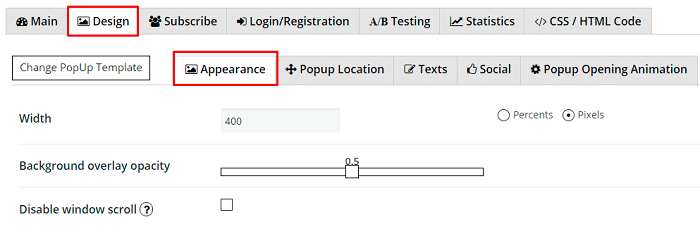
You can find all of the options on Design tab in Appearance section. Here is a list of all your opportunities to customize popup appearance:
-
- Popup width or width and height, in pixels or percents.
- Background overlay opacity.
- Disable window scroll – disable browser window scrolling while PopUp is opened. Good way to disallow viewing your site content before PopUp will be closed.

-
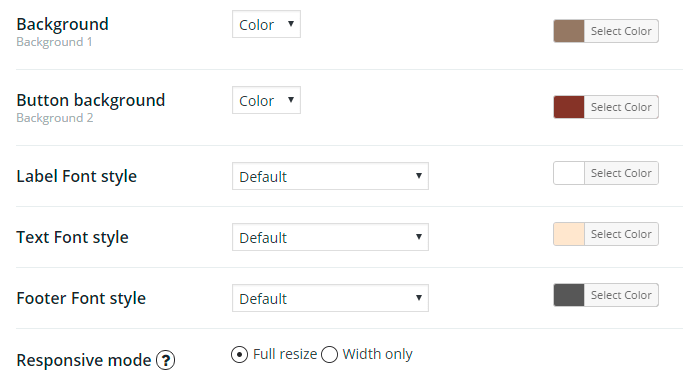
- Background images or colors for popup blocks and buttons.
- Font style for label, text and footer blocks – Pro option.
- Responsive mode – you can choose PopUp behavior for responsive mode from one of the following. If you don’t know – what to select – you can just try both and leave most suitable for you.
- Full Resize – popup will be fully zoomed for smaller screens
- Width Only – popup will not be zoomed like with prev. mode, it will adapt only Width for users screen size.

-
- Redirect after close – if you want, you can redirect user after PopUp will be closed. Just enter required Redirect URL to this field – and each time after PopUp will be closed – user will be redirected to that URL. Just leave this field empty – if you don’t need this functionality in your PopUp.
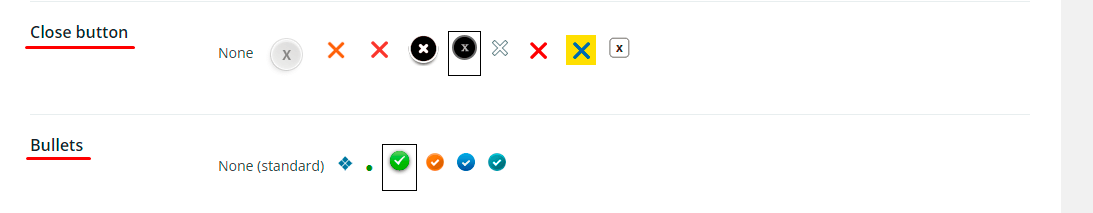
- Close button – choose one from close button presets.
- Bullets – bullet templates for popup text blocks.

-
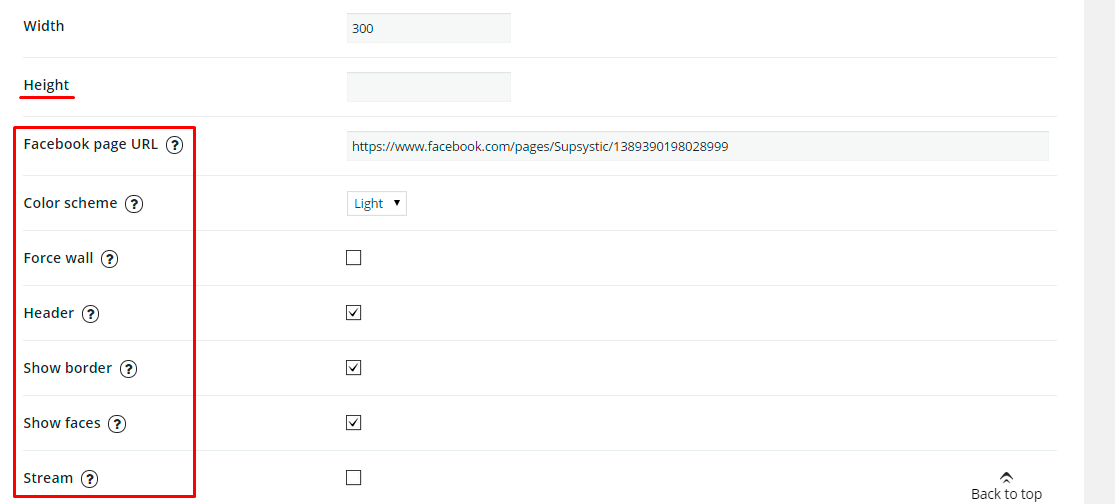
- Facebook Like Template:
- Facebook page URL – absolute URL of Facebook Page that will be liked, this is a required setting.
- Сolor scheme – color scheme used by the plugin, can be “light” or “dark”.
- Force wall – for “place” Pages (Pages that have a physical location that can be used with check-ins), this specifies whether the stream contains posts by the Page or just check-ins from friends.
- Header – specifies whether to display the Facebook header at the top of the plugin.
- Show border – specifies whether or not to show a border around the plugin.
- Show faces – specifies whether to display profile photos of people who like the page.
- Stream – specifies whether to display a stream of the latest posts by the Page.
- Facebook Like Template:

-
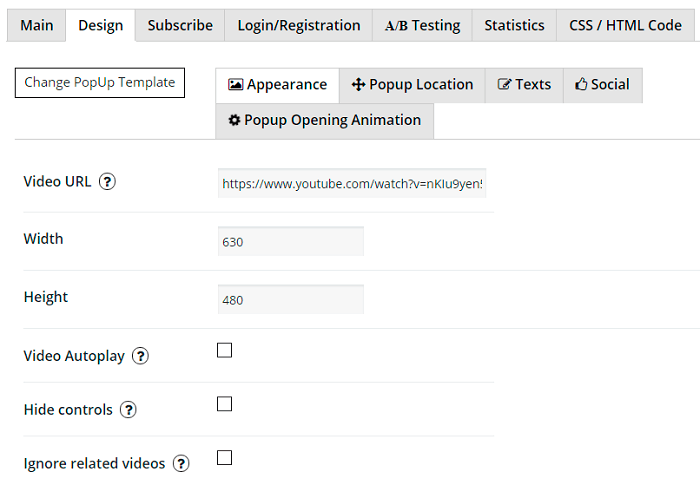
- Video Templates:
- Video URL – copy and paste here URL of your video source.
- Video Autoplay – play video right after PopUp show.
- Hide controls – hide standard video player controls.
- Ignore related videos – hide the list of related videos in the end.
- Video Templates:

- iFrame and PDF Templates –
- iFrame URL – copy and paste URL of site, that you need to display in PopUp as iFrame. Please note that some sites can block such possibility, you can read more about this here.
- PDF URL – copy and paste URL to your PDF file. You can simply upload it on your server (using FTP for example), then insert URL in this field – and you will see how it work.