
8 ways to speed up gallery loading
Let’s be honest: page loading time is an important part of the user’s satisfaction while they are interacting with your site. We all believe that the design is a king in attracting customers attention, so want to add more media files, more nifty functionality, and so on. But, to tell the truth, consumers are more concerned about loading speed than about all this bells and whistles. In fact, 47% of users want to a web page to load only in 2 seconds or even less. 40% said that they will leave a site that takes more than 3 seconds to load. So, how to keep a balance between aesthetic web page design with a lot of images and a good loading performance? The Photo Gallery Plugin offers you a bunch of different options for displaying your galleries, which may sufficiently increase your site performance:
- Lazy image loading
- Transfer to CDN
- Load More button
- Horizontal Scroll
- Image optimization
- Pagination
- Gallery loader
- Categories
All of these features help to keep a balance between the quality of visual content and site loading speed. Let’s take a closer look at each of them and play with adding new features an see how it will influence speed performance. The initial speed without any load affecting options is 8.03 seconds. 
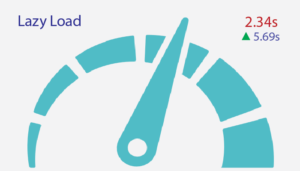
Lazy scrolling — “Lazy Load” feature
Page loading time: 2.34 (initial – 8.03)
 What does it do: smartly loads images as the user scrolls down the page. It enables to defer loading of non-critical resources until the moment they are needed, so increase the speed loading. How to set up: in the Main Setting Tab enable Lazy Load option.
What does it do: smartly loads images as the user scrolls down the page. It enables to defer loading of non-critical resources until the moment they are needed, so increase the speed loading. How to set up: in the Main Setting Tab enable Lazy Load option.
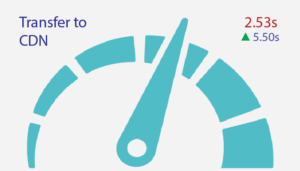
Dumping the ballast — Transfer to CDN
Page loading time: 2.53 (initial – 8.03)
 What does it do: hosts the media files on the content delivery network. In fact, it can save up to 60% bandwidth and significantly reduce the number of requests your website makes. CDN stores the files at multiple servers around the world. As such, users can download files from the data center that is closest to him. How to set up: firstly, you need to register on the KeyCDN. After, that in a Zone Tab click on the Add Zone button and fill all the points., then, transferring the information from KeyCDN to the Image Optimize Tab. The last step is to pass media data to KeyCDN. You can find more information on this page.
What does it do: hosts the media files on the content delivery network. In fact, it can save up to 60% bandwidth and significantly reduce the number of requests your website makes. CDN stores the files at multiple servers around the world. As such, users can download files from the data center that is closest to him. How to set up: firstly, you need to register on the KeyCDN. After, that in a Zone Tab click on the Add Zone button and fill all the points., then, transferring the information from KeyCDN to the Image Optimize Tab. The last step is to pass media data to KeyCDN. You can find more information on this page.
Special feature for control-freaks — “Load More” button
Page loading time: 4.39 (initial – 8.03)
 What does it do: allows users to control loading of new images on the page. For each gallery, you can tune both the number of images will be seen first and the number of downloaded images after pressing the button. How to set up: in the Main Setting Tab enable Load More Button and customize all parameters.
What does it do: allows users to control loading of new images on the page. For each gallery, you can tune both the number of images will be seen first and the number of downloaded images after pressing the button. How to set up: in the Main Setting Tab enable Load More Button and customize all parameters.
All in a row — “Horizontal Scroll” option
Page loading time: 4.46 (initial – 8.03)
 What does it do: organizes all thumbnails in a neat row. This will be an ideal solution if you want to display numbers of images, but do not want the gallery to take up space on the page. Also, you can configure not only the appearance of the scrollbar itself but also set individual parameters for scrolling with the mouse and the touchscreen. How to set up: in the Main Setting Tab enable Horizontal Scroll option and customize all parameters.
What does it do: organizes all thumbnails in a neat row. This will be an ideal solution if you want to display numbers of images, but do not want the gallery to take up space on the page. Also, you can configure not only the appearance of the scrollbar itself but also set individual parameters for scrolling with the mouse and the touchscreen. How to set up: in the Main Setting Tab enable Horizontal Scroll option and customize all parameters.
Making molehills out of mountains — Image optimization
Page loading time: 5.26 (initial – 8.03)
 What does it do: uses smart lossy compression techniques to decrease the size of thePNG files. It is integrated with TinyPNG plugin. How to set up: firstly, you need to login to TinyPNG in order to get an access to their API, and after that optimize the media files following the instructions. Read more on this page.
What does it do: uses smart lossy compression techniques to decrease the size of thePNG files. It is integrated with TinyPNG plugin. How to set up: firstly, you need to login to TinyPNG in order to get an access to their API, and after that optimize the media files following the instructions. Read more on this page.
Slicing an elephant — Pagination feature
Page loading time: 7.17 (initial – 8.03)
 What does it do: divides a gallery into pages. You may set the number of photos displaying on one page and customize the navigation buttons. It helps users to estimate the gallery volume and makes navigation more convenient. How to set up: in a Categories Tab enable Pagination option and customize all parameters.
What does it do: divides a gallery into pages. You may set the number of photos displaying on one page and customize the navigation buttons. It helps users to estimate the gallery volume and makes navigation more convenient. How to set up: in a Categories Tab enable Pagination option and customize all parameters.
Show the world, that something is happening — “Gallery Loader” feature
Page loading time: 7.25 (initial – 8.03)
 What does it do: adds an icon on the page while users wait for loading. With this option, you may show your creativity and make your gallery even more visually interesting by selecting and tuning one of the 20 different icons. Gallery Load doesn’t speed up the page loading, it is more useful for entertain your customers, while they are waiting. How to set up:in the Main Setting Tab enable Gallery Loader and customize all parameters.
What does it do: adds an icon on the page while users wait for loading. With this option, you may show your creativity and make your gallery even more visually interesting by selecting and tuning one of the 20 different icons. Gallery Load doesn’t speed up the page loading, it is more useful for entertain your customers, while they are waiting. How to set up:in the Main Setting Tab enable Gallery Loader and customize all parameters.
Let people choose the most interesting — add Categories
Page loading time: 7.58 (initial – 8.03)
 What does it do: sorts images by categories for more convenient navigation. It allows people to choose exactly what they are interested in and save their time. How to set up: in a Categories Tab enable Show Categories option. Following these options will help you to optimize the speed of the site loading while still maintaining a big number of qualitative images. Share with us your ideas for increasing page loading in the comments below.
What does it do: sorts images by categories for more convenient navigation. It allows people to choose exactly what they are interested in and save their time. How to set up: in a Categories Tab enable Show Categories option. Following these options will help you to optimize the speed of the site loading while still maintaining a big number of qualitative images. Share with us your ideas for increasing page loading in the comments below.