
Image Credits: Pixabay
Google Map in WordPress
WordPress is one of the world’s most popular content management systems (CMS). It powers over 30% of all websites and has become known as an easy-to-use tool for anyone who wants to create or manage their own website. You’ve finally built your WordPress website, and now you’re ready to add some visual pizzazz. You know how to add photos, text boxes, and other elements to make your site look professional and modern—but what about maps? We all know that maps are a great way to engage your audience and tell them where you are. But if you’re not familiar with coding languages, it can be hard to figure out how to get started. Enrolling in coding classes sounds like a lot of work. Don’t worry. We’re here to help! We’ve put together this guide on how to add a Google map to WordPress so that you can start exploring the potential of interactive maps on your website today.
Why You Should Add Google Maps to WordPress

Image Credits: Pixabay
The benefits of adding Google Maps to your website are numerous. You can use it to:
- Showcase your contact information. Maps can display your address, phone number, and website. This can help you attract more customers by making it easier for them to find out how to contact your business.
- Make it easier for people to get directions from their current location. Google Maps lets visitors enter an address or intersection and displays the route options in real-time (with traffic data).
- Increase engagement by showing off local events, activities, and attractions. A Google Map is a great way for people to find out what’s going on around them.
- Showcase your business on Google Maps. If you’re a brick-and-mortar store, adding a location on Google Maps can help people find you. And if you have multiple outlets, it showcases store locations and tells customers you’re a serious player. It also gives them the option to get directions or leave reviews for others who may be looking for the same services.
- Showcase hours of operation. Maps are great for showing when you’re open. People can see whether your store is open or closed. They can find out when the next event is happening.
- Create an interactive map for visitors to find local businesses. Maps are useful for people who are new to an area. They can use a map to find local businesses, attractions, and other points of interest.
- Promote your upcoming events or sales. You can do this by adding a custom pin to your business listing or creating a custom polygon that shows off the area where you’re offering something special.
- SEO maps are a great way to get more traffic from search engines. You can add a map to your business listing, which will let people view your location and directions from any device.
- Increase local search rankings. Maps are one of the most important features in local SEO. They show up on Google’s search results page for businesses that have them.
We now know the advantages of adding maps to websites. But what about the disadvantages? Here are a few of the pitfalls (for the unwary) of adding maps to websites:
- Maps can be difficult to design and maintain.
- If you have multiple locations that need their own map, keeping them up-to-date with accurate information can be hard.
- Some are not mobile-friendly. Google has stated that it prefers businesses with responsive websites that work on any device.
How do you avoid those pitfalls and do it right? In this post, we will go over the steps you need to take before adding a map to your website. We will also show you how to create a mobile-friendly map for local SEO and discuss some of the best practices for adding maps. There are many methods of creating maps, and we will cover all of them—from using an online tool to create your map to customizing it with the Google Maps Easy plugin.
How to Add a Google Map Without a WordPress Plugin
While plugins are a great way to add maps to your WordPress site, they’re not the only way. There are some simple steps that you can take to add Google Maps without using a plugin.
Store Locator App
 This widget allows you to add Google Maps directly to your WordPress site. It’s a simple and easy way to add Google Maps without a plugin. You can customize the map to fit your needs. There are many store locator apps available for WordPress. We recommend choosing one that meets the following criteria:
This widget allows you to add Google Maps directly to your WordPress site. It’s a simple and easy way to add Google Maps without a plugin. You can customize the map to fit your needs. There are many store locator apps available for WordPress. We recommend choosing one that meets the following criteria:
- easy to install and use
- mobile-friendly design
- customizable
- useful features
- require no technical skills
- has an analytics tool
- responsive support team
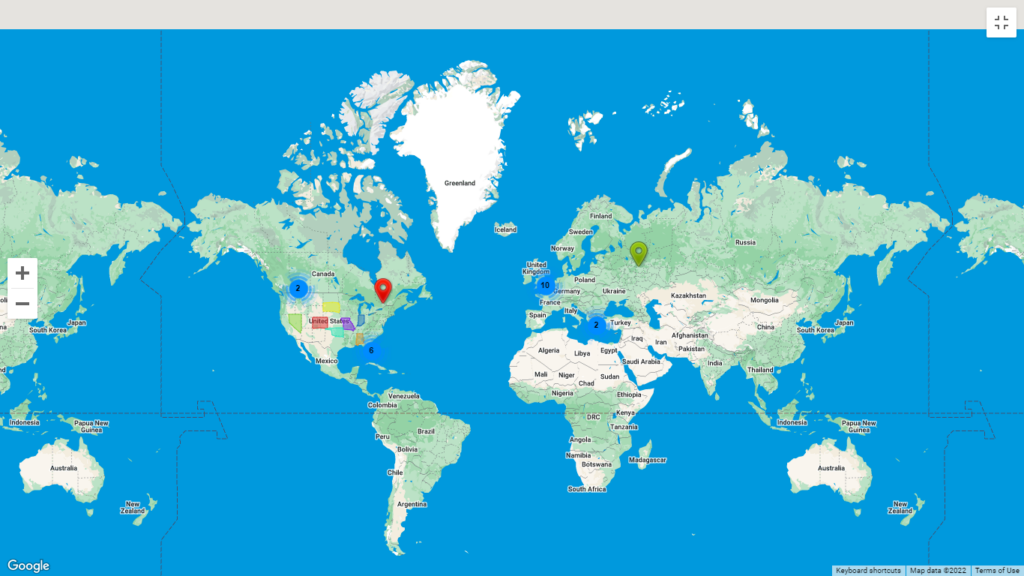
Google My Maps

Image Credits: Google
Google My Maps is a free tool that allows you to create and add a map to your website. It’s easy to use and requires no coding knowledge or technical skills. To use it, you’ll need to create a Google Account, which is free. You can then follow the steps below to add a map to your site. 1) Go to Google My Maps and sign in with your Google account. 2) Next, click on “Create new map.” 3) Ensure your map is public 4) Generate a Google Maps embed code. 5) Include a Google Map API Key in your code. 6) Copy and paste the embed code into the Text tab of the WordPress page editor. 7) Preview your map and save it. These techniques are useful for small businesses that want to add a map to their website. They are limiting because you can create a simple map. Using a third-party plugin is the best option if you want more control over your map. You can find several companies online that specialize in Google Maps integration. In this case, you’ll need to download a WordPress mapping plugin and install it on your website. The plugin will allow you to customize and embed the map directly into your site. This is a great option if you want more control over your online presence.
How to Add a Google Map to Your WordPress Site With a Plugin

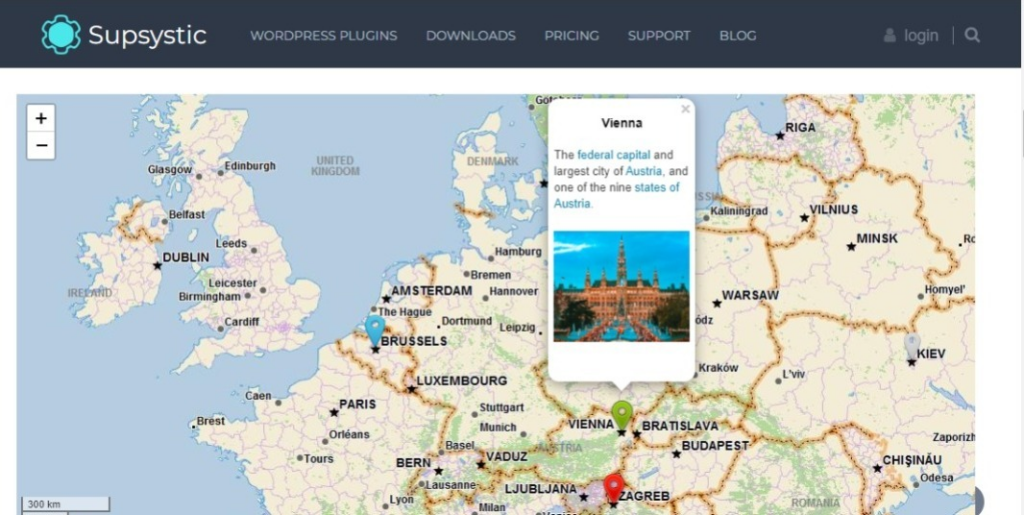
Image Credits: Suspsystic
Mapping plugins are some of the most popular WordPress plugins. They allow you to customize and add a map to WordPress. This is perfect for anyone who wants to show their customers where they are. Many options are available, but we recommend using Google Maps Easy. This plugin allows you to add a map to your site with a few clicks. In the next section, I will explain why you should consider using this plugin. You can install it from the WordPress repository. Just go to Plugins > Add New and search for “Google Maps Easy.” You can also click here (link) to download and install it from our website. Follow this link for additional information on installing the Pro version of this plugin. Once you’ve installed and activated the plugin, you’ll see a new menu in the admin panel called Google Maps Easy. Please note that adding your own Google Map API key is important—and we recommend it.
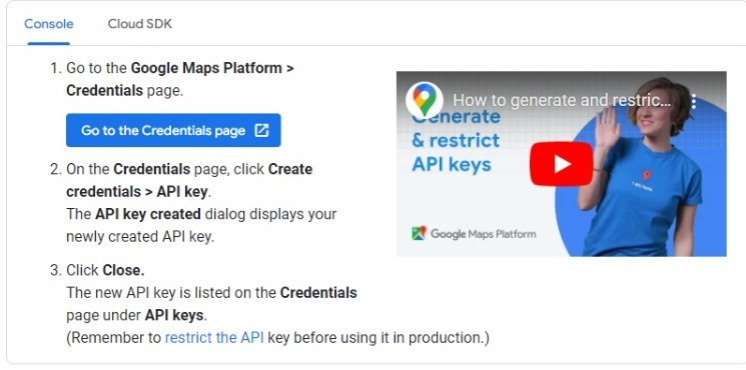
How to Get Your Google Maps API Key
What are API keys? API stands for Application Programming Interface. It’s a set of tools that allow applications to communicate with each other. Google uses its own API to provide developers with access to their services. This allows us to use Google Maps as a service that we can integrate into our websites and apps. These keys only grant access to authenticated API calls. To create an API Key, first, navigate to the Google Maps Platform. Click the Credentials Page>Create Credentials> API Key. Click Close, and you’ll have your key in the API keys section. Don’t forget to restrict your key before using it. 
Image Credits: Google
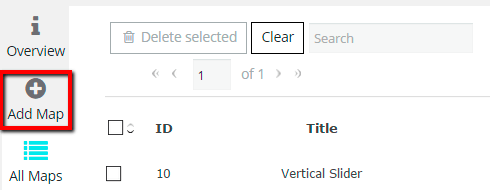
Now that we have an API Key let’s create a map using the Easy Google Maps plugin.
- Navigate to the left side of your screen. Locate where it says “Add Map” and click there.

Image Credits: Supsystic
- Name of your map.
- Click the save button.

Image Credits: Supsystic
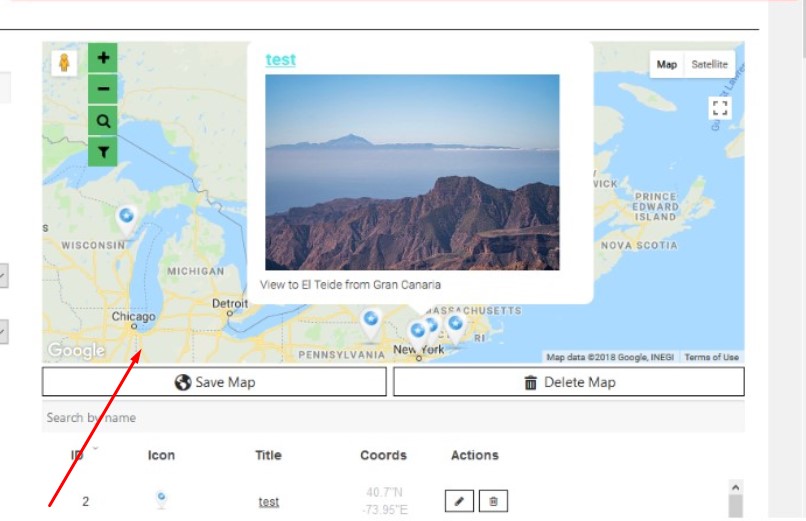
- Customize your map. The map tab allows you many options, including changing the name, size, style, and color of your map.

Image Credits: Supsystic
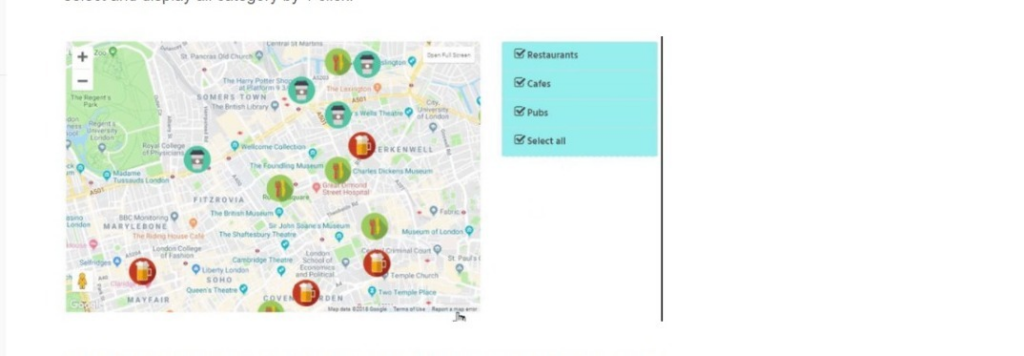
- Create and edit your markers. You’ll do this by clicking the New Marker tab. A marker would appear. Then name it, set its address, and save the marker.
- At this point, you can configure your marker by adding the description, icon, and address. You can add marker categories. Here is a guide.
![]()
Image Credits: Supsystic
- Add figures to your map to highlight a particular area. The Easy Google Maps plugin allows you to create, edit, remove, or even change the order of the figures.
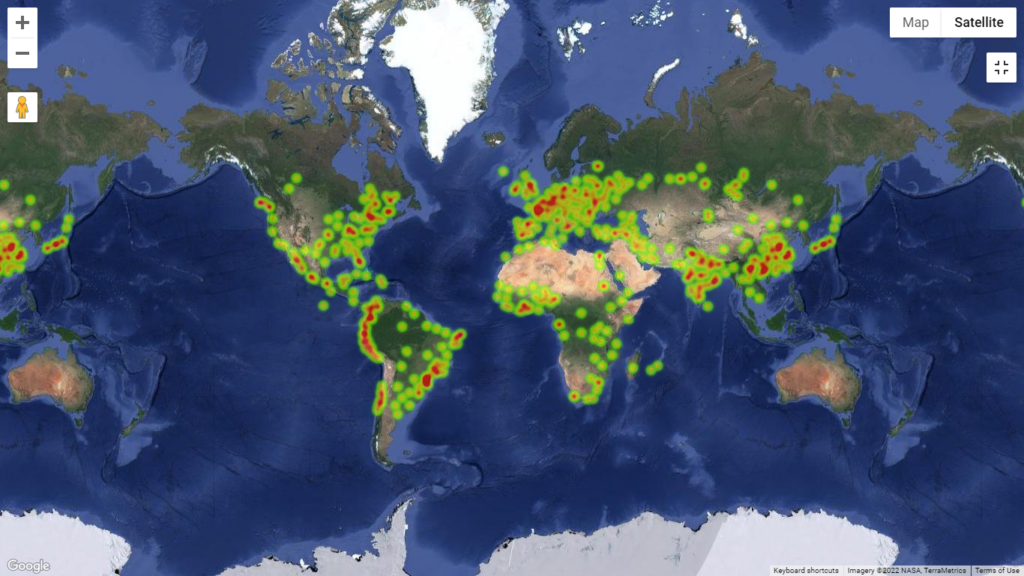
- With the Pro version, you can add a heatmap to your map. Heatmaps are useful for highlighting areas of high concentration or activity. You can do this by clicking on the HeatMap tab.

Image Credits: Supsystic
How to Display a Google Map on Your Site

Image Credits: Supsystic
Once you have created your Google Map, you will need to display it on your website. You can use one of these two popular methods to do this.
PHP Code
This is the most basic and common method of displaying Google Maps in WordPress. You can copy the PHP code and place it where you want your map to be.
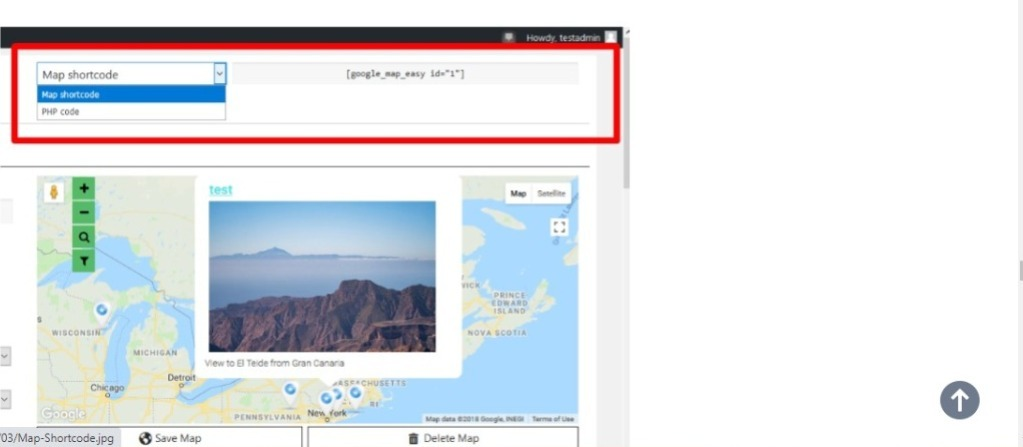
Shortcode
The other method to display a map on your website is by using a shortcode. The good news is that any WordPress user can use these methods. You only need to copy and paste the codes on your post. The Easy Google Maps plugin will take care of the rest. 
Image Credits: Supsystic
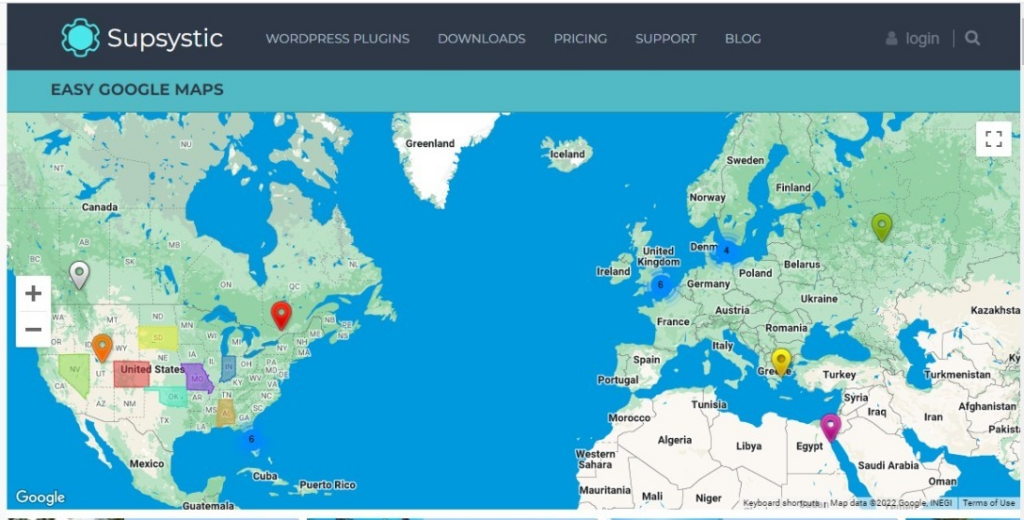
Why Use Supsystic’s Google Maps Easy Plugin?

Image Credits: Supsystic
Here are the reasons why you should consider using our plugin. You can also check out the best alternatives in the section below.
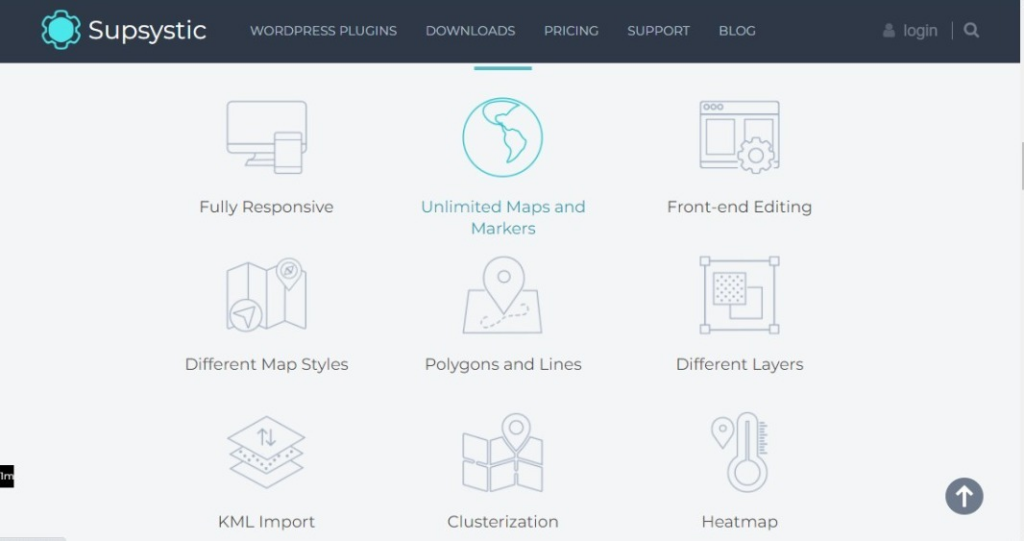
Unlimited Maps and Markers
This plugin allows you to create as many maps and markers as you want.
Unlimited layers
You can create unlimited layers and customize each layer as you want.
The KML Import feature
With this feature, you can import KML files into your map. This is a great feature if you want to use the data from another website on your map.
Clusterization feature
With this feature, you can group markers into clusters. This is a smart way to organize a large number of markers on your map. You can also customize the size and color of each cluster.
The heatmap layer feature
With this feature, you can create a heatmap layer on your map. The heatmap layer displays the intensity of data in each area of your map. This is great for showing where certain activities are happening over time. The other reasons why you should use Google Maps Easy include:
- Supsystic Google Maps Easy plugin is very easy to use. You can get the map up and running in just a few clicks.
- This plugin also has a responsive design that adapts to any device, from desktop to mobile. The plugin also has built-in features that allow you to customize your maps and make them more interactive.
- It has style tools that allow you to change the look and feel of your map.
- The free version of this plugin has most of these features. You can use it for free and enjoy the benefits of using a Google Maps plugin. But if you want additional features, then you should consider upgrading to the Pro version.
- The tool has over 250 themes that you can use to customize your map.

Image Credits: Supsystic
Overall, the Google Maps Easy Plugin is a great plugin for creating simple and professional-looking maps. It has many features that make it easy to customize your map and add data to it.
Other Best WordPress Map Plugins
Besides the Easy Google Maps Plugin, there are many other great plugins that you can use to create maps in WordPress. Here are some of the best ones:
WP Google Maps

Image Credits: Wpg Maps
With more than 400,000 installs, this plugin is one of the most popular WordPress map plugins. It allows you to create various maps, including satellite, terrain, and hybrid maps. You can also add markers to your map or show routes with directions from point A to point B. The free plan allows you to create only one map. You can upgrade your plan to include unlimited maps and use all the Pro features.
Maps Widgets for Google Maps

Image Credits: WordPress
This plugin allows you to add a Google Maps widget to your sidebar or any other widget area on your site. Although it will appear as a thumbnail, the widget will open up a full-size map that links to Google Maps. You can customize the size of the map and choose whether it should be embedded or stand-alone. The focus is on page performance and speed, so the plugin is lightweight and doesn’t take up much space on your site. Unlike WP Google Maps, the free plan of this plugin doesn’t limit the number of maps you can create. Are you wondering what the catch is? There isn’t one! The only limitation is that you can’t add more than one location marker on a single map.
WP Maps Plugin

Image Credits: WordPress
From FlipperCode developers comes a simple Google Map plugin for WordPress. The plugin allows you to add Google Maps to your site and customize it according to your needs. You can change the map’s position, size, zoom level, and more. The interactive interface makes it easy to add markers so that you can create a map with multiple locations. You can also configure the plugin to display a custom map image instead of Google Maps.
Ultimate Maps

Image Credits: WordPress
By our plugin developers, Ultimate Maps is a simple plugin that allows you to add multiple locations to your maps. It features an easy-to-use interface and comes with a variety of customization options. The plugin supports custom markers and allows users to place multiple markers on a single map. This makes it ideal for creating maps with different points of interest, like businesses or locations. Ultimate Maps is an alternative to Easy Google Maps for those who want to try out a different map plugin to display their locations. The plugin is also easy to set up and use, so it’s ideal for beginners. 
Image Credits: Supsystic
In summary, all these plugins are free to download and can be used to create simple maps. However, the features of each plugin vary widely. Any plugin will do the job if you have a small business or are just looking for an easy way to display your locations. Choose one that matches your needs and start mapping your locations today.
Conclusion
We hope this guide has helped you learn how to add a Google Map to your WordPress website. We know it can be a little intimidating at first, but with a little practice and some patience, you’ll soon have Google Maps at your fingertips. Here is a summary of why you should add maps to the site:
- It’s easy to do. You don’t have to be an expert coder or designer. You can copy and paste the code from one of our maps into your site, and you’re good to go.
- It’s engaging. People love maps. They’re fun and interactive. This means they’ll make your site more interesting for readers, who will stick around longer (and come back for more).
- It’s helpful! Maps are great tools for directing readers around your site and making sure they find what they need quickly and easily. And if they don’t find what they need? They can always use the map to get back on track.
If you have any questions or comments about this post, feel free to leave them in the comments section below. We always love hearing from our readers. Best WordPress Plugins To Make Your site better.
