If you want your PopUp to hide any text blocks after user submitted his data, you can accomplish it by adding simple class in the “HTML code” field.
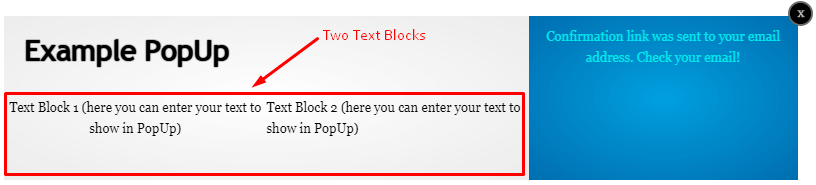
This is how default PopUp looks after submitting:

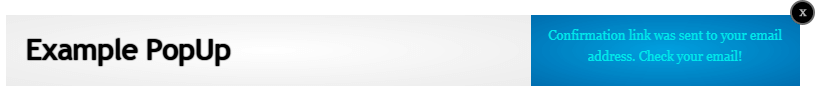
And this is when class was added:

To do this:
- Open “</> CSS/HTML Code” tab and then “HTML code” window.
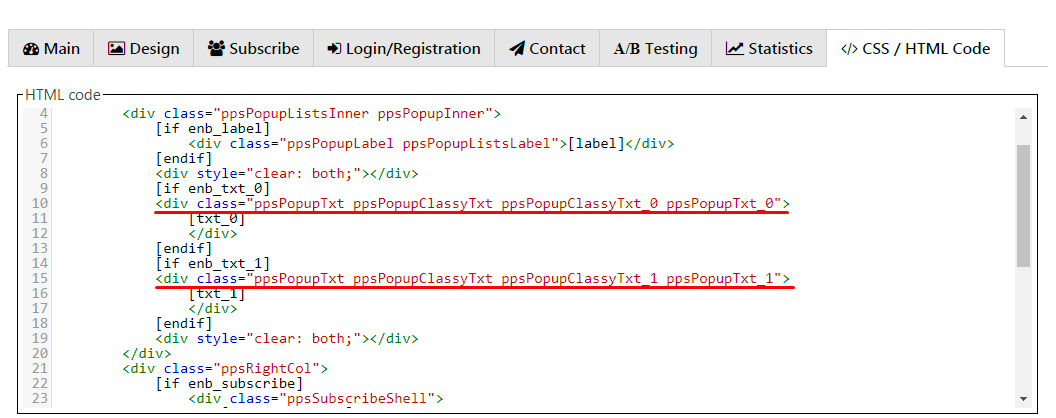
- Find these lines (they are responsible for Text Blocks):

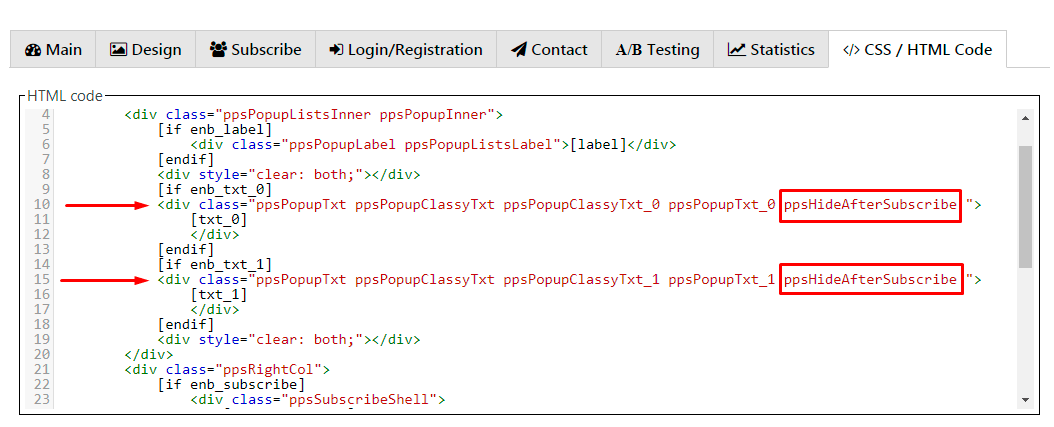
- Insert this code
ppsHideAfterSubscribeinto the line in order to have this look (you need to insert this code for every Text Block you want to hide, in this example it’s ppsPopupTxt_1 and ppsPopupTxt_0)
Now you hide Text Blocks from your PopUp. You can also check the example by clicking here.