You can change color of placeholder fields in your PopUp using CSS code.
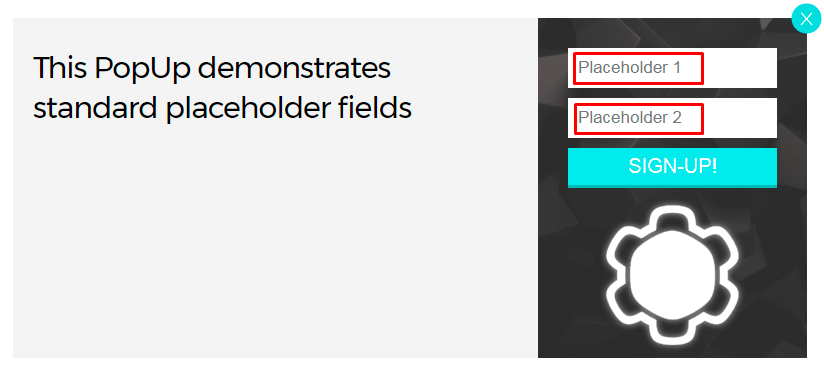
This is the example of standard placeholder fields (in the red rectangles):

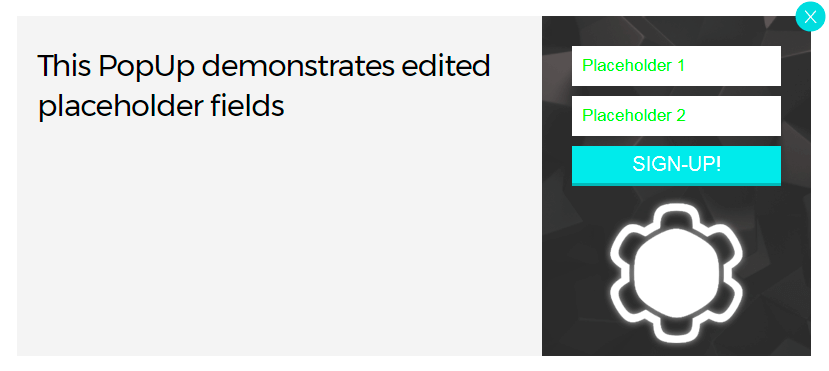
And on this screenshot you can see new color of the placeholder fields:

To set up your color in these fields, follow this:
- Open your PopUp settings and find </> CSS / HTML Code tab

- Insert this code in the “CSS code” tab:
#ppsPopupShell_[ID] h2 { color: green !important; } /* Placeholder text color -- selectors need to be separate to work. */ #ppsPopupShell_[ID] ::-webkit-input-placeholder { color: green !important; } #ppsPopupShell_[ID] :-moz-placeholder { color: green !important; } #ppsPopupShell_[ID] ::-moz-placeholder { color: green !important; opacity: 1; /* Since FF19 lowers the opacity of the placeholder by default */ } #ppsPopupShell_[ID] :-ms-input-placeholder { color: green !important; }where “green” – name of the color you chose, and you may also use “#00ff00” – hex encoding of green color (in this example) instead of color name.
WPCom_Markdown class is not exists
You can check this edited PopUp by clicking here.