Step 1: Installing WP Contact Form plugin by Supsystic
In WordPress, navigate to Plugins > Add New. Search for “Contact Form by Supsystic” and click install. When the installation has completed click “Activate Plugin”. You will have a new admin menu item titled “Contact Form by Supsystic”.
Installing Contact Form by Supsystic PRO
In your personal account on the supsystic.com, you will find a unique download link after purchase. After downloading the file (supsystic_contact_form_pro.zip), navigate to Plugins > Add New > Upload and upload the file. When the installation has been completed, click “Activate Plugin”.
After the PRO version activation,, you need to enter license key (you can find it in your personal account on our site). To do this follow the next steps:
- Go to the Contact Form by Supsystic in WordPress navigation menu.
- Click License tab on left navigation menu of plugin.
- Enter your email and license key.
- Click “Check” button.
What do you get with Contact Form by Supsystic Pro?
- Whole dashboard with subscription options
- A/B Testing function – it would be easy to check that form works better!
- Conditional Logic – ability to show certain fields depending on the value of some other fields
- An opportunity to set the user role who can use the plugin
- Premium Types of Fields for your Contact Form
Step 2: Creating your first Contact Form
- On the left navigation menu click “Add New Contact Form”.
- Enter the name of form.
- Choose one of the amazing templates you have for different needs and site styles.
- Click “Save” button.
Of course, during the next steps you can change the template, design details.
Step 3: Setting configuration of Contact Form plugin
-
- Design tab

- Width of the table – the size of contact form box
- Background 1 – you can set a picture or choose the background color of whole form
- Background 2 – choose a frames color around fields
- Background 3 – choose a picture or a color as a background for Submit button
- Background 4 – choose a picture or a color as a background for Reset button
Do not forget that you have a preview mode below these options!
- Fields

- Add Field invalid error message – type here a message you want your visitors see if there is an error
- Add New field to your Contact Form – (in the default variant you have Name, Email, Message, Check and Send)
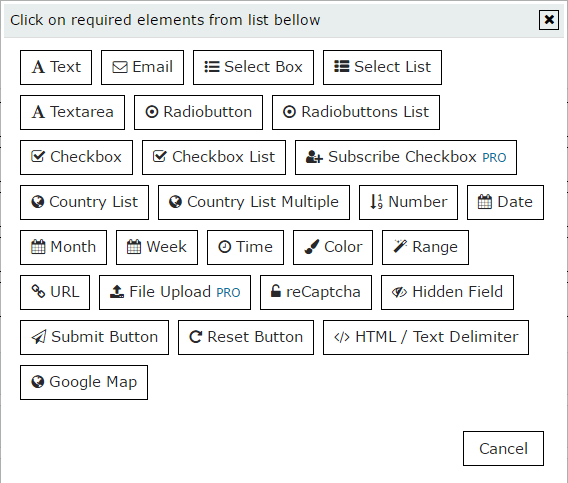
If you click the button “Add New Field”, you will see the whole list of fields, you can add

- Text/Textarea – any text you want to get from your customer, maybe the long reply, some comments etc
- Email – your user email address to contact
- Select Box – a list in your Form, here you can choose some points (select them from several)
- Radiobutton/Radiobuttons List – make a field option with radiobutton selection type
- Checkbox/Checkbox List – make a field option withcheckbox selection type
- Subscribe Checkbox – an option for creation the subscribers – Pro option
- Country List/Multiple – make it to choose your customers country of origin
- Number – a number multiple list
- Date/Month/Week/Time – a box with date/month/week/time
- Color – color choosing for your boxing
- Range – allows users to set up value by moving position of tag
- URL – add some URLS, links to the site etc
- File Upload – allows to upload and attach files – Pro option
- reCaptcha – helps to avoid spam. How to configure field with reCaptcha you can read here
- Hidden field – you can add some field you need to be opened after selection one-by-one etc
- Submit Button – the most important button in your form – submit
- Reset Button – allows to clean all the fields шт one click
- HTML/Text Delimeter – for users, who has basic knowledge
- Google Map – add a map ceated with Google Maps Easy plugin.
- Design tab
Read more about Fields Settings.
- Submit options – in General tab you can customize next options :
- Form sent message
- Form sent message color
- Hide form after submit
- Redirect after submit
- Test Email Function
- Save contacts data
- Send only Field values
- Add additional data to submit
Below all this stuff you can see the whole view of the message you will send and also you can send the copy of it. Check these articles to read more information about Submit Options tab where you can use Publish Content and Registration features.
Contact Form by Supsystic allows you to monitor information about your submitted contacts. More details about this ability are here.
- Subscribe Options – Pro Feature

- Subscribe to
- Create user with the chosen role after subscribing WPCom_Markdown class is not exists
- Create Subscriber without confirmation
- Export Subscribers
- Create WP user
- “Confirmation sent” message
- Subscribe success message
- Email error message
- Email exists error message
- Redirect after subscription URL
You can view more details about all this options by clicking here.
- A/B Testing – Pro Feature

- Conditional Logic – Pro Feature

With the help of this feature you can easily create different forms with conditions to meet the needs of the most demanding customer. Сonditional logic provides the ability to show certain fields, depending on the value of some other fields. It’s a great way to make complex forms more compact, and present the user with only the information he is interested in. Check more information about Conditional Logic. - Total Statistic – here the bright graphic will provide you the whole picture and statistics of your Contact Form. How many of them were submitted, how many failed, shown etc. The unique and important tool for market managers and business owners. Read more…
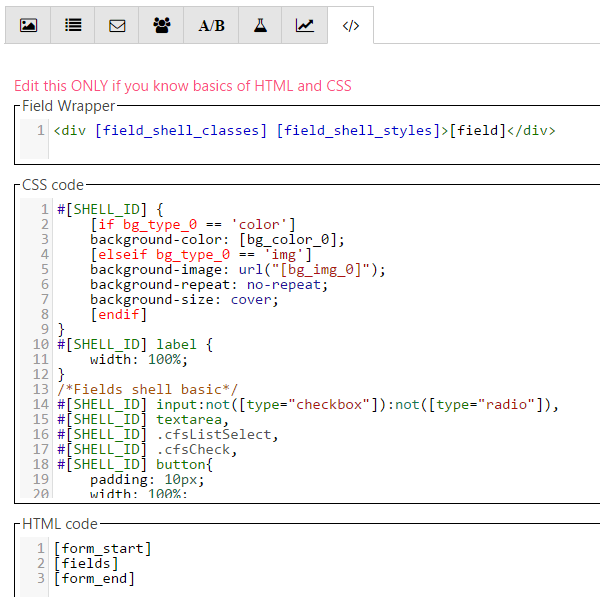
- CSS/HTML Editors

Contact Form by Supsystic allows you to edit code of contact form – ONLY if you know basics of HTML, CSS and have knowledge of the rules of template editing described here.WPCom_Markdown class is not exists
- Also you have the ability to –
-
- Clone the form – click on the “Clone” button on the top, enter the name and click OK. On the “Show All Contact Forms” tab in left navigation menu will appear copy of this form in the list and you will be redirected to this copy.
- Disable contact form (not delete, but just disable) – click “Turn Off” on the top and contact form will be disabled. To enable it again – simply click “Turn On”.
Step 4: Preview settings
After you change some settings – with contact form plugin, you can immediately see the result in a live preview at the bottom of the page or click Preview button.
Step 5: Displaying the Contact Form on the website
Under the window with image preview you can see the contact form shortcode.
Copy and paste the shortcode into your post or page and WP Contact Form plugin by Supsystic will automatically create the contact form on your page using the settings you choose above.
Back to main page of Contact Form WordPress plugin