The portion of images and video in the typical payload of a website can be significant. You may be willing to cut any media resources, but it’s not the right way. Fortunately, lazy loading is a solution that lowers initial page payload and load time, but doesn’t skimp on content.
Lazy Load delays loading of images in long web pages. Images outside of view port will not be loaded before user scrolls to them.
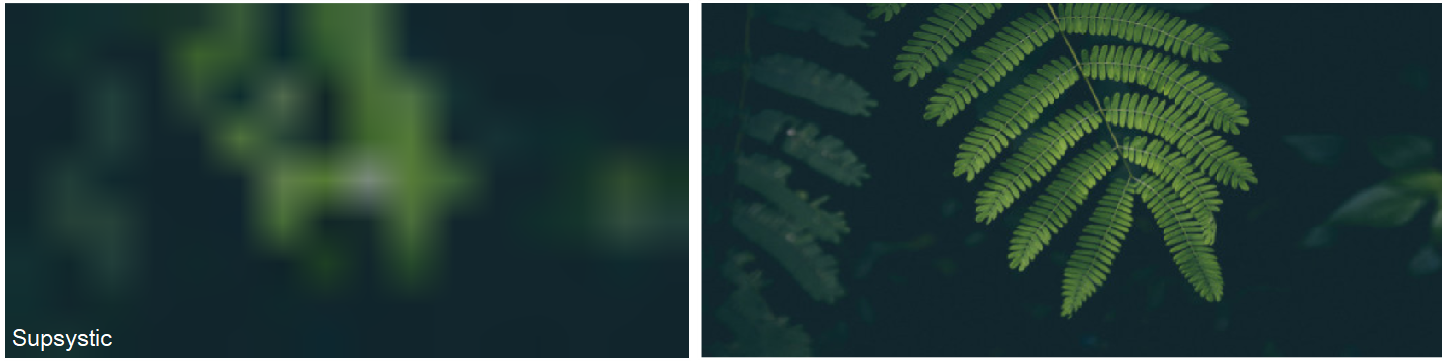
An example of image lazy loading in action. A placeholder image is loaded at page load (left), and when scrolled into the view port, the final image loads at the time of need.

When we lazy load images and video, we reduce initial page load time, initial page weight, and system resource usage, all of which have positive impacts on performance.
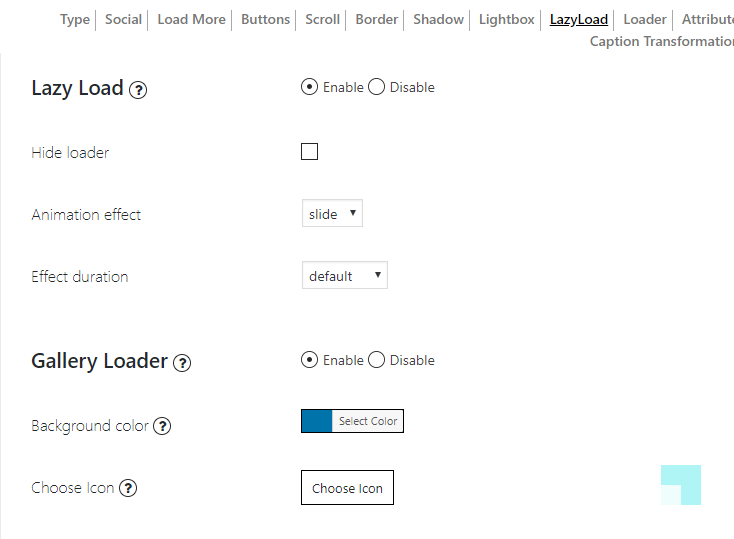
To enable this option, move to Main Settings/ Lazy Load Tab and check.
- You can add an appearance animation effect for your Gallery.
As far as performance improvement techniques go, lazy loading is reasonably uncontroversial. If you have a lot of imagery in your site, it’s a perfectly fine way to cut down on unnecessary downloads. Your site’s users will appreciate it!