After you have created new map you have a huge varieties of map options, which is available to be customized. All these features of Google Maps plugin are located on the Map Tab and can be divided into a few conditional units:
- Main Settings
- Control Bars Settings
- Additional Navigation Options
- Stylization
- Info Window
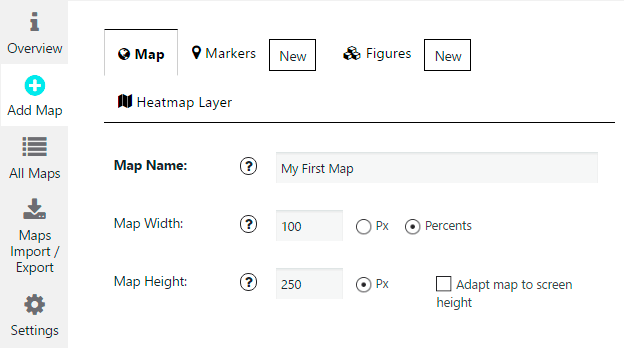
Main settings
You can find Main Settings section on the Map Tab. It allows you to establish:
- Map name – title your map
- Map width – set the map width in pixels or percent
- Map height – set the map height in pixels. If you want to Adapt map to screen height tick the checkbox here.

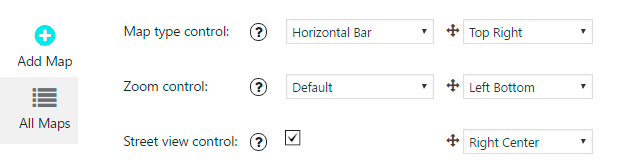
Control Bars Settings
- Map type control – control view for map type – Horizontal bar, Dropdown menu or None – you can see it in right upper corner by default
- Zoom control – here you can choose zoom control type on your map – None or Default – it will depend on the size of your map
- Street view control – street view control usually is located on left upper corner of your map
With Pro version of WordPress Google Maps plugin you can change control bars position on the map.

Additional Navigation Options
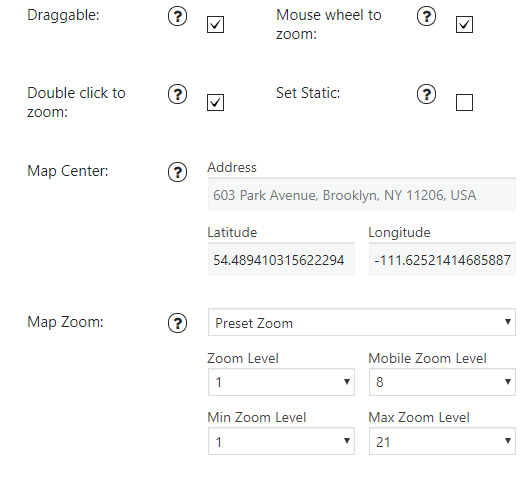
- Draggable – enable or disable possibility to drag your map using mouse
- Double click to zoom – by default double left click on map will zoom it in. But you can change this here.
- Mouse wheel to zoom – sometimes you need to disable possibility to zoom your map using mouse wheel. This can be required for example – if you need to use your wheel for some other action, for example scroll your site even if mouse is over your map.
- Set Static – Show map as a Static image. This will allow you to make it cheeper according to new Google Maps API usage Rates. Be aware – not all options will work in this mode!
- Map Center – Sets map center. You can set map center in next ways: type address to use its coords, type the coords’ values in appropriate fields or just drag the map on preview.
- Map Zoom – Sets map zoom.
Preset Zoom – sets zoom value for map. You can change this value just change zoom on the map preview.
Fit Bounds – map zoom will be changed on frontend in a way that all markers and figures will be visible.
Min Zoom Level – sets minimum zoom level (maximum estrangement), which can be applied for map.
Max Zoom Level – sets maximum zoom level (maximum approximation), which can be applied for map.
Stylization
- Google Map Theme – you can select your Google Map theme – Road Map, Hybrid, Satellite or Terrain – here. By default your map will have Road Map Google maps theme
- Map Stylization – make your map unique with our Map Themes. You can also get +300 different themes by activating PRO version of Google Maps Easy plugin
- Markers Clusterization – if you have many markers, you can have a problems with viewing them when zoom out for example: they will just cover each-other. Marker clusterization can solve this problem by grouping your markers in groups when they are too close to each-other
- Markers List (PRO version) – display all map markers – as list bellow Your map. This will help your users get more info about your markers and find required marker faster.
- Traffic Layer (PRO version) – add real-time traffic information to your map.
- Transit Layer (PRO version) – display the public transit network of a city on your map. When the Transit Layer is enabled, and the map is centered on a city that supports transit information, the map will display major transit lines as thick, colored lines.
- Bicycling Layer (PRO version) – add a layer of bike paths, suggested bike routes and other overlays specific to bicycling usage on top of the given map. Dark green routes indicated dedicated bicycle routes. Light green routes indicate streets with dedicated.
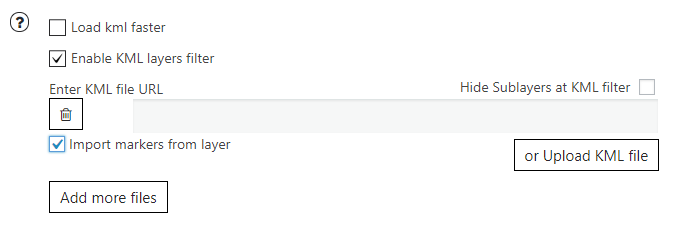
- Add KML layers (PRO version) – to display them on the map use next additional settings:
- Enable KML filter
- Add and delete several rows to Upload KML files
- Enter KML file URLs
- Load kml faster – Use for large KML files. Warning – filters will stop working!
- Add Import markers from KML layer. This is a new option that provides the import markers from Google Maps which were been already created. It’s fast and easy way to display various markers, use them for your needs and not to spend time to create and set it again. Just find and upload the necessary KML file in search engine or use your own. Activate “Import markers from layer” checkbox.
- Enter KML file URL or upload KML file.
- Click “Save Map” button and copy and paste shortcode map. Use this shortcode to create the map with imported markers on your page.
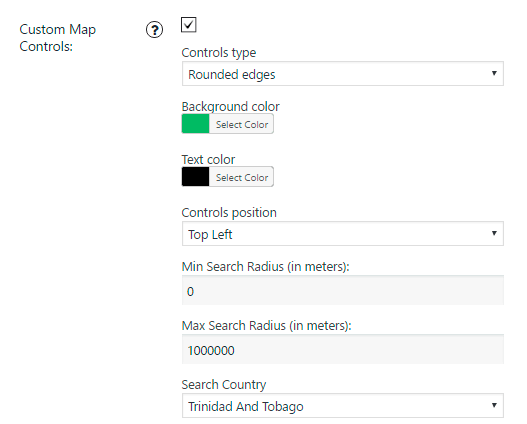
- Custom Map Controls (PRO version) – change default map controls to the custom ones:
- Controls type – changes buttons shape
- Establish Background and Text Color
- Position – where controls will be placed
- Type Minimum and Maximum Search radius in meters
- Search country

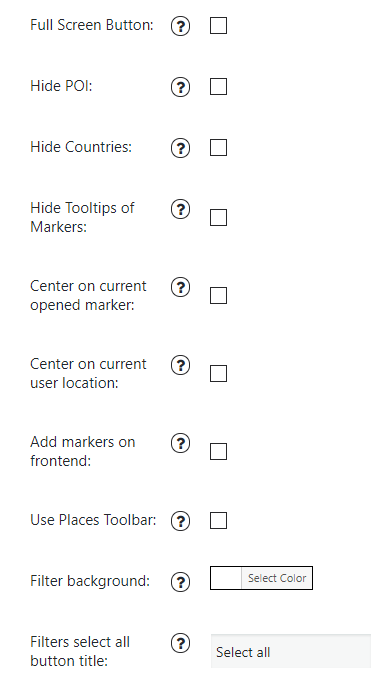
- Full Screen Button(PRO version) – add a button on map to open it full screen.
- Hide Countries – allows you to hide counties names, borders and other administrative data on your map
- Hide POI (PRO version) – hides “Points of Interest” (landmarks or other objects, the marked points) from your map
- Hide tooltips of Markers – hide the tooltips, displayed by mouse hover on markers’ icons.
- Center on current opened marker – if you tick here and then open marker on the front-end, the map will be centered accordingly to this marker
- Center on current user location (PRO version) – map will be centered on current user location. Here you also can Choose or Upload the Icon
- Use Places Toolbar – Activate the toolbar for search Places (restaurants, schools, museums, etc.) on the map. Use the shortcode to display toolbar on wherever you need, but toolbar must be placed on the same page as its map.
- Filter background – Google maps plugin allows you to add markers filter to your map. You can read more about markers filtering at this page and more about sidebar filter at this page.
- Filters select all button title – You can change the title of “select all” button with Filters select all button title option. Please note that it works for markers list type 7 only.
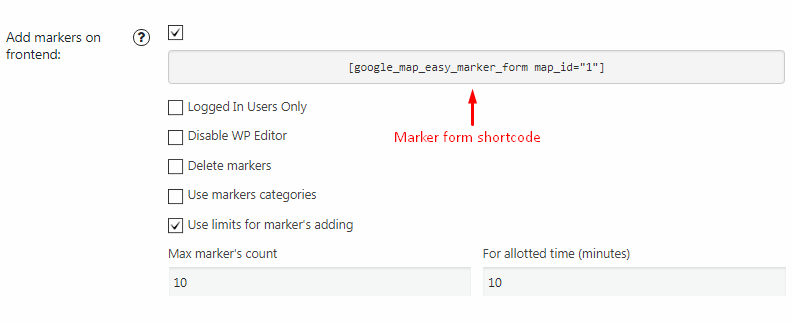
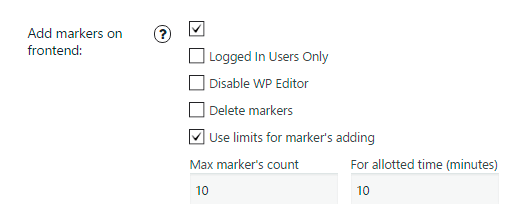
- Add markers on frontend (PRO version) – You can add markers at the current map with the frontend using the form, which can be displayed using the shortcode:
Please place this shortcode at the same page as it’s map. Please note that the page will be overloaded after adding marker.
Additional options for frontend Markers are available:
Logged In Users Only – form will be displayed only for logged in users.
Delete markers – you can delete markers at the frontend that you’ve previously added. Please note that this option works for logged in users only. (уточнить. по моим тестам – да)
Disable WP Editor – disables (or enables) WordPress Editor for the Marker Description field of the form.
Use limits for marker’s adding – allows you to limit the number of markers, which user can add from one IP address at the current map for a certain amount of time.

Also, you can regulate which markers should be displayed on the frontend via shortcodes.
[google_maps_easy id=”6? user_id=logged_in_user] – allows displaying markers for logged users who created them
[google_maps_easy id=”6? user_id=”3?] – allows displaying markers of certain logged user.
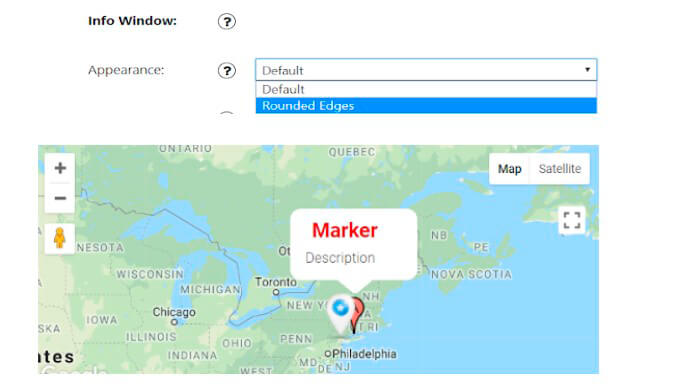
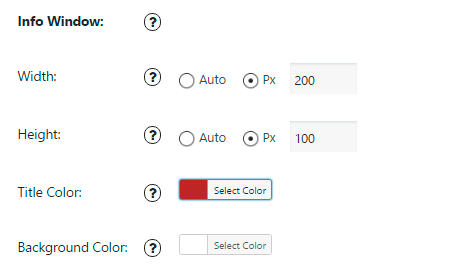
Info window
- Width & Height – width and height of info-window, value can be set in pixels or auto
- Title color – set your info window title color here
- Background color – set your info window background color here

- Appearance – change the standard appearance of the Marker Info Window to the Rounded edges bar in one click. If you want to try something new, to make your map more creative and different from others, even the little things can make a big difference. Now the type of information window can be not only standard, but also more enjoyable for viewing.Appearance is a new ability to choose the type of info window.
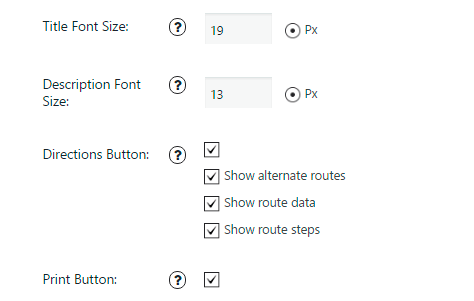
- Title Font Size – set your info window title font size here
- Description Font Size – set your info window description font size here
- Directions Button(PRO version) – allows to add a buttons at marker info window to get directions. Here you can enable:
- Show alternate routes – allows to see more then one additional alteranative routs to the purpose
- Show route data – the total route time and distance will be shown by click on the route polyline
- Show route steps – permits to simplify the route by dividing it on several steps
You can read more about direction options at this page.
- Print Button (PRO version) – Add Print button to markers info window
- Places Toolbar – a new useful feature that allows you to add a special useful toolbar on your map. Now you and your users can search for a variety of places and display them on the map.

After every change the map option – with Google Maps Easy WordPress plugin, you can immediately see the result in a live preview in the right top corner.