In order to create social share buttons like on this page –
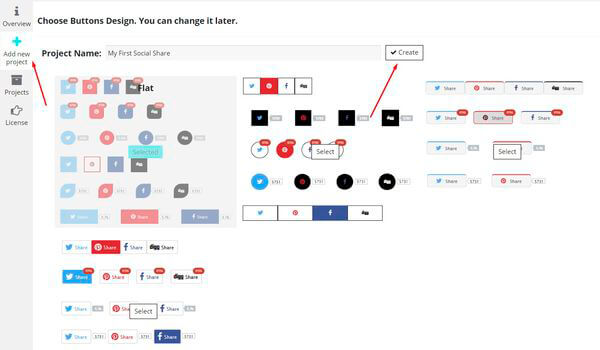
1. On the left navigation menu click “Add new project”.
2. Enter the title of project and click “Create”.

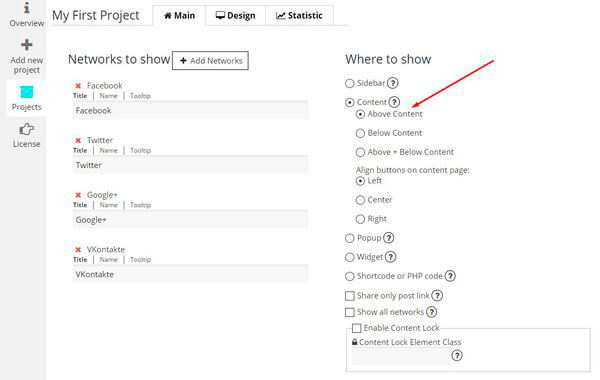
3. Go to “Where to show” section.
4. Choose Content and activate position “Above Content”.

5. Customize the other options.
WPCom_Markdown class is not existsCheck the other examples of placement option:
- Sidebar Left
- Sidebar Right
- Sidebar Top
- Sidebar Bottom
- Above + Below Content
- Below Content
- Popup
- Widget
If you have some additional questions, you can read more articles in Supsystic Blog or come to our Forum. Don’t forget to look through our FAQ page – maybe we already have answer of your questions or Contact us.