PopUp and Contact Form plugins by Supsystic are easy and customizable plugins, which were created for our users. Newbies and professionals will find advantages like user-friendly interface and a great number of functionality.
Contact Form can be integrated with Popup in several clicks, but in mix it will give you a great result. With Popup plugin Contact Form will be caught by the eye and attract the attention of your users. It can be switched on any page and with any action the user does on the page. All the functions of Popup will be now accessible in your Contact Form plugin. It’s an ideal way for those clients who want to gather the emails of the users, but do not want to make them as subscribers. This is an option without subscription making.
How to do it? Follow the instruction.
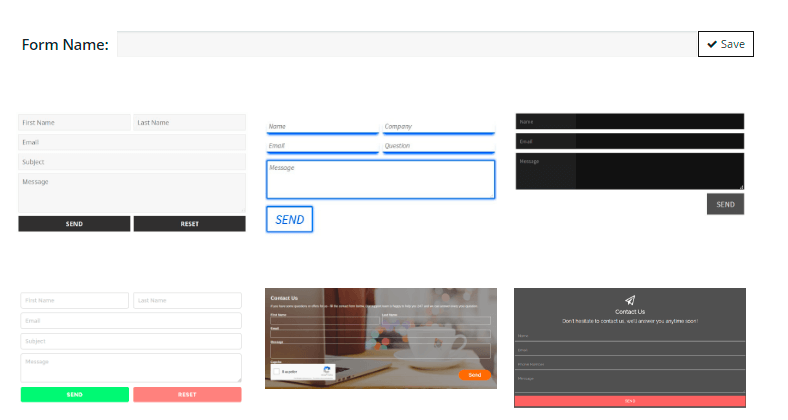
- First of all, you need to create a contact form. Choose a template, design, font, the amount of all fields and customize how you want it to look like. Save the settings.
- Select “Popup” in the option near the name of your contact form (above all settings) and click on “Select your form in any popup” button.
- Then create a new popup, customize how, when, where and for whom you want it to show and go to Contact Tab in Popup plugin.
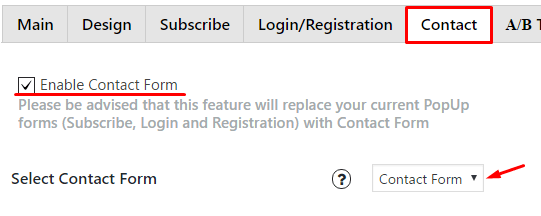
- Enable Contact Form and select the name of the project.
- Do not forget that you have a Preview option below the settings of popup. This is very useful option if you have lots of details and need to check them. Obviously check them!

![]()

WPCom_Markdown class is not exists
Let’s look how the different Contact Form templates can be integrated with Popup