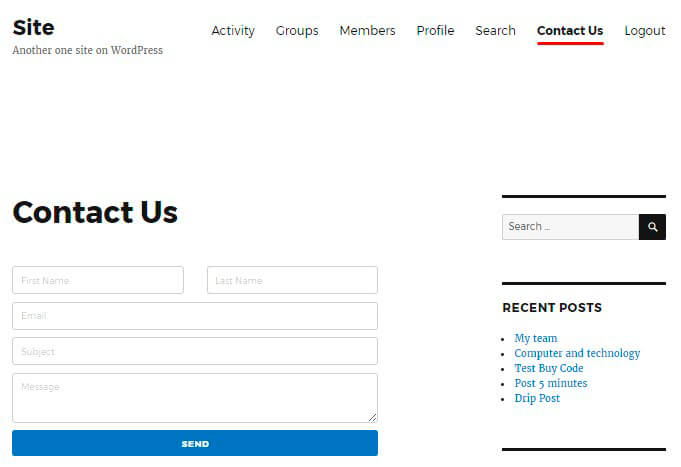
As a result, you will see your Contact us page at the Membership site menu:

We found that maybe this info is not enough for you. If it’s true – find more about our Contact Form plugin by Supsystic and its themes, plugins etc. You can find more about our plugin and its themes – WordPress Contact Form Plugin by Supsystic can be appropriate for all your requirements. Check out also the instructions for installation, questions from our users and our answers!
Important! Read a lot of articles? Like to have more info? Need to ask something? Trip to our WordPress Documentation Page and ask everything on forums. Integration instruction is still needed? Some useful links? Don’t forget to look through our FAQ page. Maybe we already have an answer to your question! Links to other similar themes you can find also on this page.



![]()

![]()
 Here you will see list of page titles with one more – Contact us, where you can establish next parameters:
Here you will see list of page titles with one more – Contact us, where you can establish next parameters:

 Here you will see list of page titles with one more – Contact us, where you can establish next parameters:
Here you will see list of page titles with one more – Contact us, where you can establish next parameters: