In order to create social share buttons like on this page –
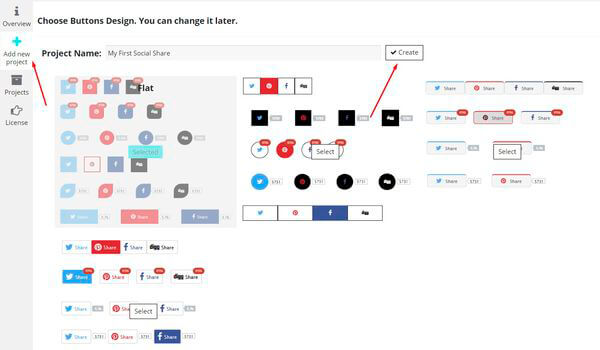
1. On the left navigation menu click “Add new project”.
2. Enter the title of project and click “Create”.

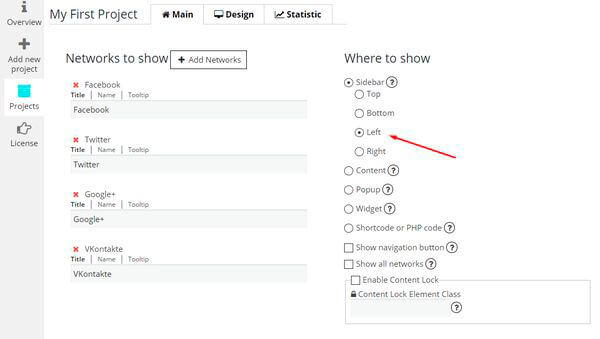
3. Go to “Where to show” section.
4. Choose Sidebar and activate position “Left”.

5. Customize the other options.
WPCom_Markdown class is not existsCheck the other examples of placement option:
- Sidebar Top
- Sidebar Bottom
- Sidebar Right
- Above Content
- Below Content
- Above + Below Content
- Popup
- Widget
If you have some additional questions, you can read more articles in Supsystic Blog or come to our Forum. Don’t forget to look through our FAQ page – maybe we already have answer of your questions or Contact us.