It’s not a secret that in modern world every step in design and web-world should be responsive! WordPress Data Tables Generator by Supsystic automatically creates responsive tables. So you don’t need to activate for this any options, it will be responsive by default.
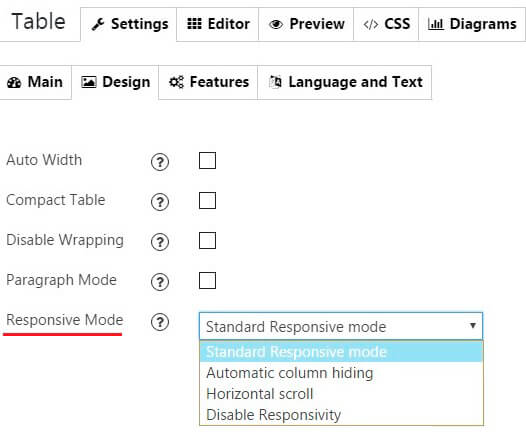
On the Settings tab of the plugin go to Design section and choose Data Table Responsive mode:

Data Tables plugin provides you:
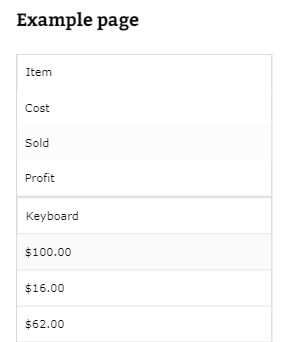
- Standard Responsive mode – in this mode if table content doesn’t fit all columns become under each other with one cell per row.

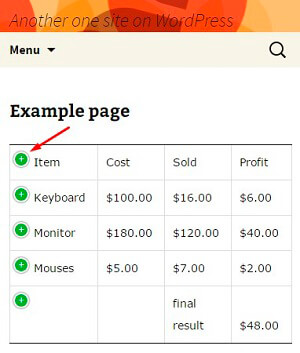
- Automatic column hiding – in this mode table columns will collapse from right to left if content does not fit to parent container width. After clicking on “+” icon and you will see сolumns that are not fitted:

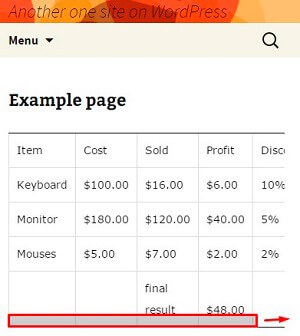
- Horizontal scroll – in this mode scroll bar will be added if table overflows parent container width. View all table by scrolling:

- Disable responsivity. Enable this option and you will see the table without responsivity.
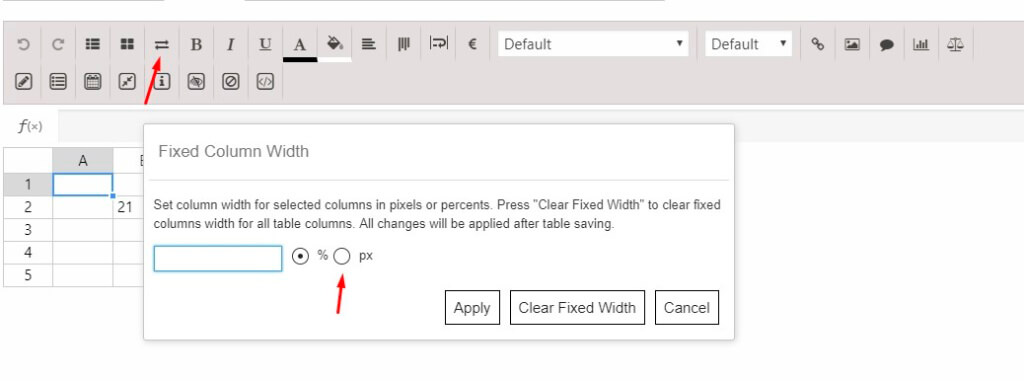
NOTE – you can also use Fixed Columns Width feature in Table Editor to make your columns to be of special width in responsive mode.
Important – it’s better to use values in px, if you want width to be exactly the same as you’ve established – cause percents can be interpreted by browser in a wrong way.
Do you want to check it? The elementary way to make table responsive is, of course, to make it with the help of Responsive Table Generator by Supsystic. Do you want to understand if your table is really responsive?
The easiest way – open it on tablets, laptops or cell phones.
If it’s not enough or you haven’t got such an ability – check if it has the next options:
- Extend your responsive design to HTML tables
- Full control over column visibility at breakpoints, or automatic visibility
- Collapsed information from the table shown in a child row
- Seamlessly integrates with DataTables
- Works with Bootstrap, Foundation and other responsive CSS frameworks.
We made an example of different responsive modes, so you can check them on any device.
Above this responsive table has another features. How to make table responsive? Make this points:
- Columns that don’t fit into the available area are removed automatically
- Classes can be used to specify which columns should be shown on particular devices.
- DataTables’ child row API capabilities are used to show data from the hidden columns
and so on. Responsive data table not only looks good on different devices, but also checks and adds all the statistics, can be easily changed and can be customized for your requirements!
bq-orange]Important! The other options, questions, and additional info you want – find the answers here![/bq-orange]
Here you can look a short tutorial about Responsive Modes:
Check out the info with FAQs, video tutorials and different kinds of asking pages, question-answer forums+general info and plans back on this page WordPress Data Tables Documentation.
NB for new users! Back to main page of WordPress Data Tables Generator. Look through the main tasks of our plugin, themes, variants and also some advice for installation.
Your WordPress responsive table examples and, of course, any type of data table (with comments, pictures and details) can be inserted into posts and pages with a simple shortcode (or a template function) that allows for the same table to be easily used across multiple pages. There’s also the option to export and import tables for sharing across sites. You can just copy it and insert into the place in the code of the page.
Data Table by Supsystic is perfectly capable to extend table functionality to your WordPress site. Trust us, that there is no need to go through other plugins, install the trial or even pro versions, wasting your time, money and efforts!
How to make WordPress table responsive? Install Data Table Generator by Supsystic! It’s very easy and guarantees you the best result with no special efforts, some additional knowledge etc.