With Free WordPress Popup plugin by Supsystic you can show popup in different ways – when page loads, after user scrolls page, on exit from site, after user comment. Popup examples.
Besides you can show popup by clicking on certain link, button, image or even show it by clicking the Menu item. Just add required code and everything is done!
For example, how to make popup appear after click on your content link? In order to make pop up on click check the following instruction –
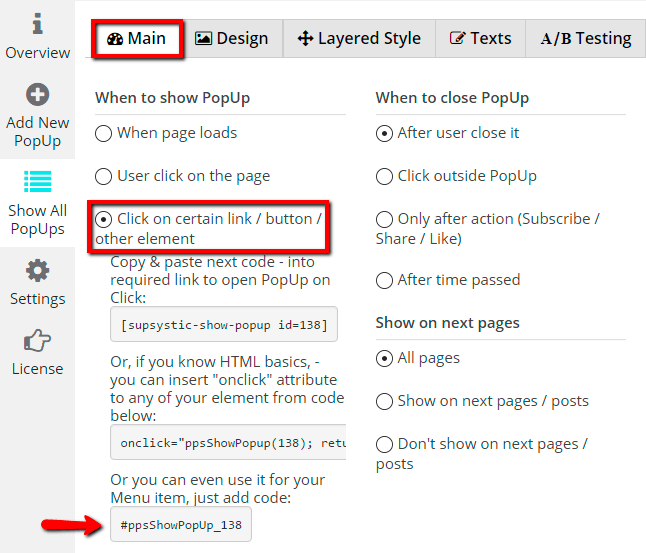
- Go to Main settings of WordPress Popup plugin by Supsystic.
- In “When to show PopUp” block choose “Click on certain link / button / other element” radio button.
- Copy the shortcode from the first field of this option.
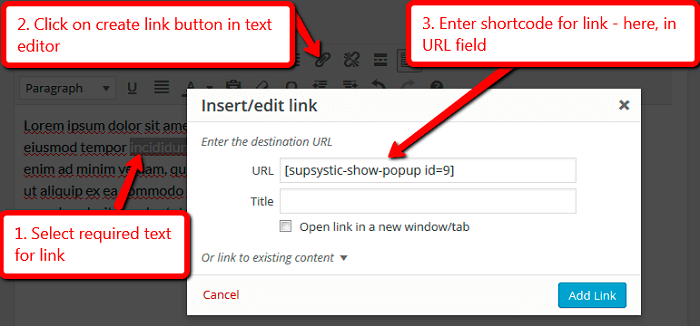
- Go to your post or page and select required text.
- Click on create link button in text editor and paste shortcode of popup into the URL field.
- Click “Add link” button.
Check the example – click on me!

Such method you can use if you edit link in post/page editor in WordPress admin area. Link will look like this –
<a href="http://#ppsShowPopUp_100">Subscribe To Our Newsletter</a>
But if you need to place popup shortcode in code of your site, for example – in code of theme template, you need to use the php code. Link with popup code will look like this –
<a href="<php echo do_shortcode('#ppsShowPopUp_100')?>">Subscribe To Our Newsletter</a>
Or, if you know HTML basics, – you can insert “onclick” attribute of popup to any of element of your site. In “Whom to show” block choose “Click on certain link / button / other element” radio button -> Copy the code from the second field of this option:
onclick="ppsShowPopup(100); return false;"
However if you use “to show popup for fist time users” option or other pop up options that require to check anything by the plugin – in this case you need to use the following pop up for website html code:
onclick="return ppsCheckShowPopup(100);"
If you chosen this method, please note – if you are using “onclick” attribute in your theme or anywhere out the content of the post/page of your site – popups will not be loaded on the website server side. You need to add special code which will load popups on your site. Here is the required code of the filter itself and of the filter handler –
if(class_exists('dispatcherPps')) {
dispatcherPps::addFilter('popupCheckCondition', 'supsystic_include_example_popups_condition');
}
function supsystic_include_example_popups_condition($condition) {
$addPopUpsIds = array(100);
$condition .= ' OR id IN ('. implode(',', $addPopUpsIds). ')';
return $condition;
}
Add this code to php files of your theme, for example into the functions.php file. In this case IDs of your popups will be uploaded on the server and popups will be shown on your site.
Please note!
If popup shortcode is output as shortcode – it means that it was not processed correctly in your template, or by inserting method. In order to fix the problem – you need to do 2 simple steps:
- Somewhere in your theme php files (in “header.php” file for example, right after head tag) add next shortcode:
<?php do_shortcode('')?> - Then in your link set it’s href parameter to:
#ppsShowPopUp_100
So your link will be like:
<a href="#ppsShowPopUp_100">Subscribe To Our Newsletter</a>
What will happen in this case: first step will make PopUp load from server side (database), second step – will bind it show on your link click.
To use popup for your Menu item – follow next steps:
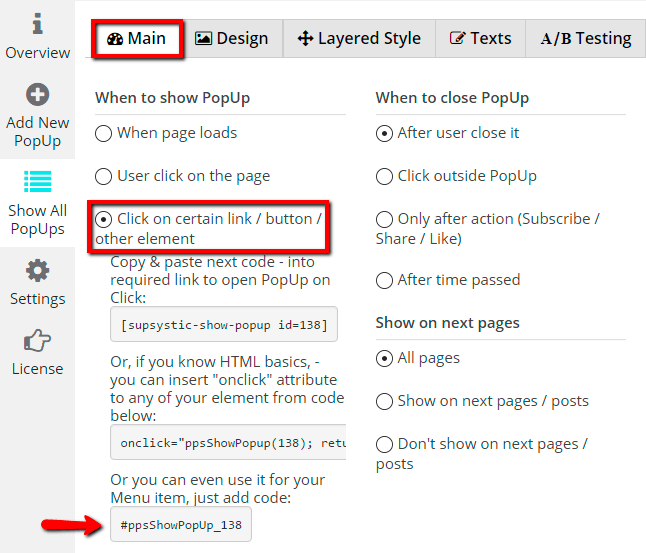
- Go to Main settings of Popup plugin by Supsystic.
- In “Whom to show” block choose “Click on certain link / button / other element” radiobutton.
- Copy the third code of this option. It will look like this – #ppsShowPopUp_100

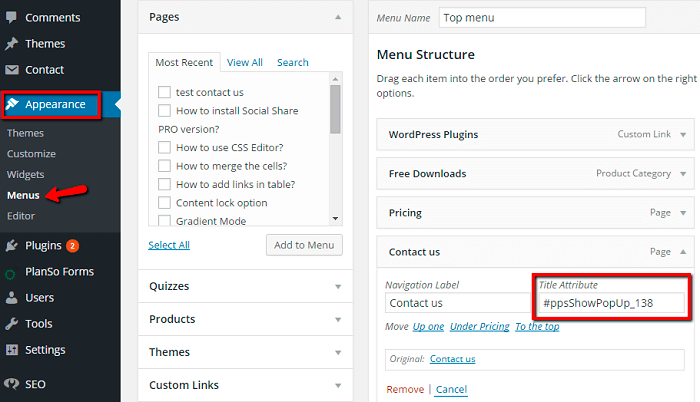
- Go to Appearance -> Menus.
- In Menu Structure choose item and paste code into the “Title Attribute” field.
- Save menu changes.

If you want to show your WordPress Popup when user opens your site exactly by link, where in the end will be present popup code – you need to use “On Link Follow” option. Besides you can show popup on link follow with time delay. Read more about “On Link Follow” option here.
You want your popup plugin to help you build your mailing list, generate leads, and convert visitors into actual customers. For that, you will need a lot more than just a shiny popup. You will need different kind of option forms, lead generation tools, statistics, A/B testing, and more.