 From now, it’s much easier for our users to increase their sales with the WooCommerce integration. Supsystic team adds a new plugin – WooCommerce Product Table plugin! Ok, why do you need this? A lot of WordPress developers struggle when they need to add an item’s catalog to the website from the WooCommerce. This also applies to the price lists or order forms. One of the most popular solutions is to insert it manually through the HTML code. But it takes a lot of attention to be not confused and not to make a mistake. This code is so hard to read! Moreover, updating this table when something changes is even harder than just read the code. The alternative is to use a WooCommerce Product Table plugin. This blog post will guide you through the whole process: from creating a data table with the product catalog to inserting it to your website.
From now, it’s much easier for our users to increase their sales with the WooCommerce integration. Supsystic team adds a new plugin – WooCommerce Product Table plugin! Ok, why do you need this? A lot of WordPress developers struggle when they need to add an item’s catalog to the website from the WooCommerce. This also applies to the price lists or order forms. One of the most popular solutions is to insert it manually through the HTML code. But it takes a lot of attention to be not confused and not to make a mistake. This code is so hard to read! Moreover, updating this table when something changes is even harder than just read the code. The alternative is to use a WooCommerce Product Table plugin. This blog post will guide you through the whole process: from creating a data table with the product catalog to inserting it to your website.
Plugin description
WooCommerce Product table plugin has a number of useful features simplifying the work with it:
- intuitive online builder
- full product data control
- filtering
- pagination
- searching
- sorting
- attribute&category support
Moreover, the plugin is fully responsive, means that it will render on the devices with different screen size, and your users can add to cart multiple items.
From what to begin?
First of all, you need to install and activate the plugin. Here is a quick instruction:
- navigate to Plugins -> Add New
- search for “WooCommerce Product Table by Supsystic”
- click Install
- when the installation has completed click “Activate Plugin”
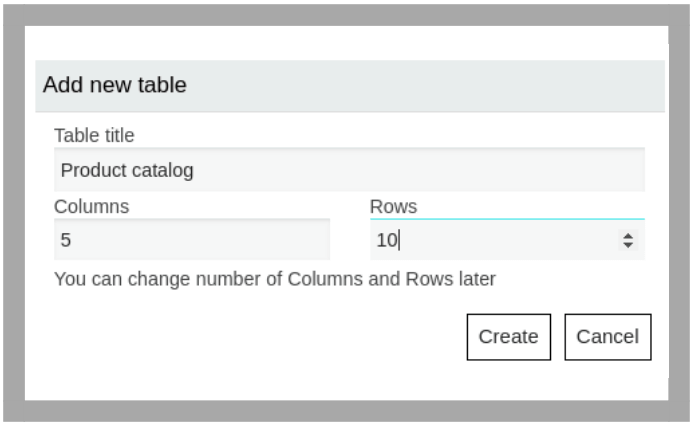
You will have a new admin menu item titled “WooCommerce Tables by Supsystic”. Click on that. Then press on the button Add new table and type Table title, number of columns, rows.  Remember, that plugin uses the product data from the WooCommerce. So, you have two variants:
Remember, that plugin uses the product data from the WooCommerce. So, you have two variants:
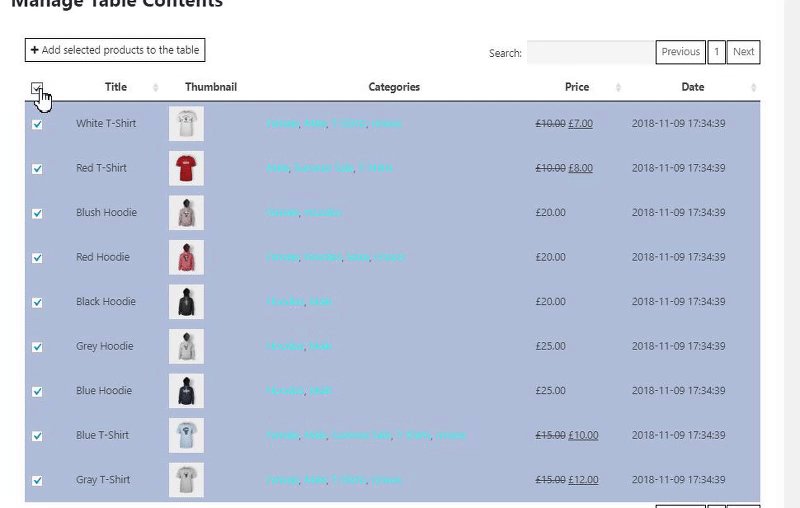
- Create WooCommerce products manually
- Import the data (XML/CSV files)
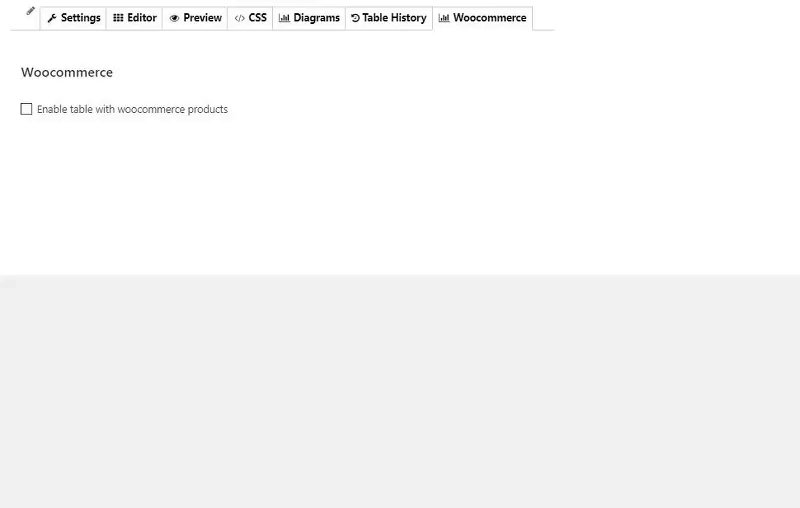
You need just move to the WooCommerce Tab and enable checkbox.  After the data is ready, let’s move to the next step.
After the data is ready, let’s move to the next step. ![]()
![]() Attention!
Attention!
The plugin uses the product data from the WooCommerce.
![]()
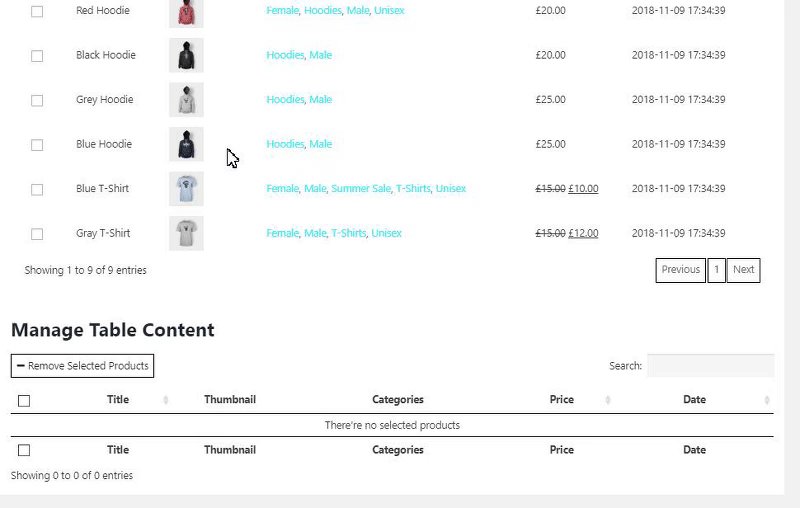
Customize the table
Actually, the most important step we have already done. Then, turn on your creativity and change the table appearance. To know more about all the available features and options, please, read our documentation. Our WooCommerce product table plugin supports the next properties:
- Attributes
- Categories
- SKU
- Add to cart button
- Summary
- Date
- Price
- Reviews
- Thumbnail
In the Features Tab you can activate all additional functions like changing the responsive mode, table information, sorting, pagination, etc. Appearance Tab allows you to play with the style of the table.
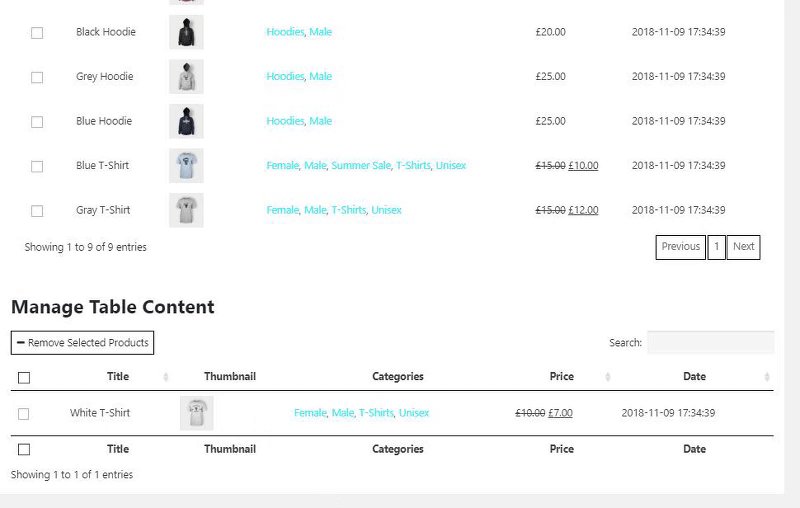
Insert the table
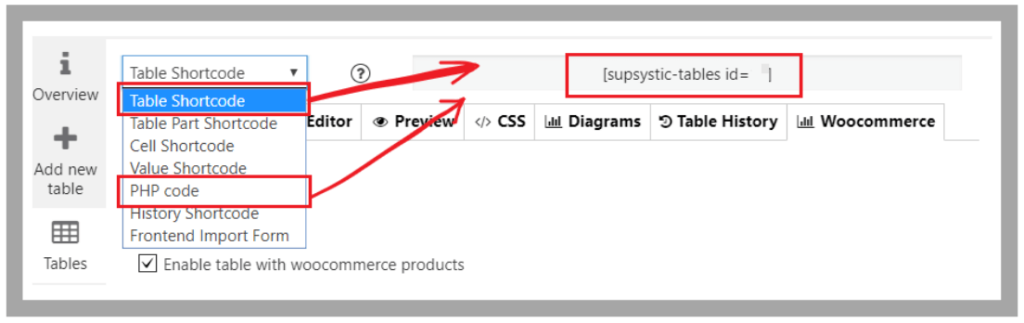
The last step is the adding your product catalog to the site. The most common way is getting the shortcode generated in the plugin on the top of table builder. Copy and paste it on your page. Also, we have additional options. Apart from whole table shortcode, you can select among this variants:
- Table part shortcode
- Cell shortcode
- Value shortcode
- PHP code
- History shortcode
- Frontend import form.
 That’s all! Three simple steps: import (or create) the data -> customize it -> publish. No coding skills or HTML markups are required. Download Free WordPress Plugins by Supsystic
That’s all! Three simple steps: import (or create) the data -> customize it -> publish. No coding skills or HTML markups are required. Download Free WordPress Plugins by Supsystic