Creating slideshows with Jssor Slider is really easy and simple. Although it is very fast, you can control each step and customise it if you want. The task is just upload images from the WordPress Media Library or drag and drop them from your computer, set slide captions, sizes and navigation, use the unique shortcode and easily add slideshows in your blog.
You also can use more professional version and easily create your slideshows and galleries with some additional features. What they are? How can Jssor Slider be even more professional? How to change the visual appearance of it? What can I do with Pro version of Jssor Slider? Here is the info!
You can turn on Jssor slider by clicking Change slider above

Then tick near Jssor and agree the Change

Jssor slider (PRO) – contains such features as
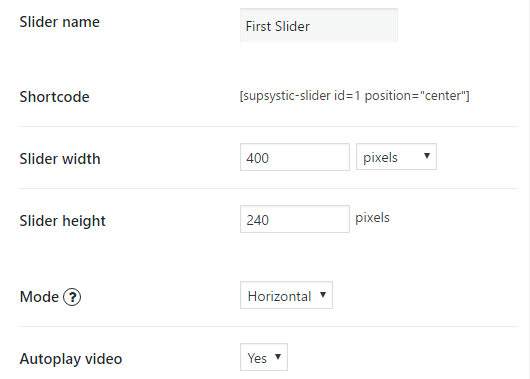
- Re-Name field and for copying Shortcode position
- Width and height of slider;
- Mode – type of transition between slides – Horizontal, Vertical or Carousel.
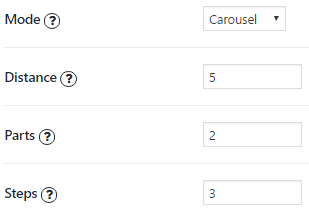
If you chose Carousel mode in Jssor slider settings, next additional parameters will appear:
- Distance – the number of pixels between the parts of slides, equal or less than 10
- Part – the quantity of slides you will see on the page
- Steps – the number of slides you will go through after one click on the arrow

- Autoplay video – enable this option to let your video start as soon as it seen in needed slide

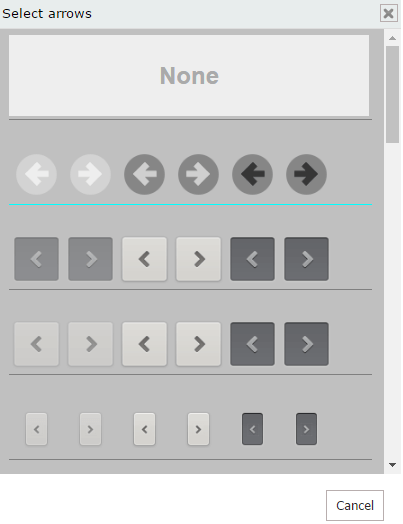
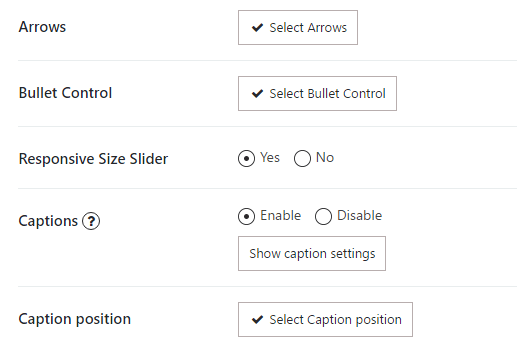
- Arrows – a huge variety of arrows for navigation, also you can disable it:

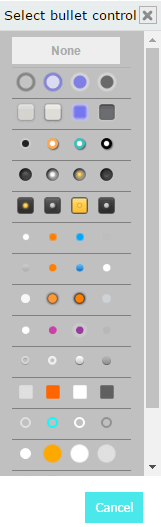
- Bullet control – includes a wide range of bullet points, you can enable this option in order to control the navigation of slides using bullet points:

- Responsive size slider – enable or disable auto resize of the slider. Useful if you need to use fixed width sliders;
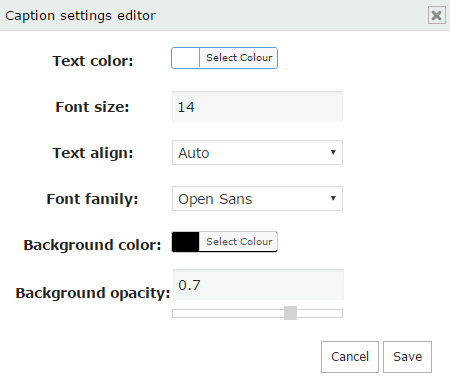
- Enable image Caption to edit it’s paramemters:

- Show caption settings
- Text color
- Font size
- Font family
- Text align
- Background color
- Background Opacity
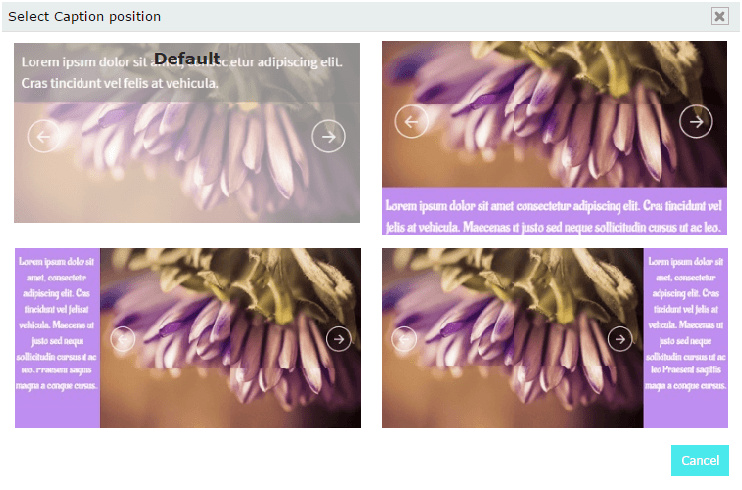
- Select Captions Position with this function, you can set Top, Bottom, Left or Right position


- Show caption settings
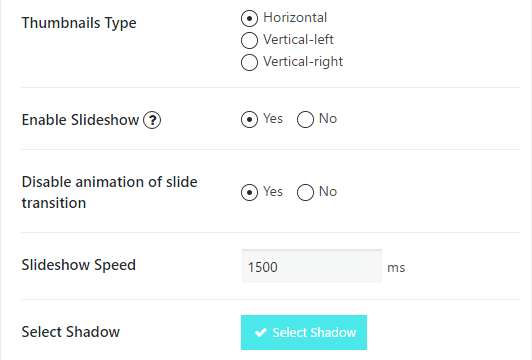
- Thumbnails slider navigation – enable the navigation control with thumbnails of images, which is much simplify and speed up access to all images of the slider by supsystic. You can set Horizontal, Vertical-left or Vertical-right;
- Slideshow – enable auto navigation between slides;
- Slideshow Speed;

- Select Shadow – choose one of the box shadow effects, which were first designed in Photoshop and then implemented using CSS3

WPCom_Markdown class is not exists
WPCom_Markdown class is not exists
Jssor Slider is an responsive image slideshow for WordPress by Supsystic! Several amazing effects and your slideshow will make your website look elegant and nice! Jssor Slider can be really announced as one of the best performance sliders. Jssor Slider can be used on your home page of the website to showcase products, make advertisments, highlight your services and works of your organization or company. The main theme of your corporation and your work doesn’t matter! Jssor Slider would be equally appropriate in a small online store, photo-studio, volunteer organization or new creative blog. Jssor Slider allows to add any type of images and is easily working with WordPress Media Library – so, there is no matter, where you take your images. You can even upload them from your laptop.
Here you can enjoy several examples of jssor slider –