 Popup is a great way to attract the attention of your customers and gain more subscribers. Some say it is a well known fact. However others have doubt. What do you think, our beloved reader? Imagine, you opened a potentially interesting site, began to look through it and suddenly you are being interrupted by a popup, that offers you another good stuff in case you subscribe. Disgruntling, isn’t it? Specially for such cases Popup by Supsystic has peculiar option “Click on certain link / button / other element” . No more popups showing up at inappropriate place! From now on you can set it to show exactly where you want, e.g. on certain link, button, image or even show it by clicking the Menu item. You may ask, how to set it correctly? Isn’t it enough just to select the required option in the settings? Unfortunately, no. You will need to copy the shortcode or php code and paste it on the page of your website. For those who have never done it before – here are the useful tips:
Popup is a great way to attract the attention of your customers and gain more subscribers. Some say it is a well known fact. However others have doubt. What do you think, our beloved reader? Imagine, you opened a potentially interesting site, began to look through it and suddenly you are being interrupted by a popup, that offers you another good stuff in case you subscribe. Disgruntling, isn’t it? Specially for such cases Popup by Supsystic has peculiar option “Click on certain link / button / other element” . No more popups showing up at inappropriate place! From now on you can set it to show exactly where you want, e.g. on certain link, button, image or even show it by clicking the Menu item. You may ask, how to set it correctly? Isn’t it enough just to select the required option in the settings? Unfortunately, no. You will need to copy the shortcode or php code and paste it on the page of your website. For those who have never done it before – here are the useful tips:
-
- How to make popup appear after click on your content link?
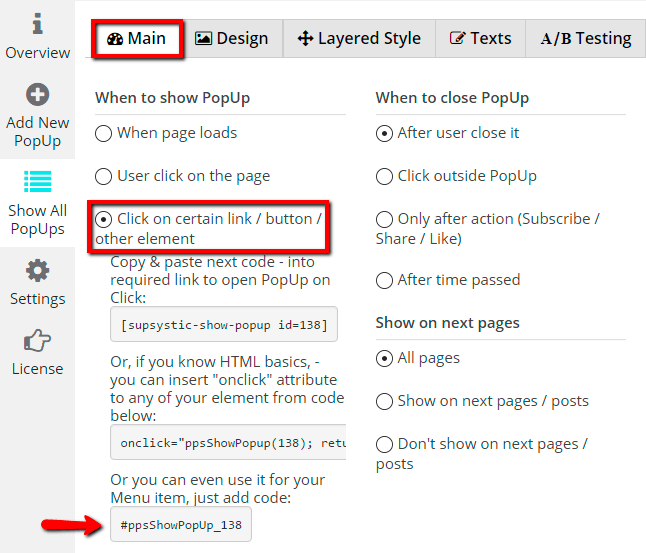
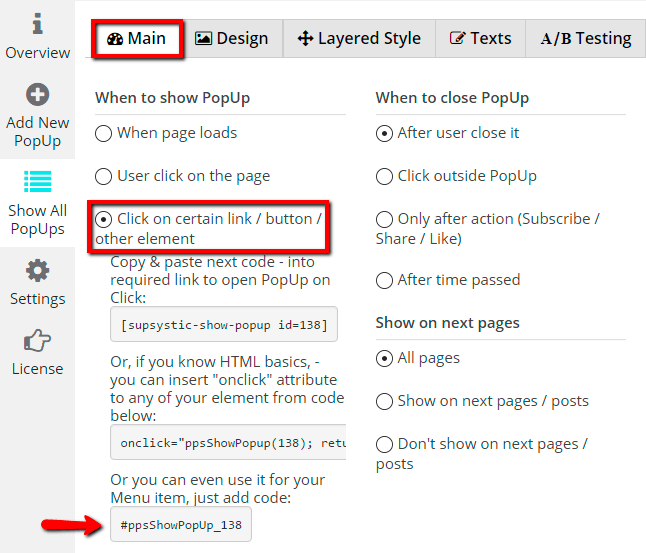
- Go to Main settings of WordPress Popup plugin by Supsystic.
- In “When to show PopUp” block choose “Click on certain link / button / other element” radio button.
- Copy the shortcode from the first field of this option.
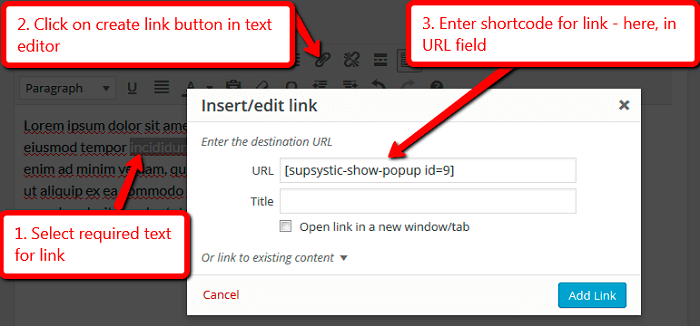
- Go to your post or page and select required text.
- Click on create link button in text editor and paste shortcode of popup into the URL field.
- Click “Add link” button.
- How to make popup appear after click on your content link?

Subscribe To Our Newsletter
-
- If you need to place popup shortcode in code of your site, for example – in code of theme template, you need to use the php code. Link with popup code will look like this –
Subscribe To Our Newsletter
- If you know HTML basics, – you can insert “onclick” attribute of popup to any of element of your site.
- In “Whom to show” block choose “Click on certain link / button / other element” radio button -> Copy the code from the second field of this option:
onclick="ppsShowPopup(100); return false;"
- However if you use “to show popup for fist time users” option or any other option that requires to check anything by the plugin – in this case you need to use the following code:
onclick="return ppsCheckShowPopup(100);"
- Please note – if you are using “onclick” attribute in your theme or anywhere out the content of the post/page of your site – popups will not be loaded on the website server side. You need to add special code which will be load popups on your site. Here is the required code of the filter itself and of the filter handler –
if(class_exists('dispatcherPps')) { dispatcherPps::addFilter('popupCheckCondition', 'supsystic_include_example_popups_condition'); } function supsystic_include_example_popups_condition($condition) { $addPopUpsIds = array(100); $condition .= ' OR id IN ('. implode(',', $addPopUpsIds). ')'; return $condition; }
- In “Whom to show” block choose “Click on certain link / button / other element” radio button -> Copy the code from the second field of this option:
- If you need to place popup shortcode in code of your site, for example – in code of theme template, you need to use the php code. Link with popup code will look like this –
Add this code to php files of your theme, for example into the functions.php file. In this case IDs of your popups will be uploaded on the server and popups will be shown on your site.
-
- If popup shortcode is output as shortcode – it means that it was not processed correctly in your template, or by inserting method. In order to fix the problem – you need to do 2 simple steps:
-
- Somewhere in your theme php files (in “header.php” file for example, right after head tag) add next shortcode:
- Then in your link set it’s href parameter to:
#ppsShowPopUp_100
So your link will be like:
Subscribe To Our Newsletter
What will happen in this case: first step will make PopUp load from server side (database), second step – will bind it show on your link click.
-
- To use popup for your Menu item – follow next steps:
-
- Go to Main settings of Popup plugin by Supsystic.
- In “Whom to show” block choose “Click on certain link / button / other element” radiobutton.
- Copy the third code of this option. It will look like this – #ppsShowPopUp_100

-
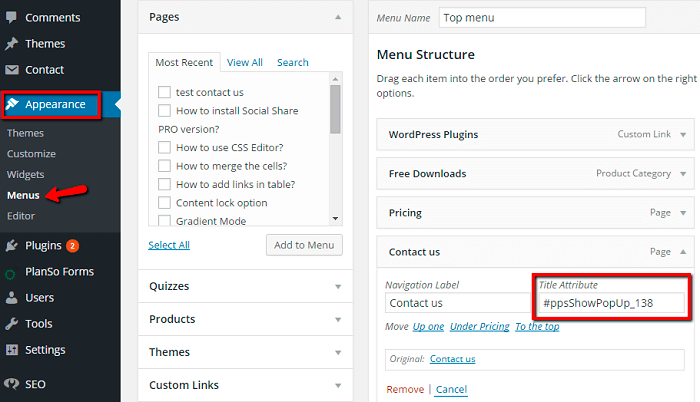
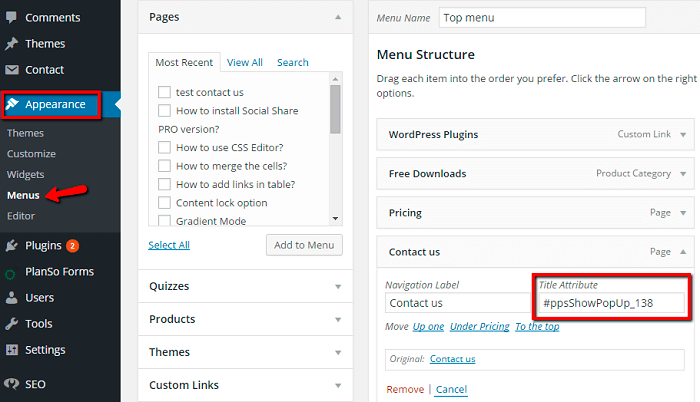
- Go to Appearance -> Menus.
- In Menu Structure choose item and paste code into the “Title Attribute” field.
- Save menu changes.

-
- If you want to show your WordPress Popup when user opens your site exactly by link, where in the end will be present popup code – you need to use “On Link Follow” option. Besides you can show popup on link follow with time delay. Read more about “On Link Follow” option here.
- If popup shortcode is output as shortcode – it means that it was not processed correctly in your template, or by inserting method. In order to fix the problem – you need to do 2 simple steps:
And remember – web page with a pop-up typically sees more conversions than the same page without a pop-up. More important, a page with a well-designed and thoughtfully implemented pop-up converts better than one with a crappy pop-up. So take your time to plan thoroughly how your popup should look like and where it has to appear and get thankful and interested subscribers or potential customers with top rated Popup plugin by Supsystic.