Now Photo Gallery is giving an option to narrow down an image search and filtering by drop-down menus and search toolbar using the custom attributes for pictures.

We are proud to announce the next Pro features we added to the Photo Gallery Plugin:
- Custom Fields for image attributes, where we can set the attributes for each picture.
- Custom Button with a link for images.
- Multi filtering option by custom fields with drop-down list.
- Search option by specified keywords and values for each image.
If your website is image-oriented, being able to offer filtered search to visitors is a terrific user-experience tool for them.
It allows you to Search & Filter your photos / products by any number of parameters allowing your users to easily find what they are looking for on website, whether it be page with a gallery, a product in an online shop and more.
How to create Gallery with Custom Attributes, Filtering and Searching:
Step 1. Attribute tab settings
- Click New Gallery Tab on the left navigation menu of the plugin.
- Press Add Images button.
- Tick images you need at the WordPress Media Library. If there is no images that you need, go to Upload Files tab – and click on Choose Image button or drag and drop pics here.
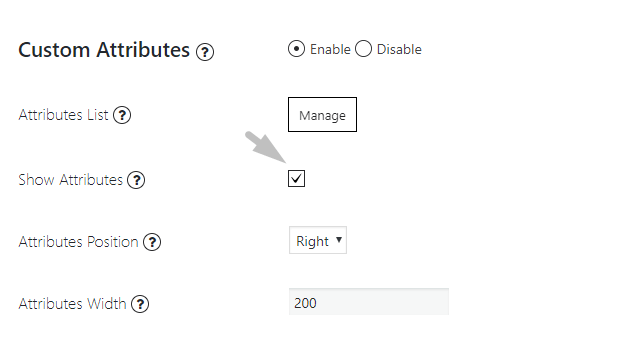
- Move to the Attribute tab. Check to enable and customize the custom attributes for filtering and searching.

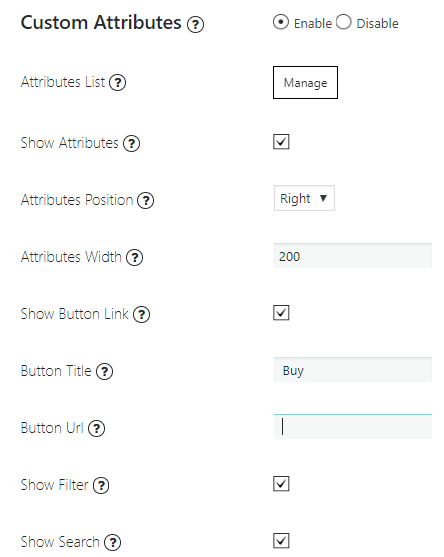
Here we can set the following options:

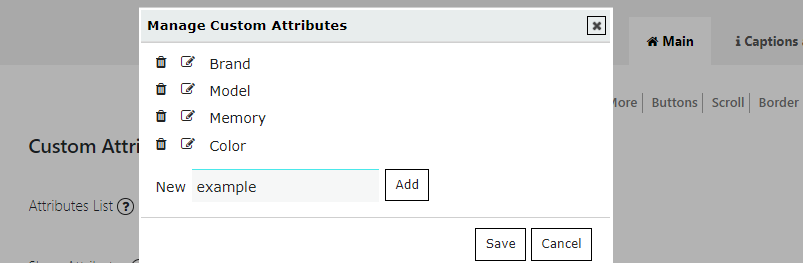
- Attributes List. Here you can specify the names and order of displaying the attributes. After this all images in gallery will have all that attributes and you will be able to set the attribute values on Images List.

- Show Attributes. This option adds an Attributes Panel to the pop-up window. All custom attributes will be displayed in this panel. Note: this option works only with Popup theme #6.
- Attributes Width. Set the width of the Attributes Panel.
- Attribute position. Specify the location of the Attributes panel in the pop-up window
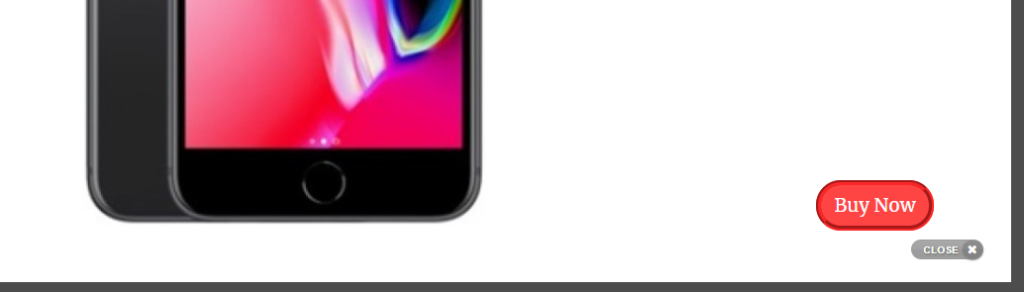
- Show Button Link. This option adds an Button with Link to the Attributes Panel in the pop-up window. To change the appearance for button link, filter and search buttons, move to Button tab and select from list or create your own one.

- Button Title. Set Title for the Button with Link in Attributes Panel. This Title will be shown for all images in this gallery. In case you want to show different titles, set them for each image separately on Images List.

- Button Url. Here you may add the link, which will be opened by click on your Button in Attributes Panel. In case you want to open different links, set them for each image separately on Images List in the Attributes section.
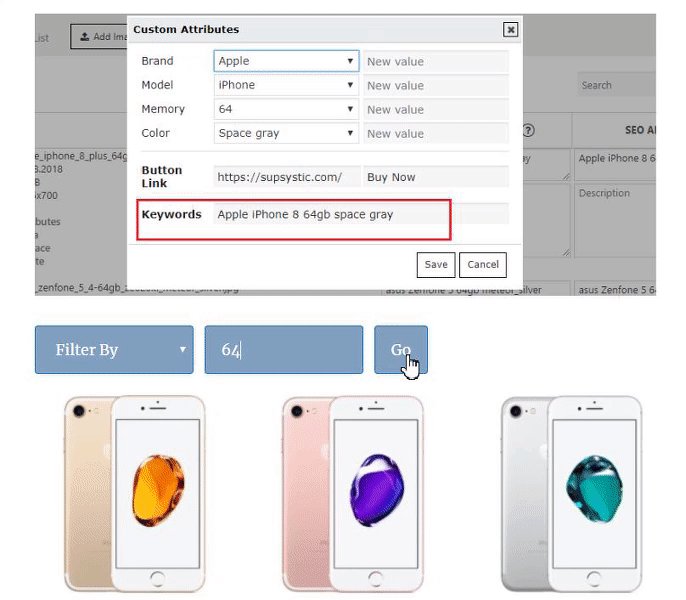
- Show Filter. This option allows you to filter gallery images by Custom Attributes values. Note: this option does not work with Categories and LoadMore Options.
- Show Search. This option allows you to enable the search for images by Keywords, which you can set for each image separately on Image List in the Attributes section. Note: this option does not work with Categories and LoadMore Options.

However, in order to proceed to the next step, you need to have some attributs or keywords to filter, so add attribut to each photo ans it must be done before using filter ans searching in galleries.
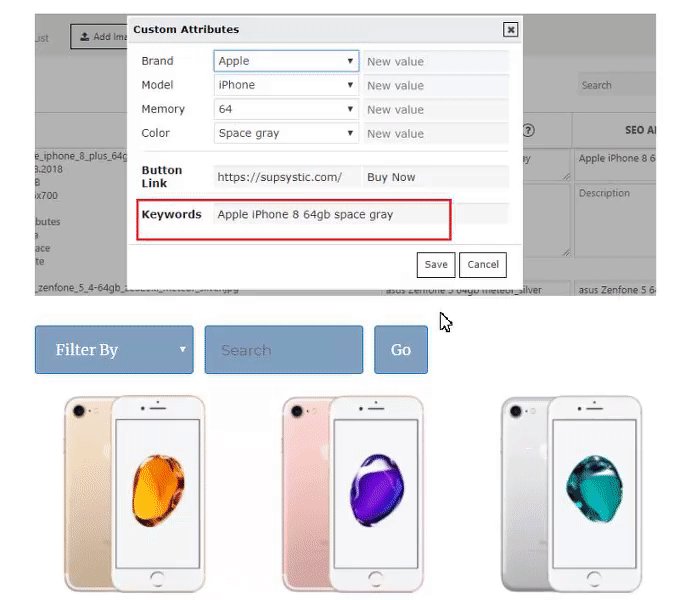
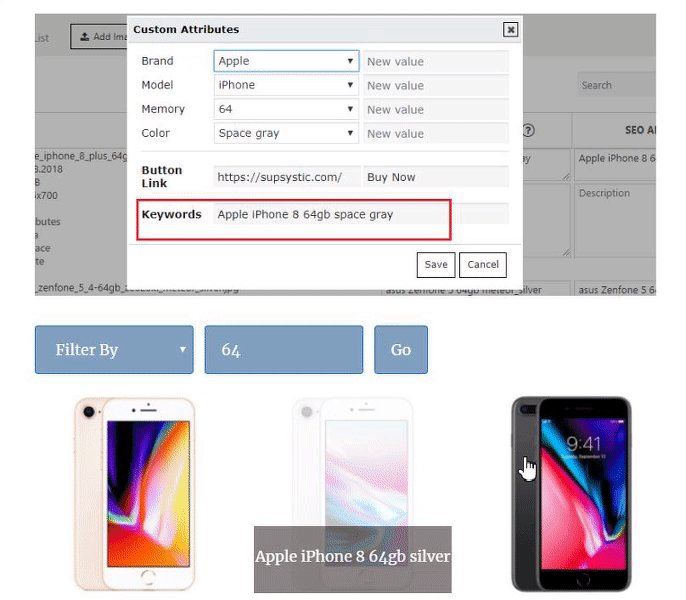
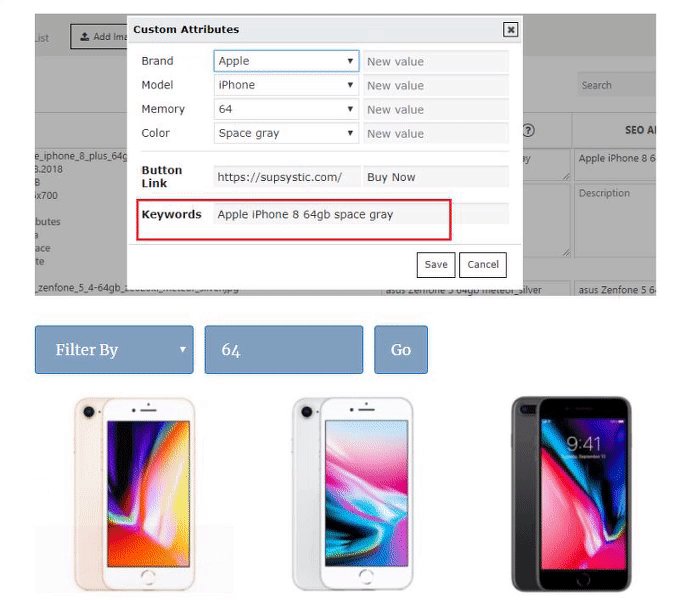
Step 2. Assigning the attribute and keywords to the images.
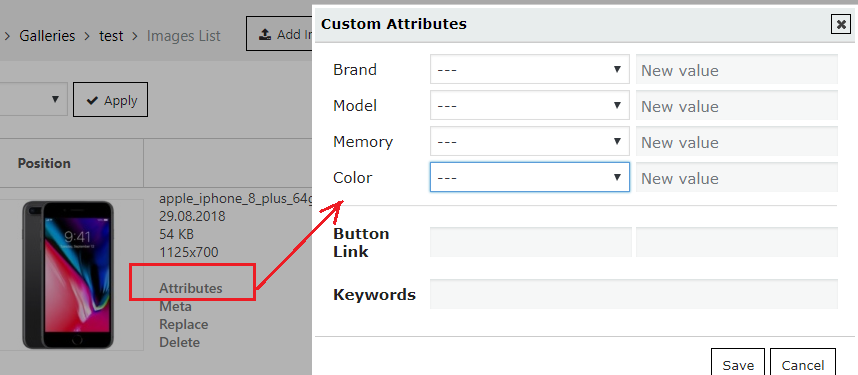
Once you set up your custom attributes in Attribute Tab, move to the images list and assign the attribute and keywords to each image. You simply click the Attribute for each photo in the images list and then add the attribute that apply on the right.

Here is a short video tutorial to manage with it more easy.
Step 3: Inset gallery into a post.
The final step is inset your gallery with shortcode or PHP Code into a post or page where gallery with filters and search will appear.
Photo Gallery by Supsystic is much more than just a gallery plugin. It’s an amazing grid and gallery with filters and search, all united in one insanely useful tool for WordPress websites.