Image slides are a basic slide type included in Slider by Supsystic (FREE and PRO versions). The image slide will simply display an image with a caption. You can optionally link the slide to a URL of your choice. Compatibility:
- Bx slider ✔
- Coin slider ✔
- Jssor slider ✔
Step 1: Add Image Slides to your slideshow
With responsive slider plugin you can Import Images from
- WordPress Media Library
- Instagram Account
- Flickr Account (PRO feature)
- Tumblr Account (PRO feature)
- Facebook Account (PRO feature)
- Click on “Add Images” button.
- Choose images from WordPress Media Library – mark those images that you like or need. If there are no images that you need, click the Upload Files tab – here you can drop files anywhere to upload or select files from your computer.
- Click on “Choose Image” button.
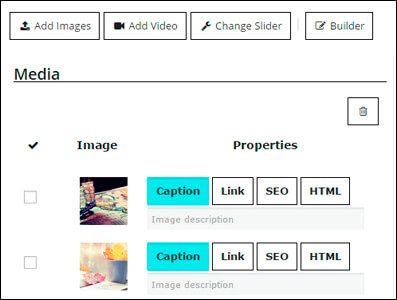
- Images will appear in the Media block at the left side.


Step 2: Configure your Image Slides
Caption
Here you can add caption to image – it will be displayed on the caption effect of the slider.

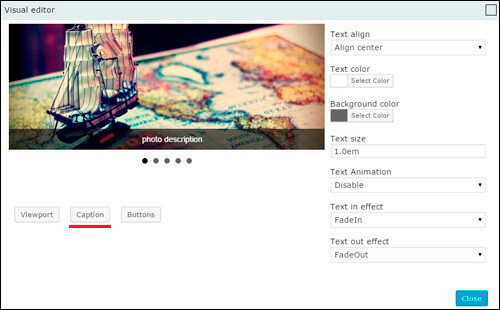
Also you can customize Сaption settings in visual editor (PRO feature) – it is available only for Bx slider. To edit caption in visual mode – click “Builder” button, then click Caption.

You have the ability to:
- Set the Text align of caption;
- Select Color for text and background of the caption;
- Specify Text size;
- Enable Text animation of caption – and accordingly choose Text in effect and Text out effect

Link
The Link tab lets you attach links to image – it will go to the link when you click the image. Also you can activate the option – open link in a new window.

SEO
The SEO tab lets you set tags for search requests.

Content
It is a PRO feature only for Jssor slider. Here you can put content into a slide via Content HTML Editor. See the example of slider with HTML content

Crop
This feature allows you to choose crop image position, just click it to see variants.

Here you can enjoy several examples of image slider
Bullets navigation
Slideshow mode
Thumbnails navigation
Thumbnails PRO
Carousel
Need another type of slider? Choose something another, that can fit to your requirements. Samples of Slider Plugin by Supsystic for every site it can be different.
The interface of your future slideshow is very simple – just put a shortcode of your Image Slider and have an effect! Select a desired style of captions, look through a wide range of responsive options – you can make your own gallery as beautiful as you wish. Image Slider would be looking good in any device: tablet, cell phone or laptop and with any platform or browser: Opera, Safari, chrome, iOS, Android etc. Moreover, the availability of different visual overlay effects may help you to attract more customers. Your slideshow can be better today!